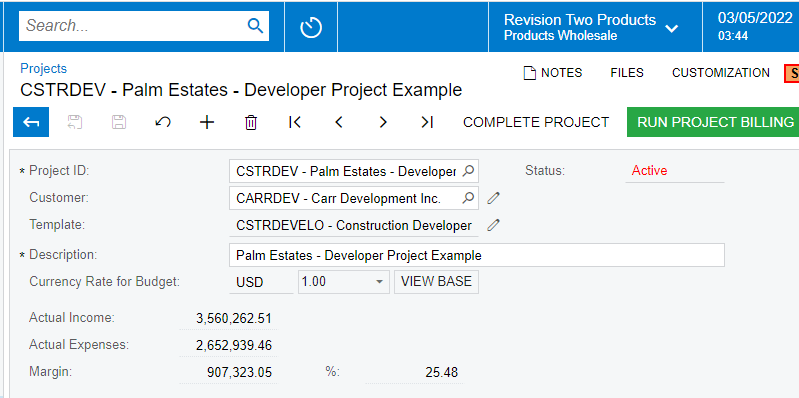
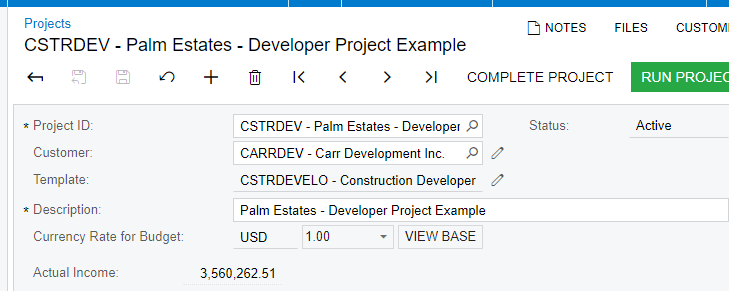
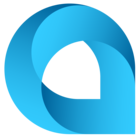
Hello, I’m trying to change the colour of some text on a form. Specifically on screen PM.30.10.00 Projects. This contains a field called Status and I would like to set the colour to red when the status is Active.
By following the article below, I’ve been able to change the colour of the status field when the description field is updated!
https://asiablog.acumatica.com/2016/12/client-events-using-javascript.html

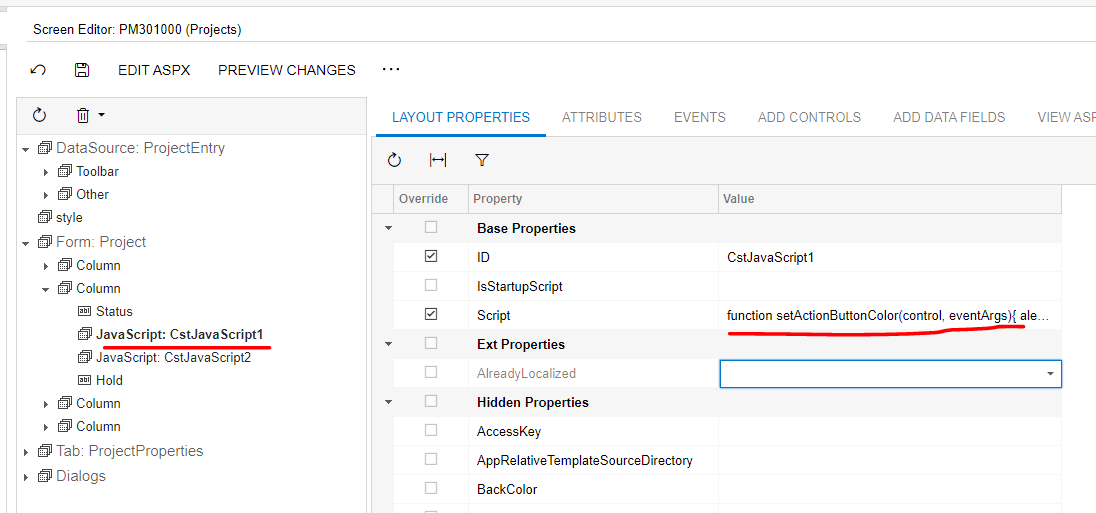
To do this I have added a JavaScript control to the form and entered a Javascript function, shown below.

