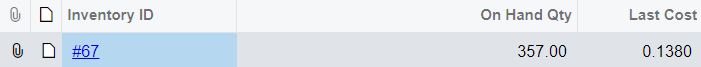
I cannot figure out why the Inventory ID field in the mobile app is showing as the Inventory ID description, but on the GI it shows correctly. Anyone have any ideas?



I cannot figure out why the Inventory ID field in the mobile app is showing as the Inventory ID description, but on the GI it shows correctly. Anyone have any ideas?



Best answer by Irina
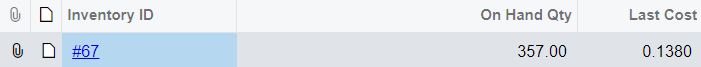
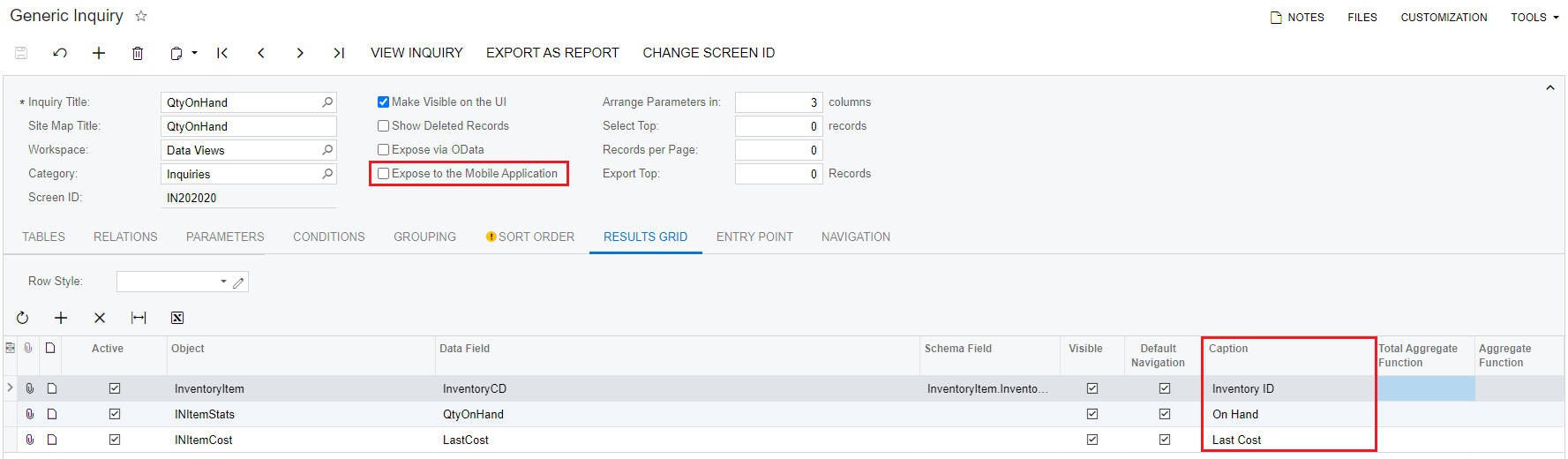
Here is the GI example. Notice Expose to the Mobile App check box disabled and captions for fields are set.

