Has anyone deployed the Service Orders management screen to the Mobile App? Are the any code snippets available for this?
- Community
- Discussion Forums
- Field Service
- Exposing Service Orders Screen to the Mobile App
Exposing Service Orders Screen to the Mobile App
- March 25, 2021
- 5 replies
- 712 views
- Captain I
Best answer by RaphaelPfaff12
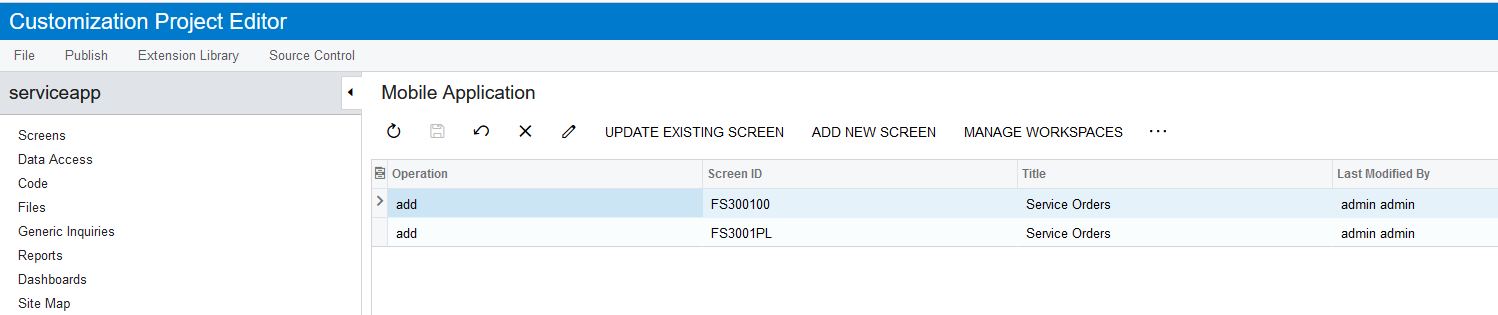
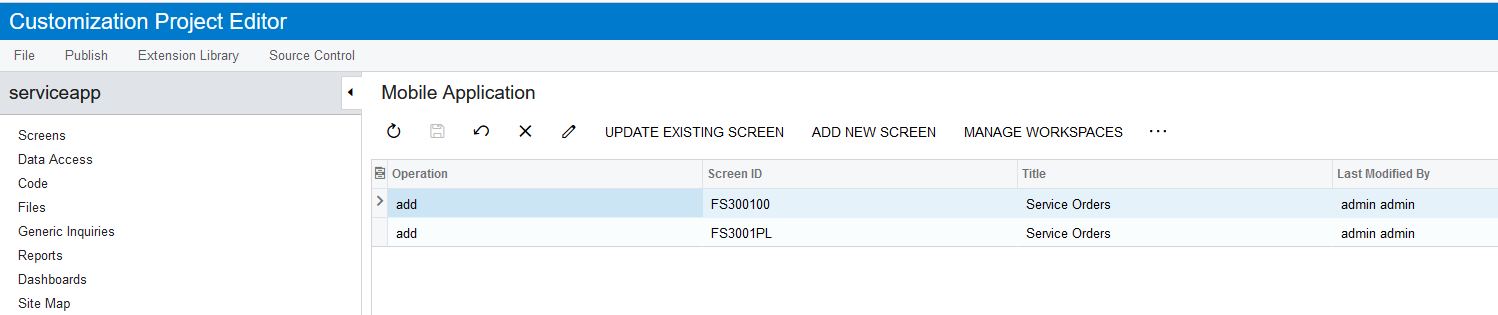
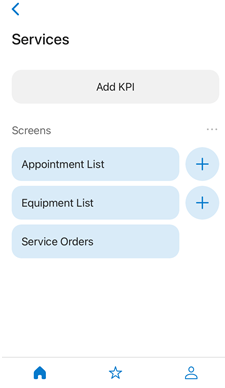
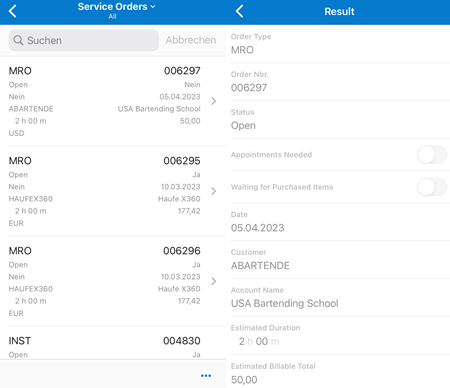
You can add the screens in the projecteditor and publish the customization

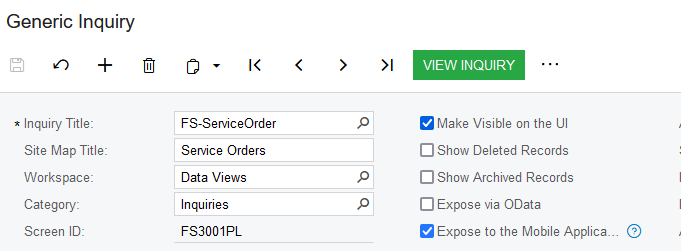
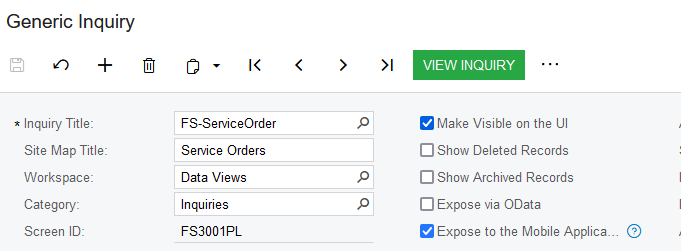
Activate the Checkbox in the PL

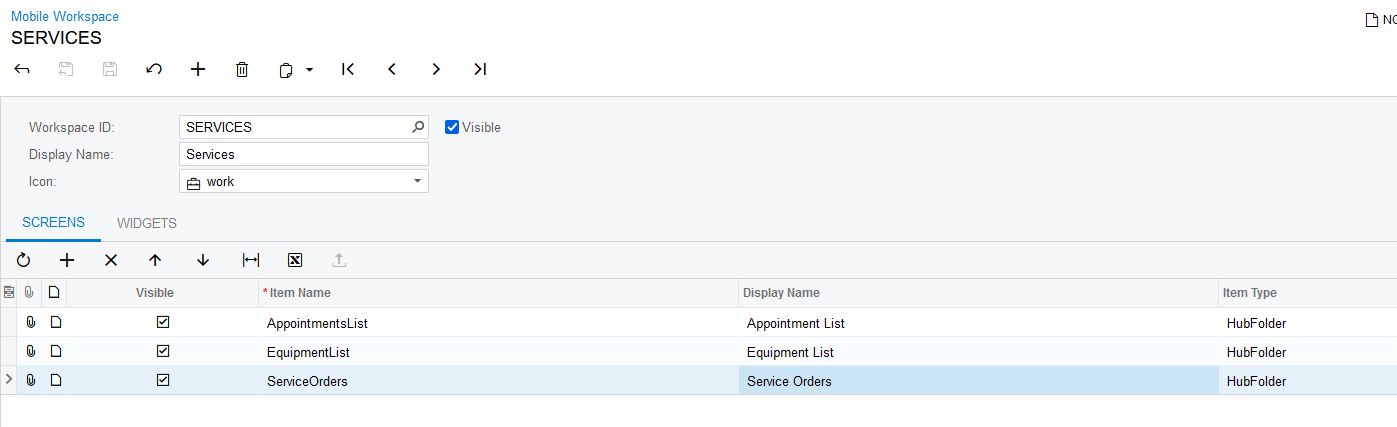
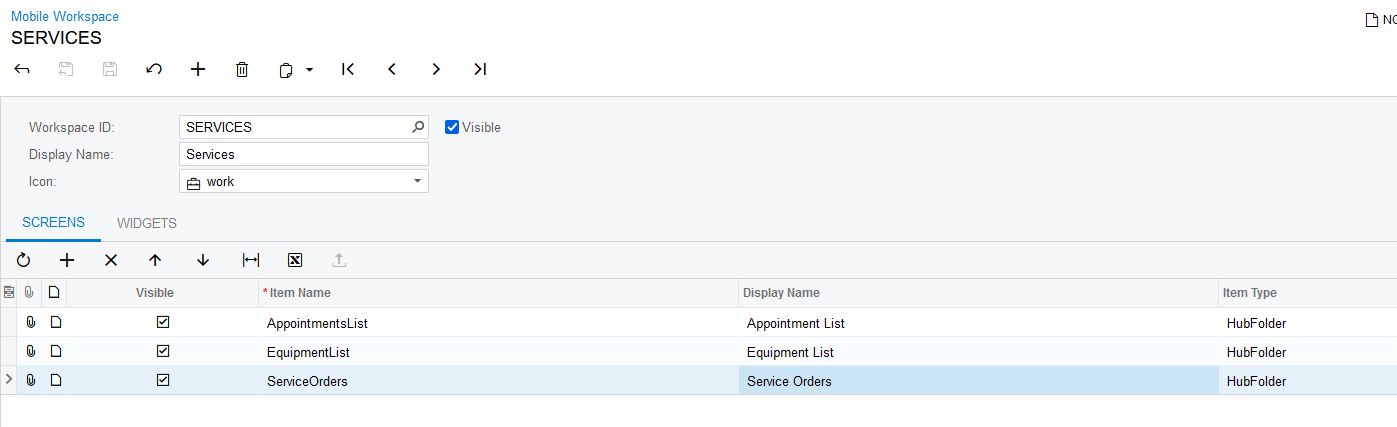
And add the Service Orders PL in the mobile Workspaces

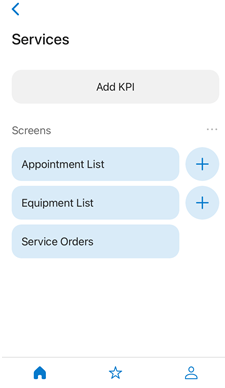
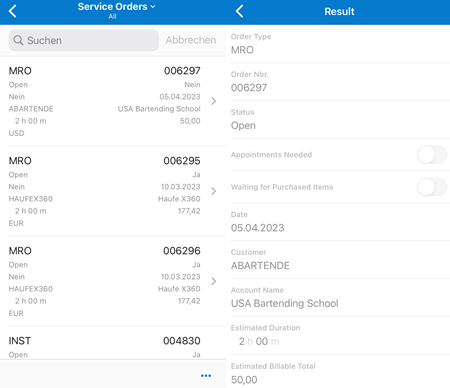
Mobile App:


5 replies
- Answer
- June 6, 2023
You can add the screens in the projecteditor and publish the customization

