You could use [Graph].Actions.Move method to arrange toolbar buttons.
Example:-
public class ReOrderActionExt : PXGraphExtension<SOOrderEntry>
{
public override void Initialize()
{
Base.Actions.Move(nameof(Base.action), nameof(Base.quickProcess), true);
}
}
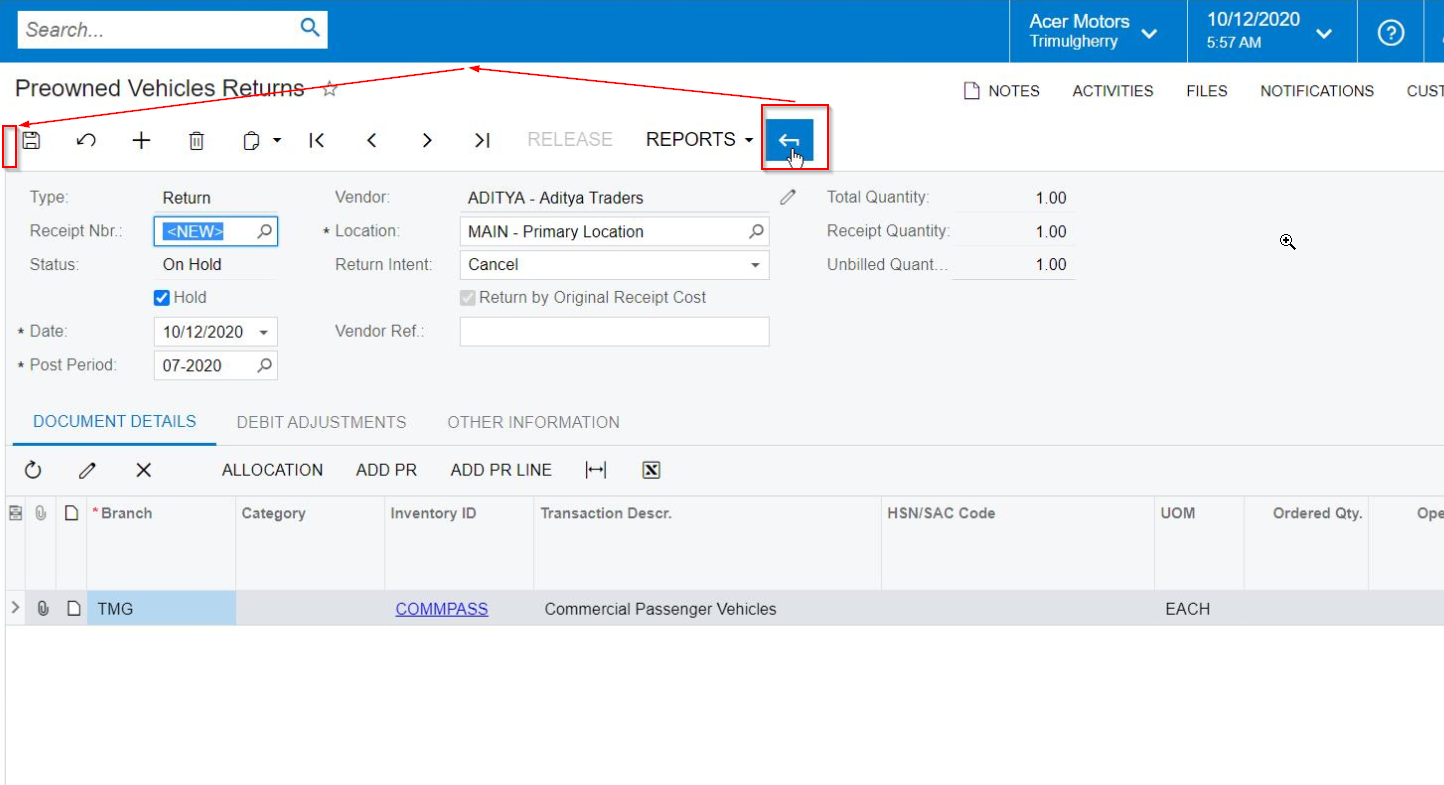
I assume clicking on “Back button” should navigate to a screen listing pre-owned vehicles returns?
If that’s the case then, you should implement primary listing screen with entry point to your data entry screen. Framework will have “Back button” for you. You can refer out-of-box SO3010PL GI implementation.