I am using a GI as data source, and trigger business event to email sales that some shipline is not shipped in full.
I will list all shortage ship lines in the email body.
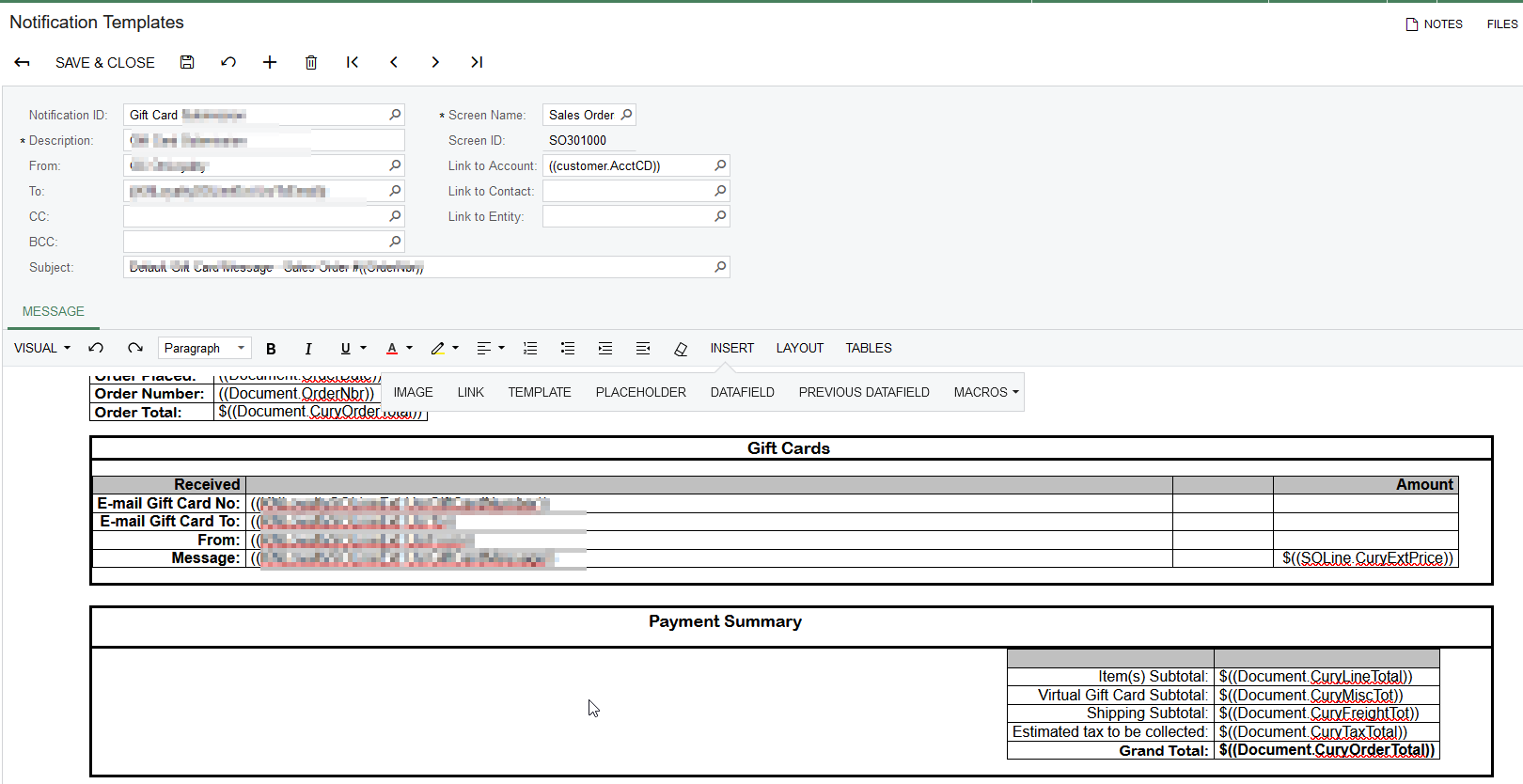
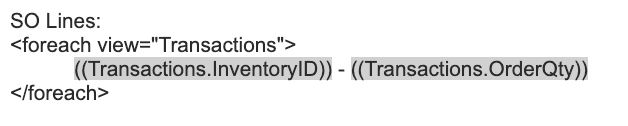
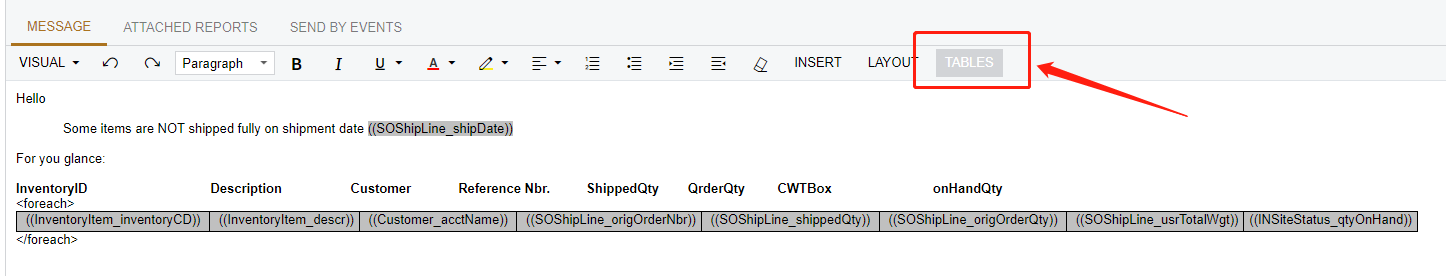
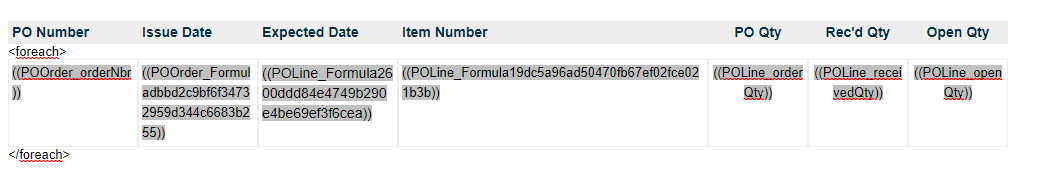
It is working fine with the below method.