Activate the Checkbox in the PL

And add the Service Orders PL in the mobile Workspaces

Mobile App:


- Varsity I
- June 6, 2023
Thank you for the quick and detailed response
Worked great!
- Freshman I
- July 28, 2023
Whilst you can expose the Service Order on the App, Does anyone now how to make so that you can Edit / Create Service Orders in the App?
- Varsity I
- July 31, 2023
If you haven’t already, I highly recommend going through the Mobile Development learning path in Acumatica University.
I have successfully added screens FS3001PL & FS300100 to mobile, using the already existing FS300200 & FS400100 as a guide of how to use the code.
The code I used is posted below, if you would like to use it, but again explore the learning path!
update sitemap {
# service order screen
add item "FS300100"{
displayName = "Service Orders"
visible = False
}
# service order list screen
add folder "ServiceOrderList" {
type = HubFolder
isDefaultFavorite = True
displayName = "Service Order List"
icon = "system://Ticket"
add item "FS3001PL" {
displayName = "Service Orders"
}
}
# Service Order report
add item "FS641000" {
visible = False
}
}add screen FS3001PL {
type = FilterListScreen
add container "Filter_"{
add field "Branch" {
selectorDisplayFormat = KeyDescription
}
}
add container "Result"{
fieldsToShow = 8
add field "OrderNbr" {
listDisplayFormat = CaptionValue
}
add field "Date" {
listDisplayFormat = CaptionValue
}
add field "Status" {
listDisplayFormat = CaptionValue
}
add field "Customer" {
displayName = "Cust. ID"
selectorDisplayFormat = KeyDescription
listDisplayFormat = CaptionValue
}
# add field "Location" {
# displayName = "Loc. ID"
# selectorDisplayFormat = KeyDescription
# listDisplayFormat = CaptionValue
# }
add field "Description" {
displayName = "Description"
listDisplayFormat = CaptionValue
}
add field "InvoiceTotal" {
listDisplayFormat = CaptionValue
}
add containerAction "EditDetail" {
behavior = Open
redirect = True
}
add containerAction "Insert" {
icon = "system://Plus"