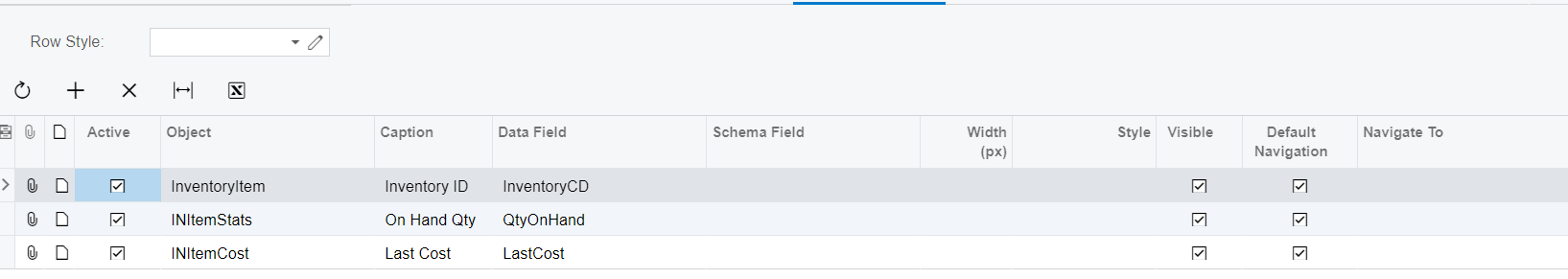
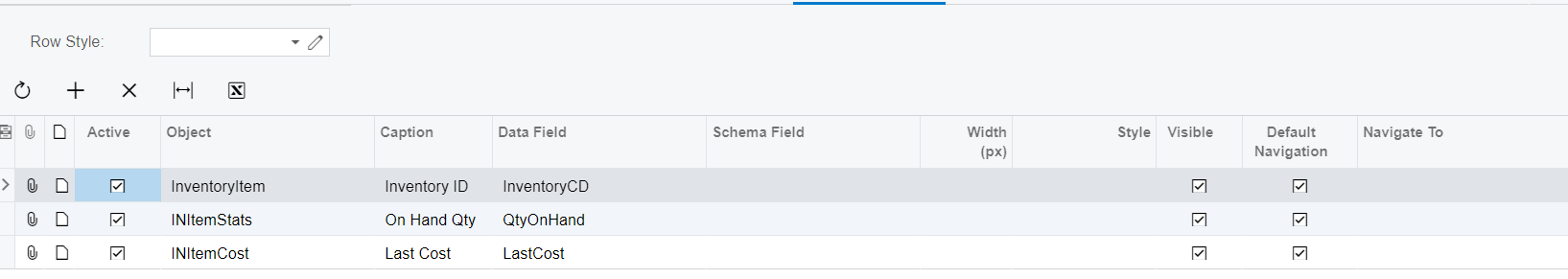
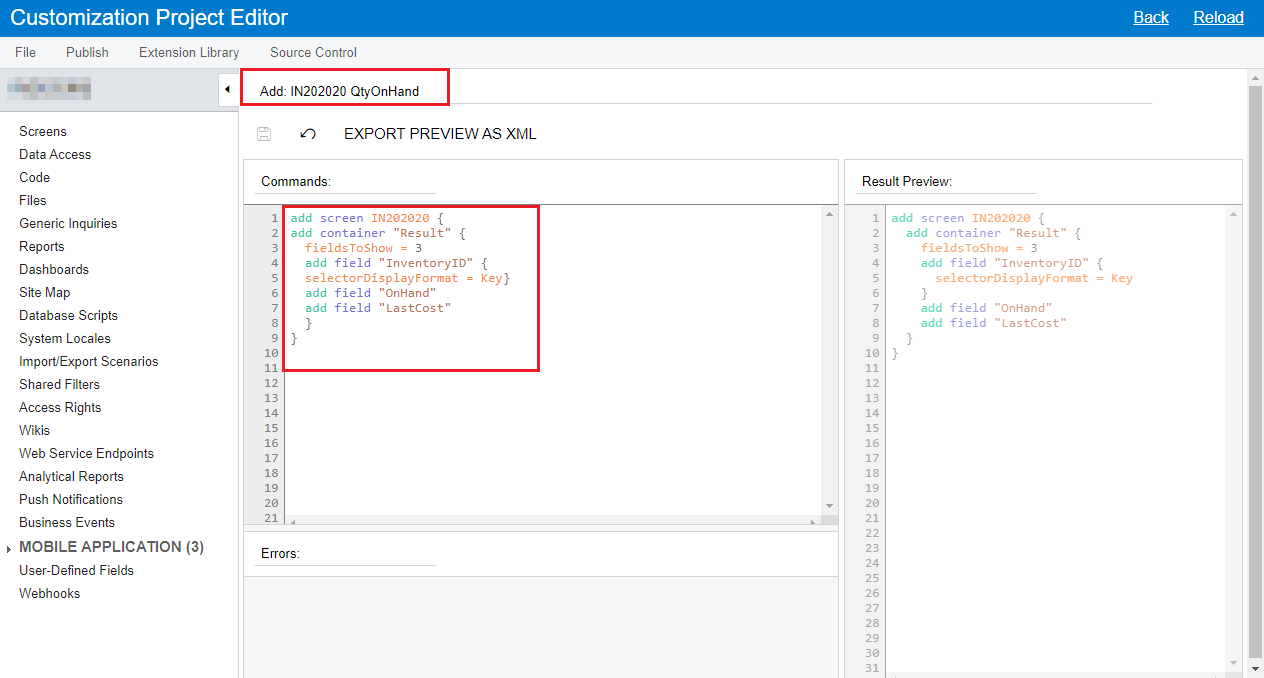
