Help??
Have a screen that has a PXRichTextEdit that is bound to a child grid field. So that as we edit the records in the grid, can edit line-level notes. It is in a tab.
<px:PXRichTextEdit AllowInsertPrevParameter="False" AllowInsertParameter="True" AllowLoadTemplate="True" AllowSourceMode="True" AllowSearch="True" AllowPlaceholders="True" AllowMacros="True" AllowAttached="True" textmode="MultiLine" Height="100%" Width="100%" runat="server" ID="edNoteHtml" DataField="NoteHtml" Style="border-width: 0px; border-top-width: 1px; width: 100%;">
In code, checking another field and enabling/disabling PXRichTextEdit field (noteHtml):
protected void _(Events.RowSelected<SSPAgreementSection> e)
{
var row = (SSPAgreementSection)e.Row;
if (row == null) return;
if(row.Locked == true)
{
PXUIFieldAttribute.SetEnabled<SSPAgreementSection.noteHtml>(e.Cache, row, false);
}
else
{
PXUIFieldAttribute.SetEnabled<SSPAgreementSection.noteHtml>(e.Cache, row, true);
}
}
Works great, enables/disables the field.
Issue is that after going past a record that disables it, it then will not DISPLAY the values properly as you got back to an enabled line.
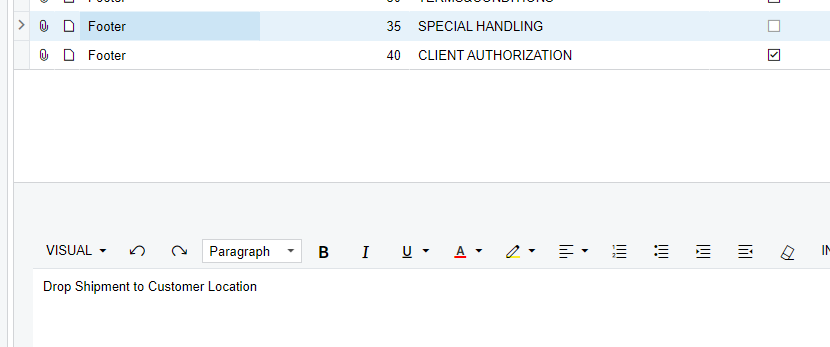
Click on Row 4: Shows record properly, enabled, can edit just fine.

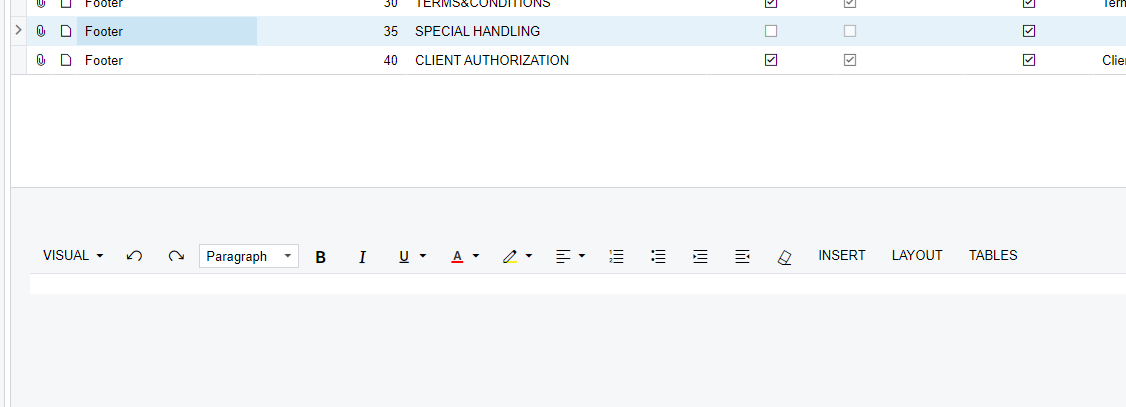
Click on Row 5 (which should be disabled)...Headers from RichTextEditor go away, can’t edit the values in it. Great.

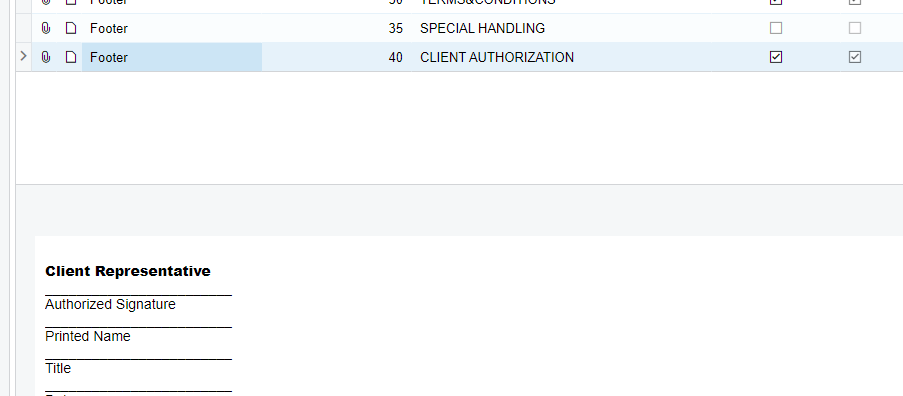
Click Back on Row 4, editor headers re-appears, but the text is nowhere to be seen and the box is tiny and no way to get it to show again.