behavior = Create
redirect = True
}
}
}add screen FS300100 {
# not sure what this does, but appointment does it.
openAs = Form
# default container required.
add container "ServiceOrder" {
# how many fields to show on summary page
fieldsToShow = 5
# layout for the header
add layout "ServiceOrderHeader" {
layout = "HeaderSimple"
# row 1 of header
add layout "ServiceOrderHeaderRow1" {
layout = "Inline"
add field "OrderNbr"{
listPriority = 99
listDisplayFormat = CaptionValue
}
add field "Status"{
listPriority = 98
listDisplayFormat = CaptionValue
}
}
# row 2 of header
add layout "ServiceOrderHeaderRow2" {
layout = "Inline"
add field "ServiceOrder#EstimatedTaxTotal" { displayName = "Tax" }
add field "InvoiceTotal"{
listPriority = 97
listDisplayFormat = CaptionValue
}
}
# # can not figure out how to show remaining bal here and on totals tab
# # row 3 of header
# add layout "ServiceOrderHeaderRow3" {
# layout = "Inline"
# add field "TotalsPrepaymentTotals#ServiceOrderUnpaidBalance" {displayName = "Unpaid Balance"}
# }
}
# start of summary tab layouts
# service order & show on map button
add layout "ServiceOrderTypeLine" {
displayName = "ServiceOrderTypeLine"
layout = "Inline"
add field "OrderType" {
selectorDisplayFormat = KeyDescription
weight = 2
selector {
fieldsToShow = 2
add field "OrderType" {
listDisplayFormat = CaptionValue
}
add field "Description" {
listDisplayFormat = CaptionValue
}
}
}
add recordActionLink "ViewDirectionOnMap"
}
#add field "OrderNbr" # cant show here and in header...
# customer information
add field "Customer"{
listPriority = 92
listDisplayFormat = CaptionValue
}
add field "Location"
add layout "BranchLine" {
displayName = "BranchLine"
layout = "Inline"
add field "FinancialFinancialInformation#Branch" {
selectorDisplayFormat = KeyDescription
selector {
fieldsToShow = 2
add field "BranchID" {
listDisplayFormat = CaptionValue
}
add field "AcctName" {
listDisplayFormat = CaptionValue
}
}
}
# branch location
add field "BranchLocation"{
selectorDisplayFormat = KeyDescription
selector {
fieldsToShow = 2
add field "BranchLocationID" {
listDisplayFormat = CaptionValue
}
add field "Description" {
listDisplayFormat = CaptionValue
}
}
}
}
# Service Orderdescription
add field "Description"{
listPriority = 91
listDisplayFormat = CaptionValue
}
# add attributes to Summary
add containerLink "Attributes"
# note text for service order
add field "NoteText" {
textType = PlainMultiLine
}
# staff commetents for service order (formally longdesc)
add field "StaffComments" {
textType = PlainMultiLine
}
# financial colapsable layout
add group "FinancialSettingsGroup" {
displayName = "Financial Information"
collapsable = True
collapsed = True
add field "FinancialFinancialInformation#BillingCustomer" {
special = AllowEdit
selectorDisplayFormat = KeyDescription
pickerType = Searchable
selector {
fieldsToShow = 2
add field "CustomerID" {
listDisplayFormat = CaptionValue
}
add field "CustomerName" {
listDisplayFormat = CaptionValue
}
}
}
add field "FinancialFinancialInformation#BillingLocation" {
forceIsVisible = True
special = AllowEdit
selectorDisplayFormat = KeyDescription
selector {
fieldsToShow = 2
add field "LocationID" {
listDisplayFormat = CaptionValue
}
add field "LocationName" {
listDisplayFormat = CaptionValue
}
}
}
}