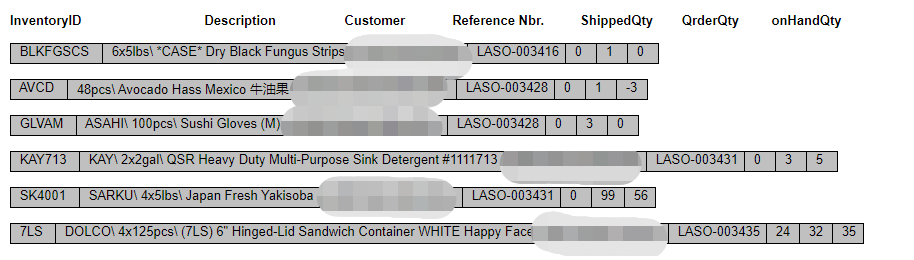
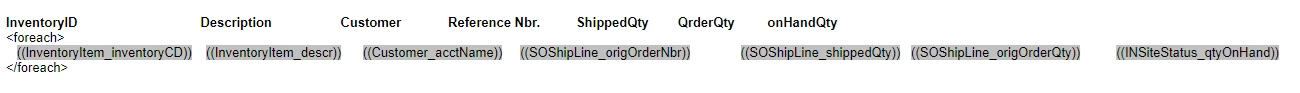
However, the sales are complaining it is not looked nice,
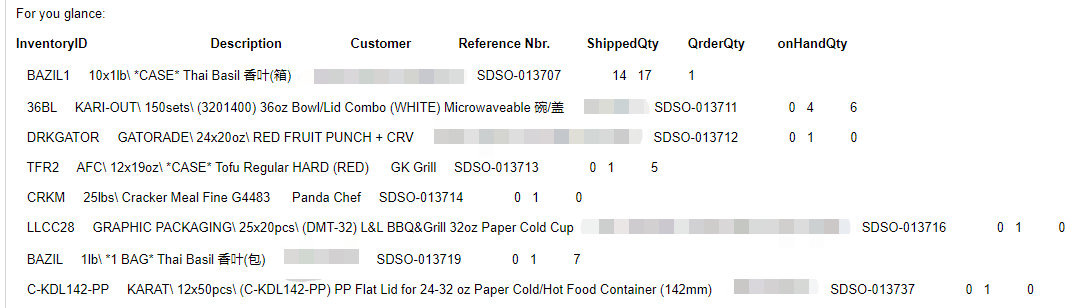
Like below

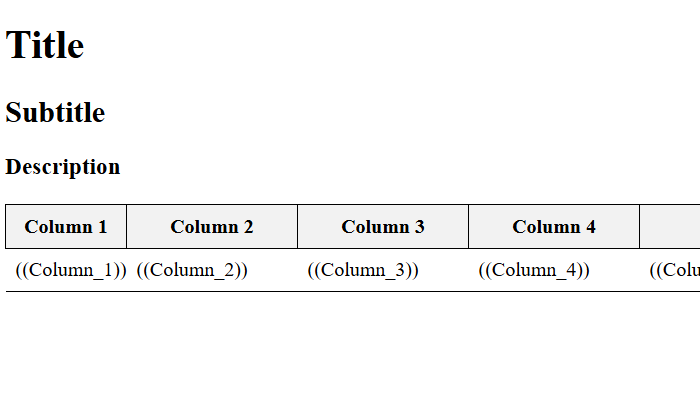
Can I make each field display in fixed length, just like what is showed in Report designer?