In a customization, this screen is added as follows. See that fields using captions, not data fields names:

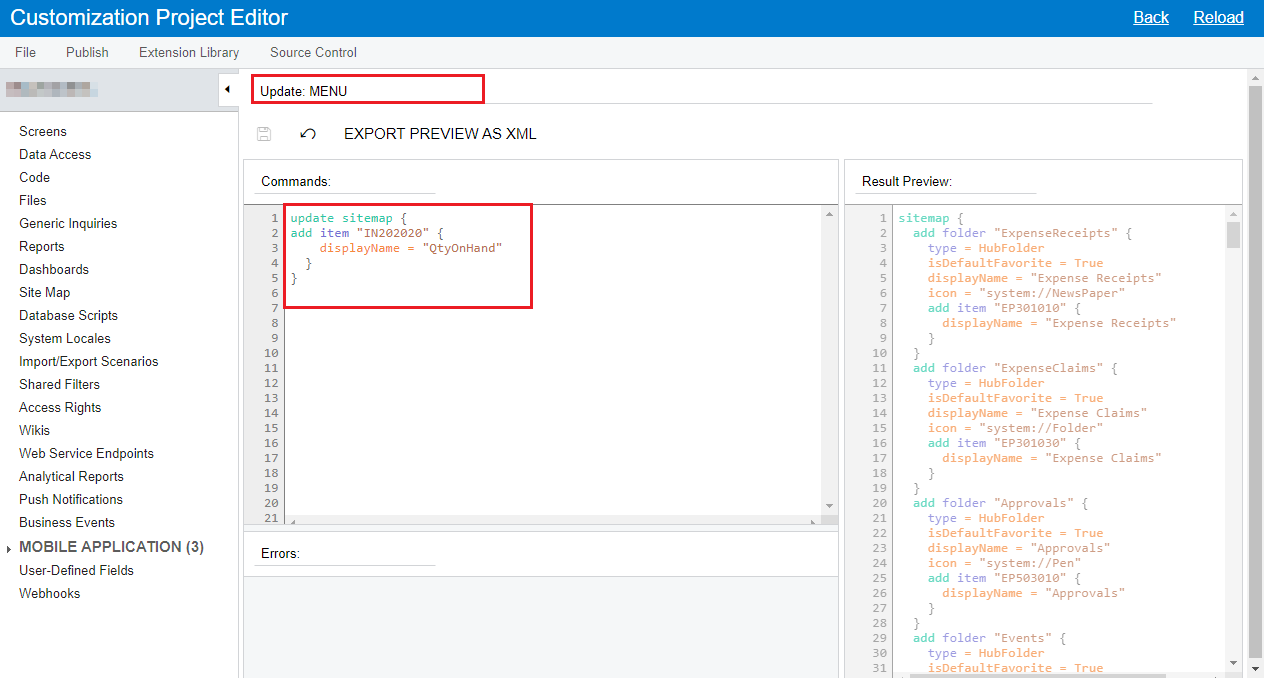
Last, we need to show it on the mobile Site Map:

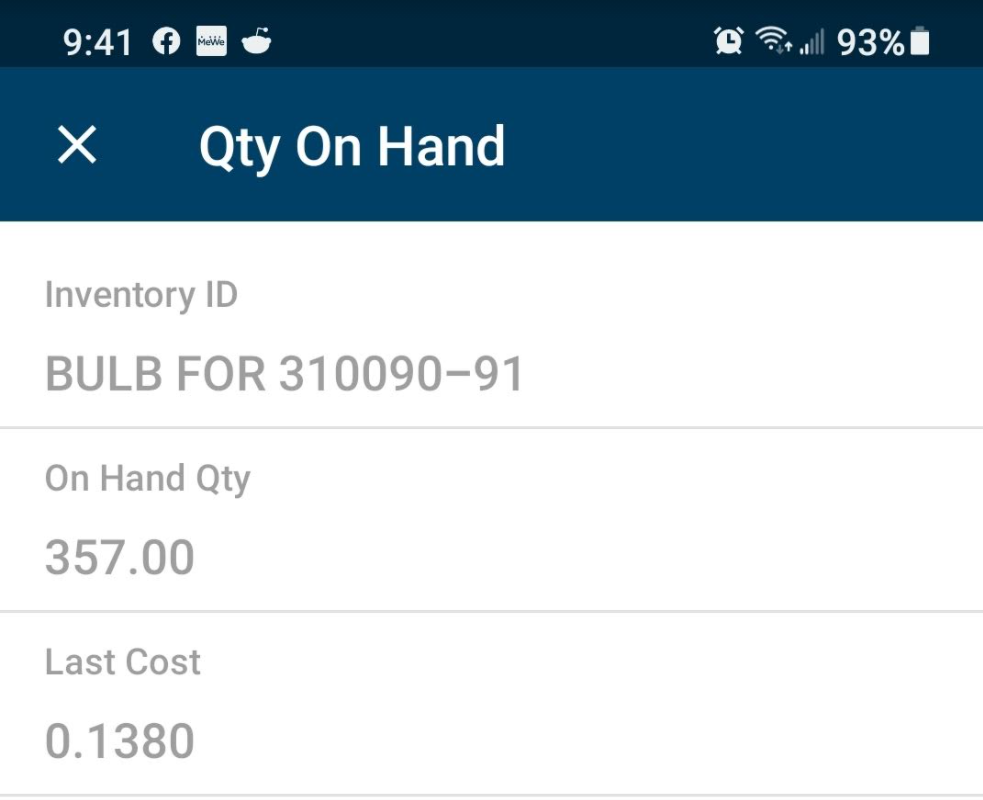
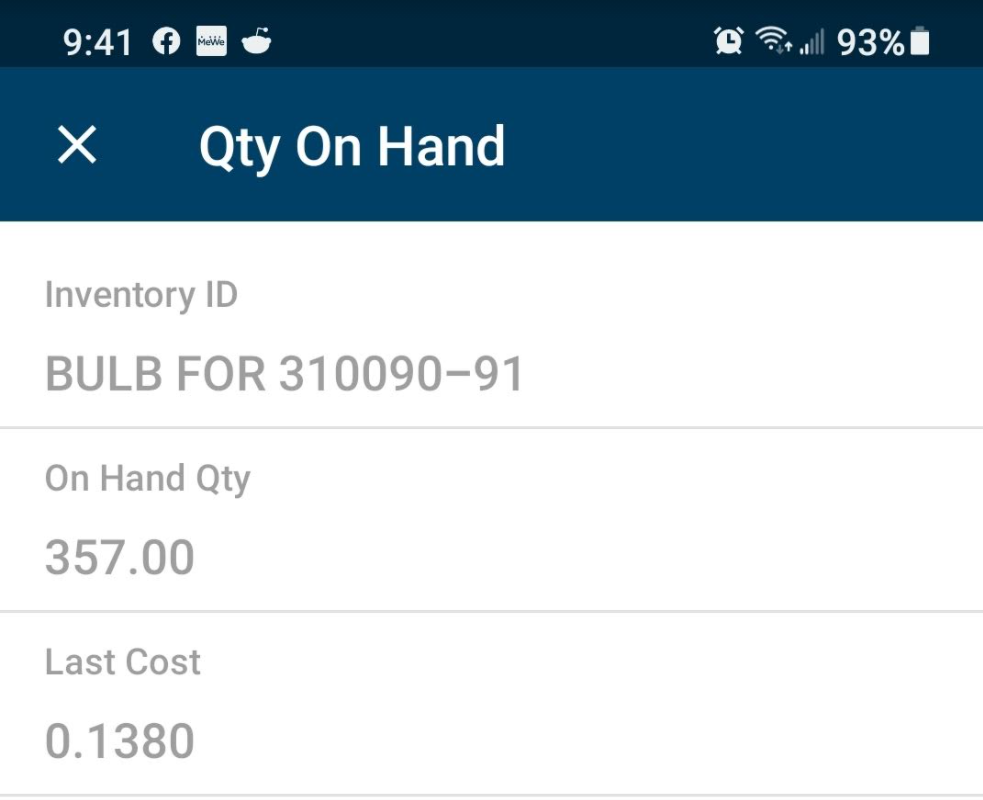
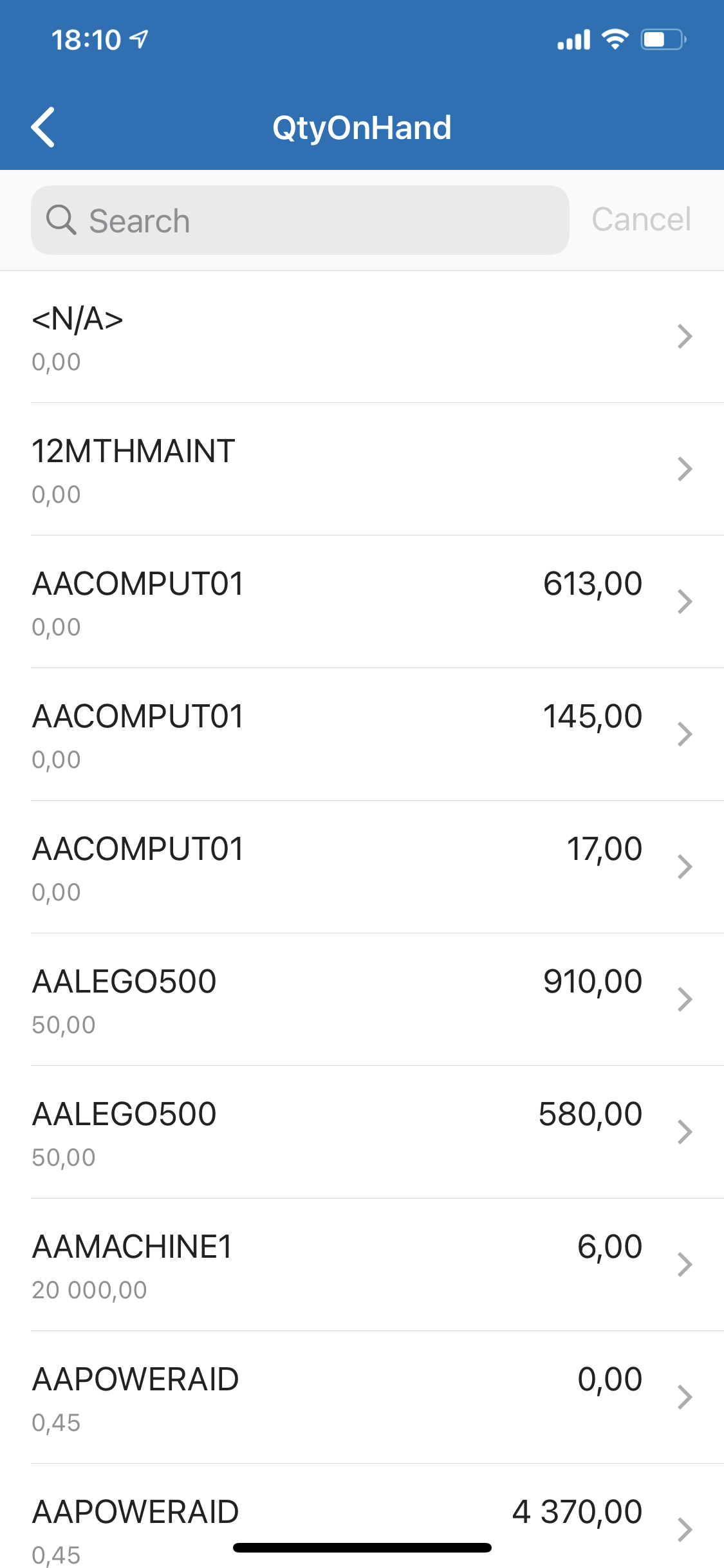
