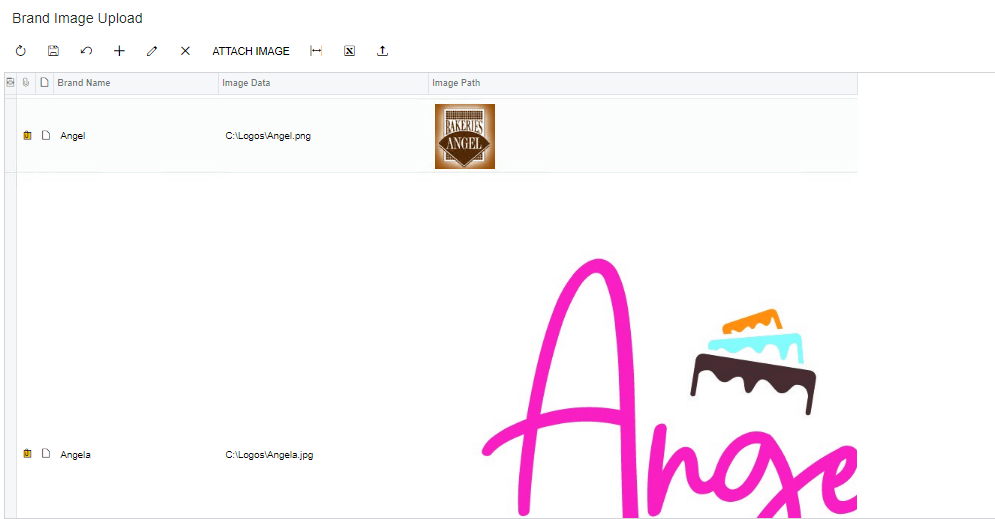
I have created a screen for uploading bulk images using an Excel Import.
I have an action button “Attach Image”. Using this I can able to attach images in the Grid Row files section. Once the image is attached user wants to see the image in the Grid so we assigned to the PXGridColumn. I want to align and fit image sizes in a Grid column.
This is the .aspx code:-
<px:PXGrid ID="grid" runat="server" DataSourceID="ds" Width="100%" Height="150px" SkinID="Primary" AllowAutoHide="false">
<Levels>
<px:PXGridLevel DataMember="BrandImages">
<Columns>
<px:PXGridColumn DataField="BrandName" Width="220" ></px:PXGridColumn>
<px:PXGridColumn DataField="ImageData" Width="280" ></px:PXGridColumn>
<px:PXGridColumn Width="700px" DataField="ImagePath" DisplayMode="Value" Type="Icon" LinkCommand="gridControl">
</px:PXGridColumn>
</Columns>
</px:PXGridLevel>
</Levels>
<AutoSize Container="Window" Enabled="True" MinHeight="150" />
<Mode InitNewRow="True" AllowFormEdit="True" AllowUpload="True" AllowDragRows="true" ></Mode>
<ActionBar >
</ActionBar>
</px:PXGrid>
Following is the Field Selecting Event:-
protected void TSBrandImages_ImagePath_FieldSelecting(PXCache cache, PXFieldSelectingEventArgs e)
{
var row = (TSBrandImages)e.Row;
if (row == null) return;
foreach (Guid noteId in PXNoteAttribute.GetFileNotes(cache, e.Row))
{
PX.SM.FileInfo fileInfo = upload1.GetFile(noteId);
if (fileInfo != null)
{
string fileExtension = System.IO.Path.GetExtension(fileInfo.Name).ToLowerInvariant();
if (fileExtension == ".png" || fileExtension == ".jpg" || fileExtension == ".jpeg" || fileExtension == ".gif" || fileExtension == ".bmp" || fileExtension == ".eps" || fileExtension == ".heic" || fileExtension == ".jfif" || fileExtension == ".svg" || fileExtension == ".psd")
{
e.ReturnValue = string.Concat(PXUrl.SiteUrlWithPath(), "/Frames/GetFile.ashx?fileID=", fileInfo.UID.ToString());
break;
}
}
}
}