Check out the recording!
Engage with other Distributors in the Acumatica Community with the new Distribution Show & Tell where Acumatica customers, partners, and Product Management staff share different ways they use Acumatica, sneak peaks into upcoming features, discussions around vertical markets, and trends in the industry. Each meetup will have a topic with individuals prepared to share, time allotted for participation from others who have joined, Q&A with each person who has shared, and polls on various topics to get your feedback. Show & Tell will be informal and interactive, so come ready to share your camera and engage: participate in the discussions or just listen in.
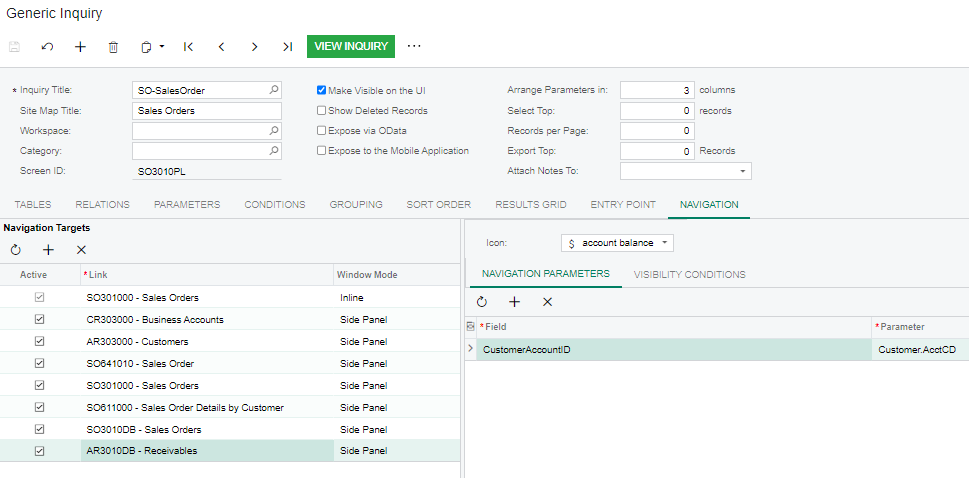
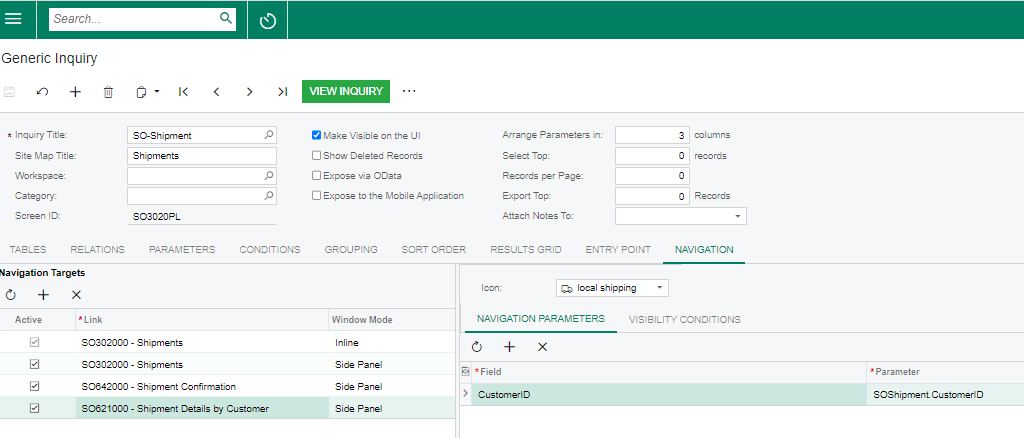
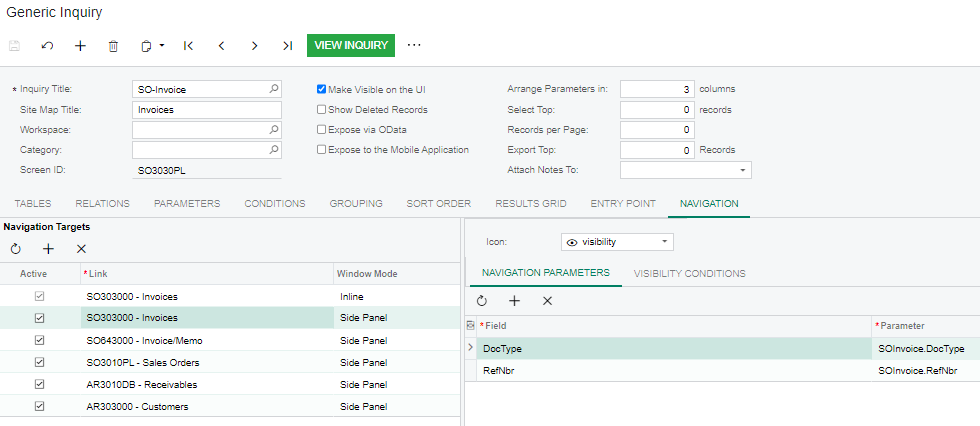
The first Distribution Show & Tell topic is SIDE PANELS, one of my favorite features of the Acumatica platform. See how Acumatica Community members have used side panels to track shipments, view PDFs, see if the Finished Good on the SO can be fulfilled on the requested date (exploding a BOM into multiple levels), and much more. Also get a sneak peak of the requirements for some of the pre-defined side panels in Distribution modules to be included out of the box.
-Debra Mignola, Director of Product Management, Distribution