Hello Everyone,
I am trying to add a file upload button in the Modern UI screen.
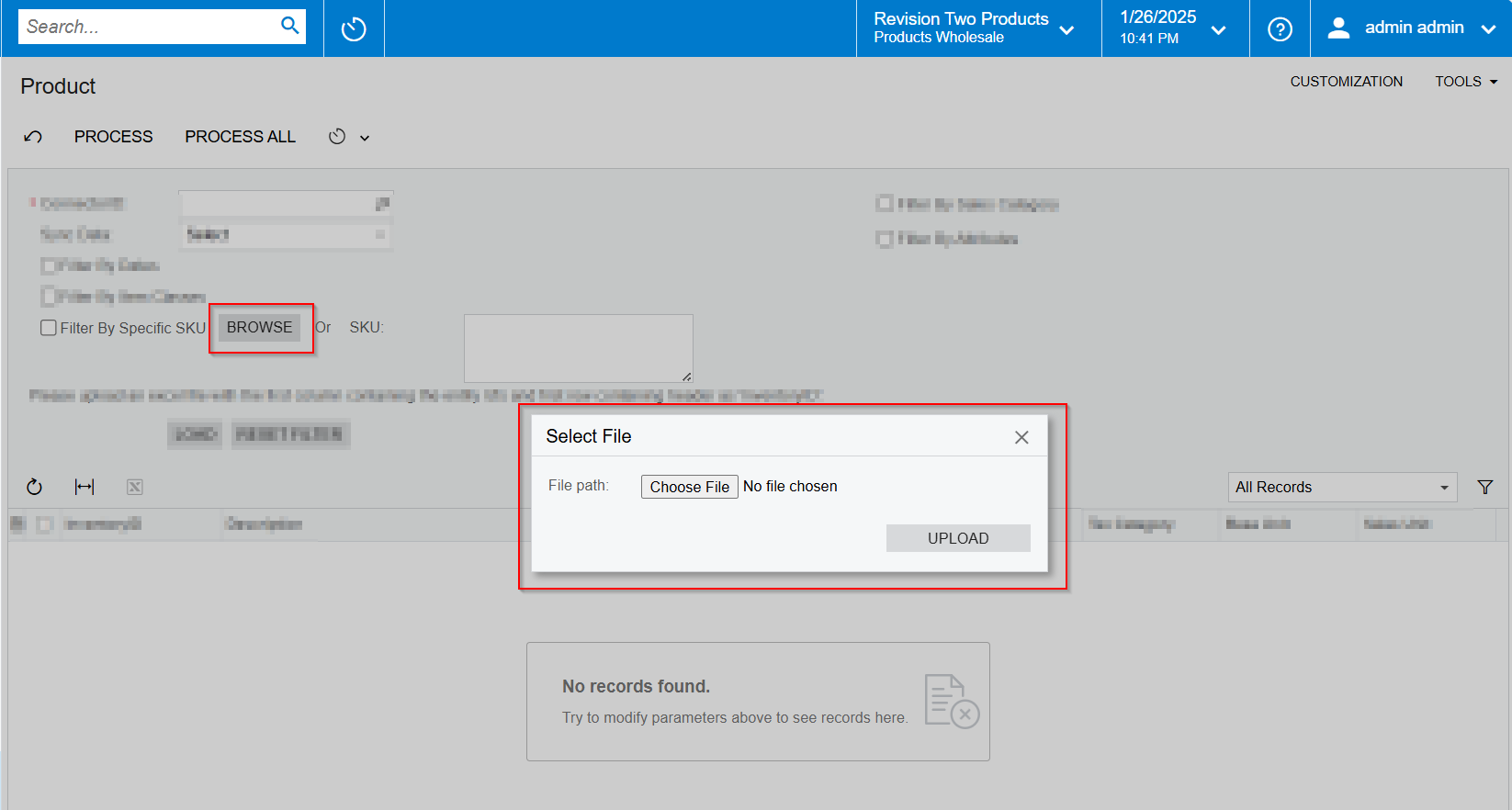
I have a Button called browse button in custom screen, when I click on the button a pop will appear and in the popup we will have “Choose File” button to upload the files. The file upload button is not working for me on button click in Modern UI as it worked in Classic UI Below is the the image of the screen for reference.

