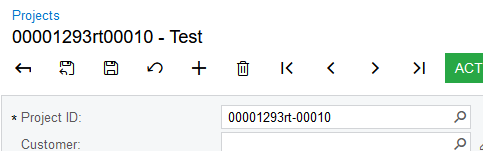
I’m trying to modify the screen header label on a screen, specifically the project ID field on the Projects screen, to show the separator dash”-” in between segments to match how the project ID field looks on the screen in the “Project ID” field. Currently, if the Project ID has segmented keys to separate the values (00001293rt-00010), the header value will only display as 00001293rt00010 since that’s the way the field is stored in the database. I am hoping to have the screen header label match what you see in the project ID field below it.
I’ve searched multiple topics on this and it seems like the best way to handle would be with javascript, but none of the examples I’ve seen have worked this situation, since it needs to formatted from data on the current record. Some of the screens have access to this “usrCaption” element that can be modified in C# code, but since this screen uses a master page, it’s not easily accessible.
I was curious if anyone has done anything similar to this before, and if so had any pointers on the best way to handle.
Thanks!