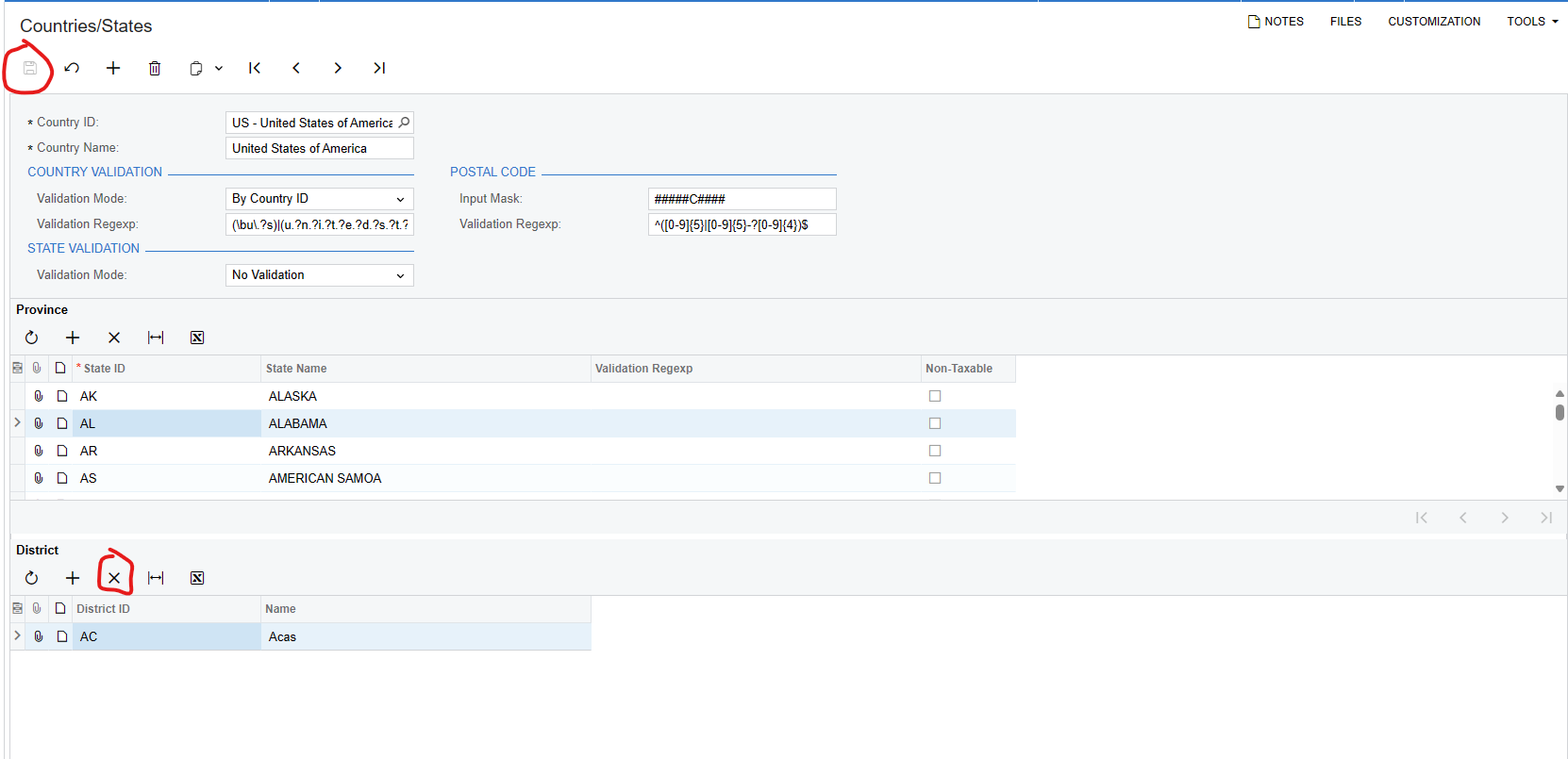
I try to customize by using pxsplitcontainer, everything working fine but only delete in second grid not show save action
<px:PXSplitContainer runat="server" SplitterPosition="250" ID="splitConditions" Orientation="Horizontal">
<AutoSize Enabled="true" Container="Window" />
<Template1>
<px:PXGrid runat="server" ID="grid11" Height="150px" SkinID="DetailsInTab" Width="100%" SyncPosition="True" Caption="Province">
<AutoSize Enabled="True" MinHeight="150" />
<Levels>
<px:PXGridLevel DataMember="CountryStates">
<Columns>
<px:PXGridColumn DataField="StateID" Width="200px" AllowShowHide="False" />
<px:PXGridColumn DataField="Name" Width="350px" AllowShowHide="False" />
<px:PXGridColumn DataField="SalesTerritoryID" LinkCommand="<stub>" Width="100" CommitChanges="true" />
<px:PXGridColumn DataField="SalesTerritoryID_Description" Width="150px" />
<px:PXGridColumn DataField="StateRegexp" Width="350px" AllowShowHide="False" />
<px:PXGridColumn DataField="NonTaxable" Width="100px" Type="CheckBox" />
<px:PXGridColumn DataField="LocationCode" Width="75px" AllowShowHide="True" />
</Columns>
<RowTemplate>
<px:PXLayoutRule runat="server" StartColumn="True" LabelsWidth="SM" ControlSize="M" />
<px:PXTextEdit ID="edStateID" runat="server" DataField="StateID" />
<px:PXTextEdit ID="edName" runat="server" DataField="Name" />
<px:PXCheckBox ID="chkNonTaxable" runat="server" DataField="NonTaxable" />
<px:PXTextEdit ID="edLocationCode" runat="server" DataField="LocationCode" />
</RowTemplate>
</px:PXGridLevel>
</Levels>
<AutoCallBack Enabled="True" ActiveBehavior="True" Target="gridDistrict" Command="Refresh">
<Behavior BlockPage="True" RepaintControlsIDs="gridDistrict" />
</AutoCallBack>
</px:PXGrid>
</Template1>
<Template2>
<px:PXGrid runat="server" Height="150px" SkinID="DetailsInTab" Width="100%" ID="gridDistrict" Caption="District">
<AutoSize Enabled="True" MinHeight="150" />
<Levels>
<px:PXGridLevel DataMember="District">
<Columns>
<px:PXGridColumn DataField="DistrictID" Width="200px" AllowShowHide="False" />
<px:PXGridColumn DataField="Name" Width="350px" AllowShowHide="False" />
</Columns>
<RowTemplate>
<px:PXTextEdit ID="edDistrictID" runat="server" DataField="DistrictID" />
<px:PXTextEdit ID="edDistrictName" runat="server" DataField="Name" />
</RowTemplate>
</px:PXGridLevel>
</Levels>
<CallbackCommands>
<Save CommitChanges="true" CommitChangesIDs="gridDistrict" RepaintControls="None" />
<FetchRow RepaintControls="None" />
</CallbackCommands>
</px:PXGrid>
</Template2>
</px:PXSplitContainer>