Hello,
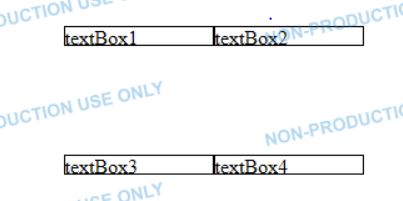
I’m trying to make a form in report designer that has text in boxes. The problem is that there are tiny gaps and the lines of adjacent boxes don’t touch leaving a gap of white space. This method worked fine in the header section, but in the detail section I cannot get this gap closed.
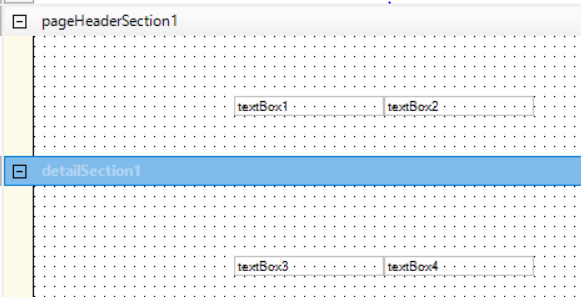
It looks good in report designer showed below.

I have tried increasing the size by the smallest amount, but then report designer shows it in error.

The form is covered in boxes and this looks sloppy.
Any thoughts on how to overcome this? I’ve tried panels with broders and have the same problem.
Again, this worked fine in the header section which makes no sense to me.
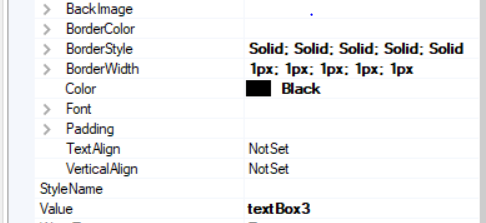
I am just putting borders on these text boxes to create my printed boxes.
Thanks!