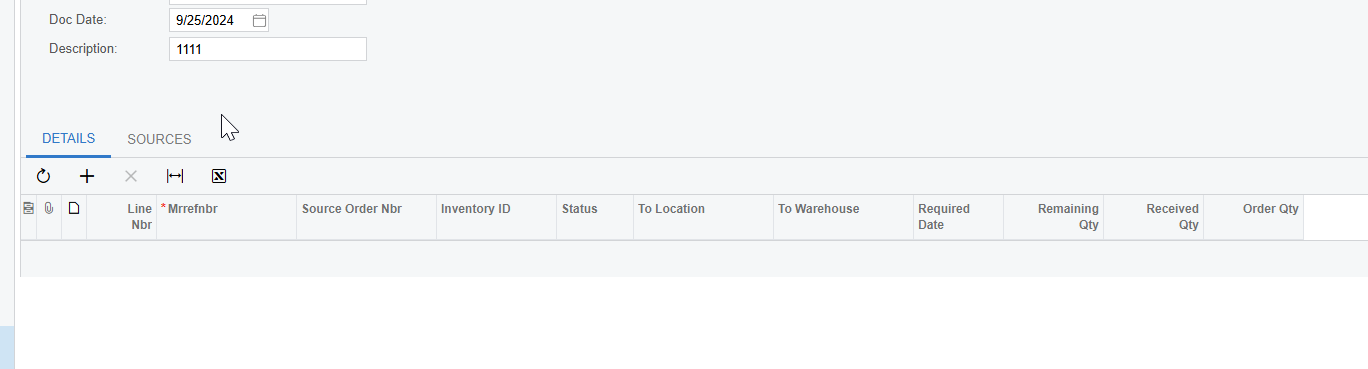
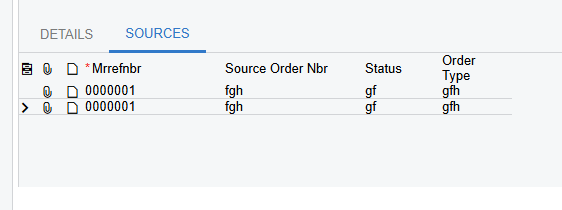
I have created a custom screen with two tabs. But its appearance is different. and Details tab did not show the rows. I tried few times by creating the whole screen again. But end up same result.


Following is my aspx page
<%@ Page Language="C#" MasterPageFile="~/MasterPages/FormDetail.master" AutoEventWireup="true" ValidateRequest="false" CodeFile="MR300000.aspx.cs" Inherits="Page_MR300000" Title="Untitled Page" %>
<%@ MasterType VirtualPath="~/MasterPages/FormDetail.master" %>
<asp:Content ID="cont1" ContentPlaceHolderID="phDS" Runat="Server">
<px:PXDataSource ID="ds" runat="server" Visible="True" Width="100%"
TypeName="MRN_Cust_V01.MRMaterialRequestNoteEntry"
PrimaryView="MaterialRequestView"
>
<CallbackCommands>
</CallbackCommands>
</px:PXDataSource>
</asp:Content>
<asp:Content ID="cont2" ContentPlaceHolderID="phF" Runat="Server">
<px:PXFormView ID="form" runat="server" DataSourceID="ds" DataMember="MaterialRequestView" Width="100%" Height="200px" AllowAutoHide="false">
<Template>
<px:PXLayoutRule runat="server" ID="CstPXLayoutRule2" StartColumn="True" ></px:PXLayoutRule>
<px:PXSelector runat="server" ID="CstPXSelector8" DataField="RefNbr" ></px:PXSelector>
<px:PXTextEdit runat="server" ID="CstPXTextEdit4" DataField="DepartmentID" ></px:PXTextEdit>
<px:PXDropDown runat="server" ID="CstPXDropDown7" DataField="DocType" ></px:PXDropDown>
<px:PXDateTimeEdit runat="server" ID="CstPXDateTimeEdit6" DataField="DocDate" ></px:PXDateTimeEdit>
<px:PXTextEdit runat="server" ID="CstPXTextEdit5" DataField="Description" ></px:PXTextEdit>
<px:PXLayoutRule runat="server" ID="CstPXLayoutRule3" StartColumn="True" ></px:PXLayoutRule>
<px:PXDropDown runat="server" ID="CstPXDropDown10" DataField="Status" ></px:PXDropDown>
<px:PXTextEdit runat="server" ID="CstPXTextEdit9" DataField="RequestedBy" ></px:PXTextEdit></Template>
</px:PXFormView>
</asp:Content>
<asp:Content ID="cont3" ContentPlaceHolderID="phG" Runat="Server">
<px:PXTab runat="server" ID="TabContainer">
<Items>
<px:PXTabItem Text="Details" >
<Template>
<px:PXGrid SkinID="Details" Width="100%" runat="server" ID="CstPXGrid11">
<Levels>
<px:PXGridLevel DataMember="MaterialDetailsView" >
<Columns>
<px:PXGridColumn DataField="LineNbr" Width="70" ></px:PXGridColumn>
<px:PXGridColumn DataField="Mrrefnbr" Width="140" ></px:PXGridColumn>
<px:PXGridColumn DataField="SourceOrderNbr" Width="140" ></px:PXGridColumn>
<px:PXGridColumn DataField="InventoryID" Width="70" ></px:PXGridColumn>
<px:PXGridColumn DataField="Status" Width="70" ></px:PXGridColumn>
<px:PXGridColumn DataField="ToLocation" Width="140" ></px:PXGridColumn>
<px:PXGridColumn DataField="ToWarehouse" Width="140" ></px:PXGridColumn>
<px:PXGridColumn DataField="RequiredDate" Width="90" ></px:PXGridColumn>
<px:PXGridColumn DataField="RemainingQty" Width="100" ></px:PXGridColumn>
<px:PXGridColumn DataField="ReceivedQty" Width="100" ></px:PXGridColumn>
<px:PXGridColumn DataField="OrderQty" Width="100" ></px:PXGridColumn></Columns></px:PXGridLevel></Levels>
<ActionBar ActionsVisible="True" >
<Actions>
<AddNew MenuVisible="True" Enabled="True" ></AddNew></Actions>
<Actions>
<AddNew ToolBarVisible="Top" ></AddNew></Actions>
<Actions>
<AddNew MenuVisible="True" ></AddNew></Actions></ActionBar></px:PXGrid></Template></px:PXTabItem>
<px:PXTabItem Text="Sources" >
<Template>
<px:PXGrid SkinID="Sources" Width="100%" runat="server" ID="CstPXGrid12">
<Levels>
<px:PXGridLevel DataMember="SourcesView" >
<Columns>
<px:PXGridColumn DataField="Mrrefnbr" Width="140" ></px:PXGridColumn>
<px:PXGridColumn DataField="SourceOrderNbr" Width="140" ></px:PXGridColumn>
<px:PXGridColumn DataField="Status" Width="70" ></px:PXGridColumn>
<px:PXGridColumn DataField="OrderType" Width="70" ></px:PXGridColumn></Columns></px:PXGridLevel></Levels>
<ActionBar ActionsVisible="True" >
<Actions>
<AddNew Enabled="True" ></AddNew></Actions>
<Actions>
<AddNew MenuVisible="True" ></AddNew></Actions></ActionBar></px:PXGrid></Template></px:PXTabItem></Items></px:PXTab></asp:Content>