# address collapsable layout
add group "AddressGroup" {
displayName = "Address"
collapsable = True
collapsed = True
add field "SettingsAddress#AddressLine1"
add field "SettingsAddress#AddressLine2"
add layout "CityLine" {
displayName = "CityLine"
layout = "Inline"
add field "SettingsAddress#City"
add field "SettingsAddress#State" {
selectorDisplayFormat = KeyDescription
listDisplayFormat = CaptionValue
selector {
fieldsToShow = 2
add field "StateID" {
listDisplayFormat = CaptionValue
}
add field "StateName" {
listDisplayFormat = CaptionValue
}
}
}
}
add layout "CountryLine" {
displayName = "CountryLine"
layout = "Inline"
add field "SettingsAddress#Country" {
selectorDisplayFormat = KeyDescription
listDisplayFormat = CaptionValue
selector {
fieldsToShow = 2
add field "CountryID" {
listDisplayFormat = CaptionValue
}
add field "Country" {
listDisplayFormat = CaptionValue
}
}
}
add field "SettingsAddress#PostalCode"
add recordActionLink "ViewDirectionOnMap"
}
}
# contact collapsable layout
add group "ContactGroup" {
displayName = "Contact"
collapsable = True
collapsed = True
add field "SettingsContactContact#Contact" {
selectorDisplayFormat = KeyDescription
selector {
fieldsToShow = 2
add field "Contact" {
listDisplayFormat = CaptionValue
}
add field "Email" {
listDisplayFormat = CaptionValue
}
}
}
add field "SettingsContact#Email" {
special = EmailSend
}
add layout "PhoneLine" {
displayName = "PhoneLine"
layout = "Inline"
add field "SettingsContact#Phone1Type" {
special = PhoneCall
}
add field "SettingsContact#Phone1" {
special = PhoneCall
}
}
}
# add a details tab
add layout "DetailsTab" {
displayName = "Details"
layout = "DataTab"
add containerLink "Details"
}
# add Appointments tab
add layout "AppointmentTab" {
displayName = "Appointments"
layout = "DataTab"
add containerLink "Appointments"
}
# totals tab
add layout "TotalsTab" {
displayName = "Totals"
layout = "Tab"
add group "SrvOdrTotalsGroup" {
displayName = "Service Order Totals"
add layout "ServiceOrderTotalLine" {
displayName = "ServiceOrderTotalLine"
layout = "Inline"
add field "TotalsServiceOrderTotals#EstimatedTaxTotal"
add field "TotalsServiceOrderTotals#EstimatedTotal"
}
}
add group "TotalsGroup" {
displayName = "Appointment Totals"
add layout "LineTotalLine" {
displayName = "AppointmentTotalsLine"
layout = "Inline"
add field "TotalsAppointmentTotals#ActualBillableTotal"
add field "TotalsAppointmentTotals#ActualTaxTotal"
}
add field "TotalsAppointmentTotals#InvoiceTotal"
}
add group "PrepaymentTotalsGroup" {
displayName = "Prepayment Totals"
add layout "PrepaymentTotalsLine" {
displayName = "PrepaymentTotalsLine"
layout = "Inline"
add field "TotalsPrepaymentTotals#PrepaymentReceived"
add field "TotalsPrepaymentTotals#PrepaymentApplied"
add field "TotalsPrepaymentTotals#PrepaymentRemaining"
}
add layout "SOPrepaymentTotalsLine" {
displayName = "SOPrepaymentTotalsLine"
layout = "Inline"
add field "TotalsPrepaymentTotals#ServiceOrderUnpaidBalance"
add field "TotalsPrepaymentTotals#ServiceOrderBillableUnpaidBalance"
}
}
add containerLink "Prepayments"
}
# add ability to save changes for Service Order
add recordAction "Save" {
behavior = Save
}
# confused
add recordAction "Cancel" {
behavior = Cancel
}
# add schedule appoitnment to 3 dots
add recordAction "ScheduleAppointment"{
displayName = "Create Appointment"