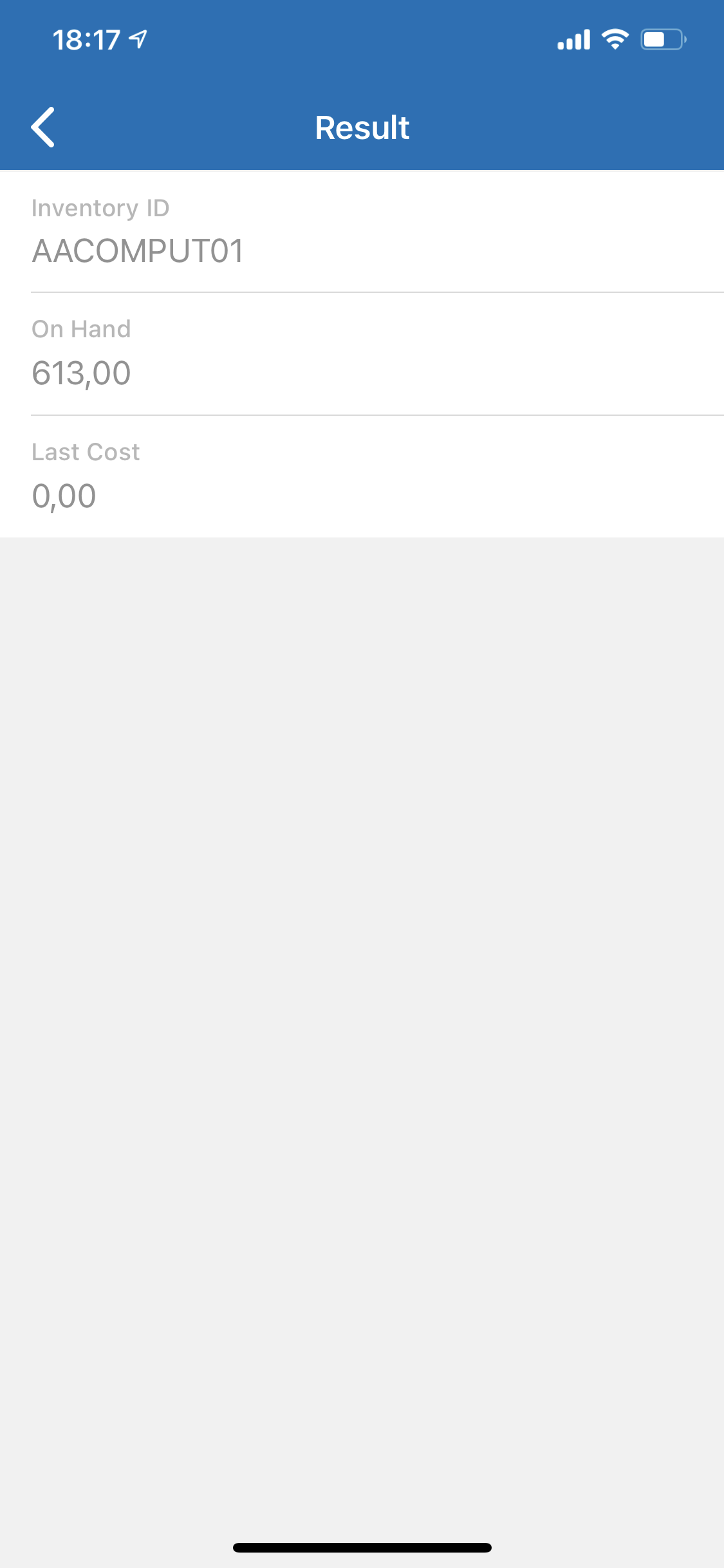
The result is:


Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.