Hi Acumatica Community,
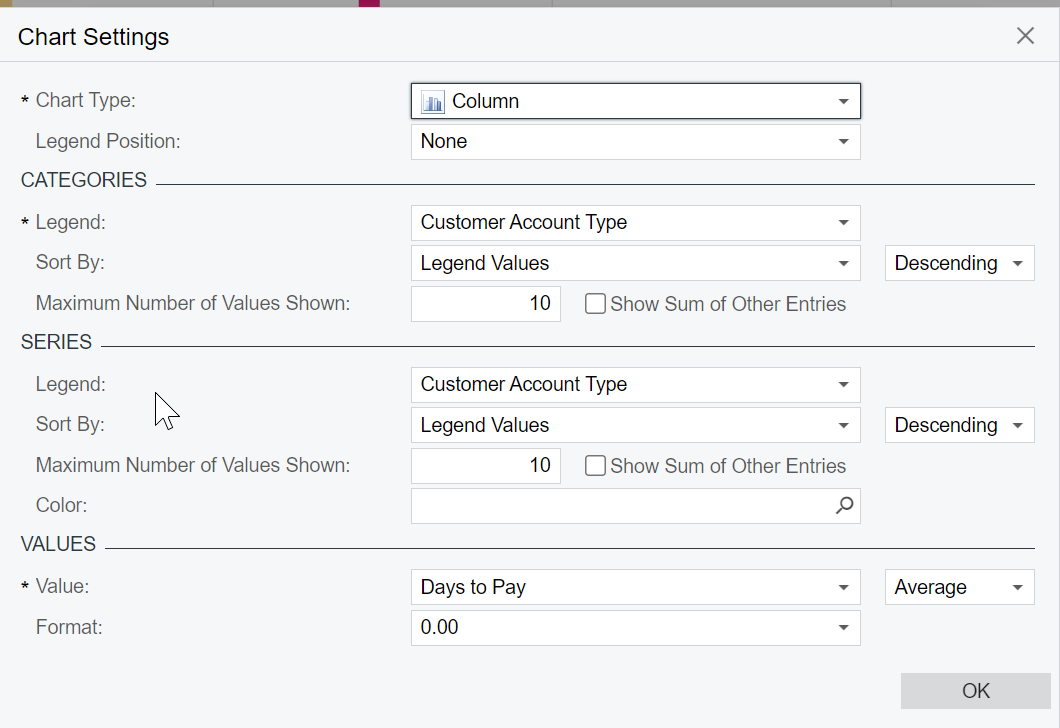
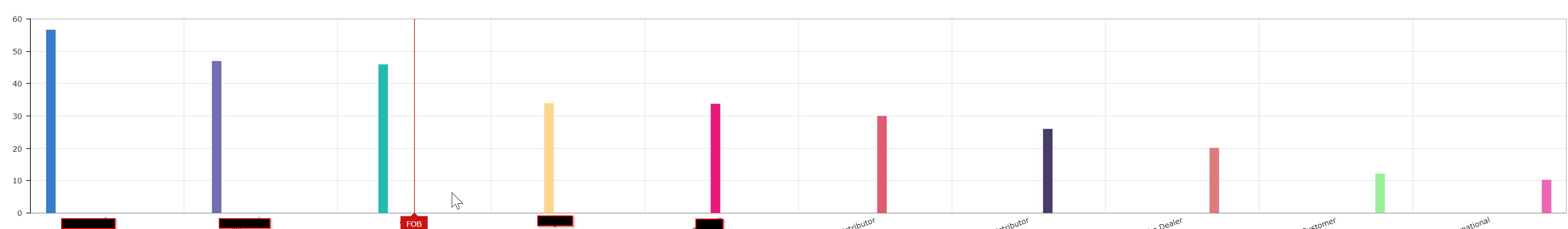
I am fairly new to dashboarding within Acumatica and in one of my Column Widgets, the column’s are narrow and when hovering over each of the data points the line through is not centered.
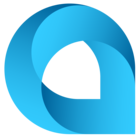
Does anyone know how I am able to adjust the width’s of the column widget? Screenshot below:

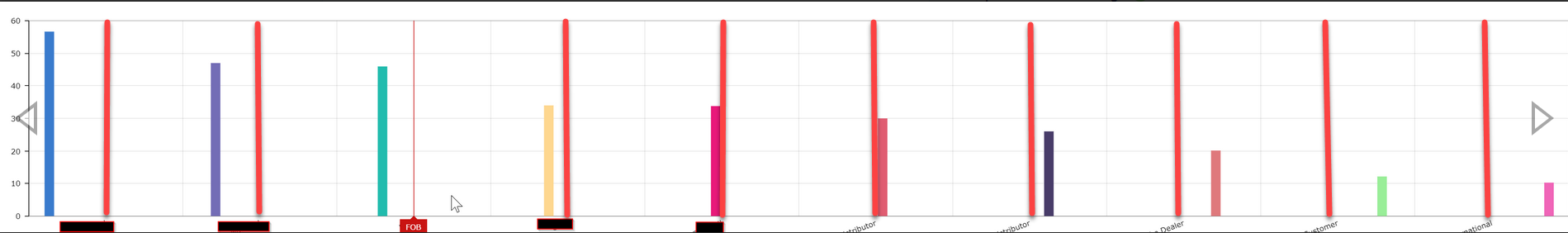
Also on the topic of column widgets, does anyone know if it is possible to change the default blue columns?

I’d expect the first column widget to have the same width and the blue one above, also when hovering the line in centered through the column.
Any feedback or suggestions would be greatly appreciated!
Thank you