Below is my ts and html code
import { Messages as SysMessages } from "client-controls/services/messages";
import { createCollection,
createSingle,
PXScreen,
graphInfo,
PXActionState,
viewInfo, } from "client-controls";
import { KNCFBulkBatchSyncFilter, KNCFItemCategory, KNCFAttributeGridSyncFilter, KNCFBulkProductDetails } from "./views";
@graphInfo({
graphType: "KNCFCore.KNCFBatchProductSyncProcess",
primaryView: "Filter",
})
export class KNCF5141 extends PXScreen {
LoadRecords: PXActionState;
ResetFilter: PXActionState;
browse: PXActionState;
@viewInfo({containerName: "Selection"})
Filter = createSingle(KNCFBulkBatchSyncFilter);
@viewInfo({containerName: "Sales Categories"})
Category = createCollection(KNCFItemCategory);
@viewInfo({containerName: "Attributes"})
AttributeFilter = createCollection(KNCFAttributeGridSyncFilter);
BulkProductSync = createCollection(KNCFBulkProductDetails);
}<template>
<qp-template id="form0" name="1-1">
<div class="v-stack" id="Filter_PXLayoutRule11_vStack" wg-container slot="A">
<qp-template id="pnldateRange0" name="1">
<qp-fieldset id="pnldateRange0" wg-container view.bind="Filter" slot="A" >
<field name="ConnectorID" ></field>
<field name="SyncData" ></field>
<field name="FilterByDate" ></field>
<field name="FromDate">
<qp-field slot="label" control-state.bind="Filter.ToDate"></qp-field>
</field>
</qp-fieldset>
</qp-template>
<div class="v-stack" id="PXPanel2_vStack" wg-container slot="A">
<qp-template id="PXPanelContent" name="1">
<qp-fieldset id="PXPanelContent" wg-container view.bind="Filter" slot="A">
<field name="FilterBySpecificSKU"></field>
<qp-label id="PXEmptySpace"></qp-label>
<qp-label id="edlabel" caption="Or"></qp-label>
<field name="SKUFilter">
<qp-textarea id="edSKUFilter" rows="4" style="width: 200px; height: 60px;"></qp-textarea>
</field>
</qp-fieldset>
<qp-button id="buttonBrowse" state.bind="browse" PopupPanel="UploadPackagePanel"></qp-button>
<qp-upload-dialog
id="UploadPackageDlg"
key="UploadPackagePanel"
session-key="KNCFBatchProductSyncProcess_UploadPackage"
caption="Open Package"
allowed-types=".xlsx">
</qp-upload-dialog>
</qp-template>
<qp-label
id="PXLabel1"
caption="Please upload an Excel file with the first column containing the entity Id's and first row containing header as 'InventoryID'.">
</qp-label>
</div>
<qp-button id="buttonLoadRecords" state.bind="LoadRecords" ></qp-button>
<qp-button id="buttonResetFilter" state.bind="ResetFilter" ></qp-button>
</div>
<qp-fieldset id="form_01" wg-container="Filter_form" view.bind="Filter" slot="B" >
<field name="FilterByCategory">
</field>
</qp-fieldset>
<qp-fieldset id="form_01" wg-container="Filter_form" view.bind="Filter" slot="B" >
<field name="FilterByAttributes">
</field>
</qp-fieldset>
</qp-template>
<qp-grid id="BulkProductSync_PXGrid1" batchUpdate="True" view.bind="BulkProductSync"></qp-grid>
<qp-upload-dialog
id="UploadPackageDlg"
key="UploadPackagePanel"
session-key="KNCFBatchProductSyncProcess_UploadPackage"
caption="Open Package"
allowed-types=".xlsx">
</qp-upload-dialog>
</template>Thank you in advance.