behavior = Void
redirect = True
}
# add ability to create new Service Order
# I disabled this to get rid of the + symbol. may now add new service
# orders via new summary page FS3001PL similar to appointments
# add recordAction "Insert" {
# behavior = Create
# }
# Preview Service Order report
## Currently not working...
add recordAction "PrintServiceOrder" {
displayName = "Preview Report"
behavior = Record
redirect = True
}
# open address in google maps
add recordAction "ViewDirectionOnMap" {
behavior = Void
redirect = True
}
}
# Setup Appointments Container
add container "Appointments" {
fieldsToShow = 5
add field "AppointmentNbr" {
# this adds the icon next to Appoitnment Nbr to link to appointments screen
special = AllowEdit
listDisplayFormat = CaptionValue
}
add field "Status" { listDisplayFormat = CaptionValue }
add field "ScheduledStartDate" { listDisplayFormat = CaptionValue }
add field "ScheduledStartTime" { listDisplayFormat = CaptionValue }
add field "InvoiceTotal" { listDisplayFormat = CaptionValue }
add field "Appointments#NoteText" { listDisplayFormat = CaptionValue }
add field "StaffComments" { listDisplayFormat = CaptionValue }
}
# details container setup
add container "Details" {
fieldsToShow = 8
listActionsToExpand = 1
formActionsToExpand = 2
containerActionsToExpand = 1
add layout "RefNbrLine" {
displayName = "RefNbrLine"
layout = "Inline"
add field "RefNbr" {
listPriority = 97
listDisplayFormat = CaptionValue
}
add field "LineStatus" {
listPriority = 96
listDisplayFormat = CaptionValue
}
add field "LineType" {
listPriority = 98
}
}
add field "InventoryID" {
listPriority = 99
selectorDisplayFormat = Key
pickerType = Searchable
selector {
fieldsToShow = 2
add field "InventoryID" {
listDisplayFormat = CaptionValue
}
add field "Description" {
listDisplayFormat = CaptionValue
}
}
}
add field "Description" {
listPriority = 94
listDisplayFormat = CaptionValue
}
add layout "QuantityLine" {
displayName = "QuantityLine"
layout = "Inline"
add field "EstimatedQuantity"
add field "Quantity"{
listPriority = 93
listDisplayFormat = CaptionValue
}
}
add field "UOM"
add layout "LocationLine" {
displayName = "LocationLine"
layout = "Inline"
add field "Warehouse" {
selectorDisplayFormat = KeyDescription
selector {
fieldsToShow = 2
add field "WarehouseID" {
listDisplayFormat = CaptionValue
}
add field "Description" {
listDisplayFormat = CaptionValue
}
}
}
add field "Location"
}
add field "LotSerialNbr"
add group "PurchaseOrderSection" {
displayName = "Purchase Order"
collapsable = True
collapsed = True
add field "MarkForPO"
add field "POSource"
add layout "VendorGroup" {
displayName = "VendorGroup"
layout = "Inline"
add field "VendorID" {
pickerType = Searchable
selector {
fieldsToShow = 2
add field "Vendor"
add field "VendorName" {
listDisplayFormat = CaptionValue
}
}
}
add field "VendorLocationID" {
selector {
fieldsToShow = 2
add field "LocationID"
add field "LocationName" {
listDisplayFormat = CaptionValue
}
}
}
}
add field "PONbr" {
special = AllowEdit
}
}
add group "BillingInformationGroup" {
displayName = "Billing Information"
collapsable = True
collapsed = True
add layout "BillingLine" {
displayName = "BillingLine"
layout = "Inline"
add field "Billable"
add field "FreeItem"
}
add field "UnitPrice" {
listPriority = 91
listDisplayFormat = CaptionValue
}
add field "ExtPrice" {
listPriority = 90
listDisplayFormat = CaptionValue
}
add field "UnitCost"
add field "ExtCost"
}
add field "NoteText" {
textType = PlainMultiLine
}
add containerAction "Insert" {
displayName = "Add New"
icon = "system://Plus"
behavior = Create
}
add selectionAction "Delete" {
icon = "system://Trash"
behavior = Delete
}
add recordAction "Delete" {
icon = "system://Trash"
behavior = Delete
after = Close
}
add recordAction "Insert" {
displayName = "Add Another"
icon = "system://Plus"
behavior = Create
}
}
# attributes container setup
add container "Attributes" {
attributes = True
attachments {
}
}
# prepayments container setup
add container "Prepayments" {
fieldsToShow = 4
listActionsToExpand = 2
formActionsToExpand = 2
containerActionsToExpand = 1
add field "ReferenceNbr" {
forceIsDisabled = True
listPriority = 99
listDisplayFormat = CaptionValue
}
add layout "ApplicationDateLine" {
displayName = "ApplicationDateLine"
layout = "Inline"
add field "ApplicationDate" {
forceIsDisabled = True
}
add field "PaymentMethod" {
listPriority = 97
listDisplayFormat = CaptionValue
}
}
add layout "PaymentAmountLine" {
displayName = "PaymentAmountLine"
layout = "Inline"
add field "PaymentAmount" {
forceIsDisabled = True
listPriority = 98
listDisplayFormat = CaptionValue
}
add field "AvailableBalance" {
listPriority = 96
listDisplayFormat = CaptionValue
}
}
add layout "AppliedToOrdersLine" {
displayName = "AppliedToOrdersLine"
layout = "Inline"
add field "AppliedToOrders"
add field "Currency" {
forceIsDisabled = True
}
}
add field "NoteText" {
textType = PlainMultiLine
}
add containerAction "CreatePrepayment" {
behavior = Void
redirect = True
}
add recordAction "ViewPayment" {
displayName = "View Document"
behavior = Void
after = Close
redirect = True
}
attachments {
}
}
}
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
Scanning file for viruses.
Sorry, we're still checking this file's contents to make sure it's safe to download. Please try again in a few minutes.
OKThis file cannot be downloaded
Sorry, our virus scanner detected that this file isn't safe to download.
OK