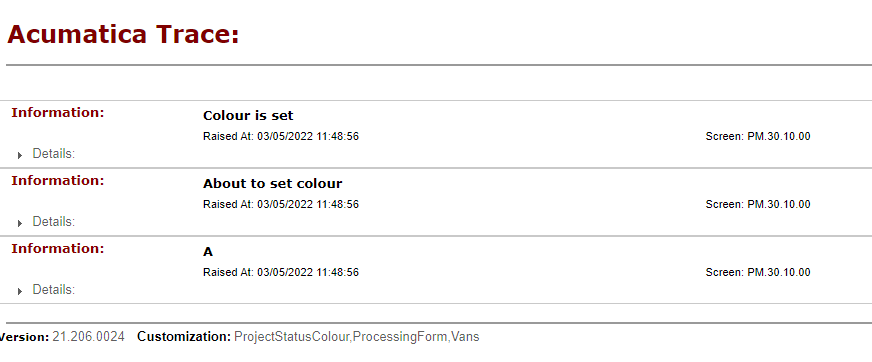
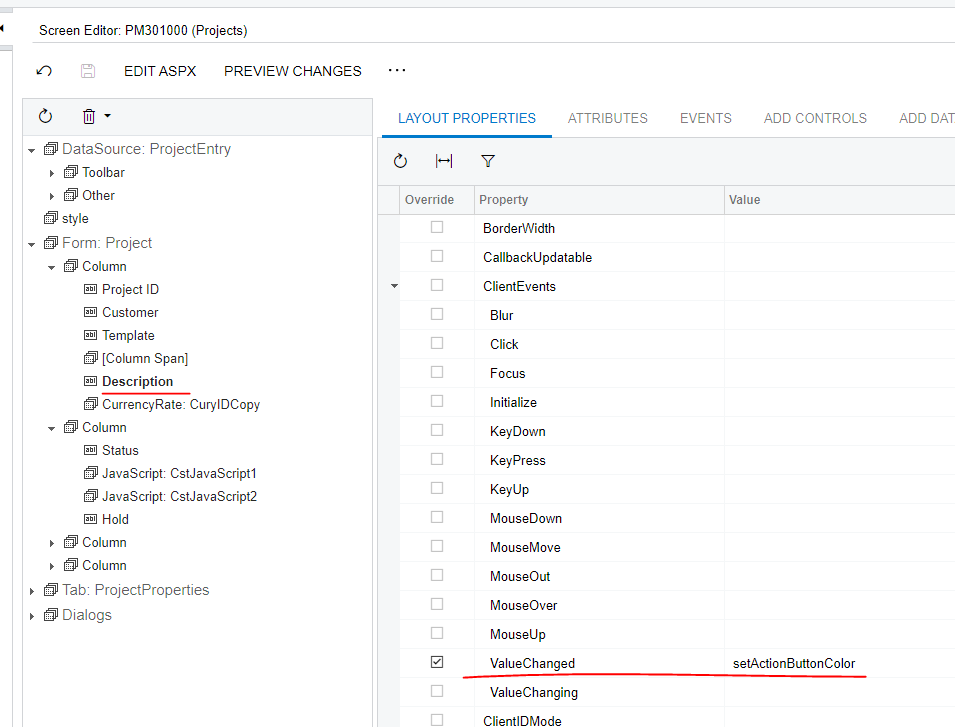
The script is called on the ValueChanged event on the Description field.

Having the colour of the status value set when the description value changes isn’t much use. I’d like to use the ValueChanged event on the Status field, however, because Status is a readonly field the ValueChanged event doesn’t fire.
The other event I have attempted to use is the CommandPerformed client event on the DataSource:ProjectEntry object. But this event fires before the Status value is written to the form, so I cannot use this event.
Can anyone suggest which of the ClientEvents could/should be used? I guess I’m looking for an event which fires just after the status value is written to the form.