Hi Everyone,
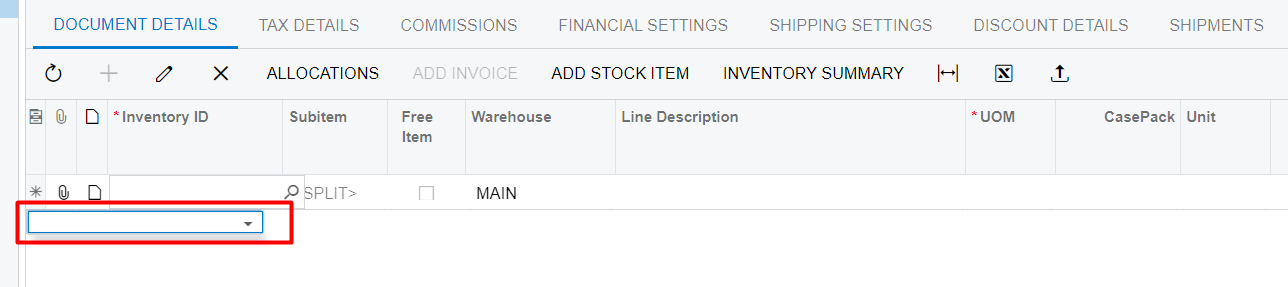
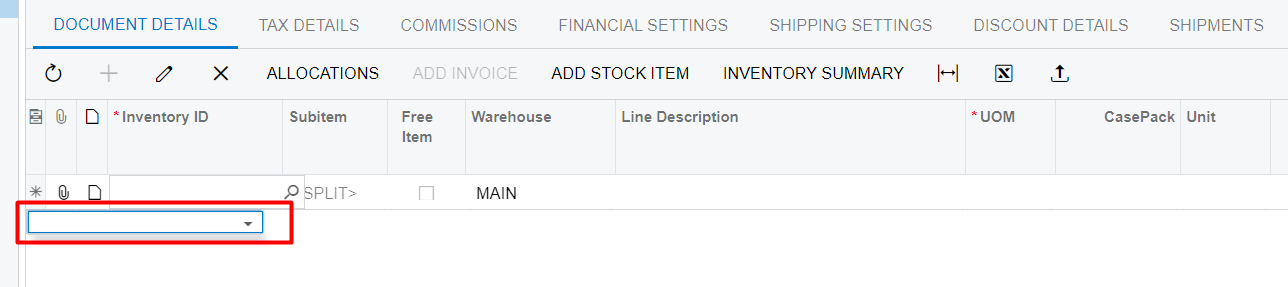
We just upgraded our Acumatica from 2019r1 to 2020r2 this week. I find a new thing when I add items to order. A dropdown input always follows the last item. Does anyone know what it is used for?

Hi Everyone,
We just upgraded our Acumatica from 2019r1 to 2020r2 this week. I find a new thing when I add items to order. A dropdown input always follows the last item. Does anyone know what it is used for?

Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.