Hi Guys,
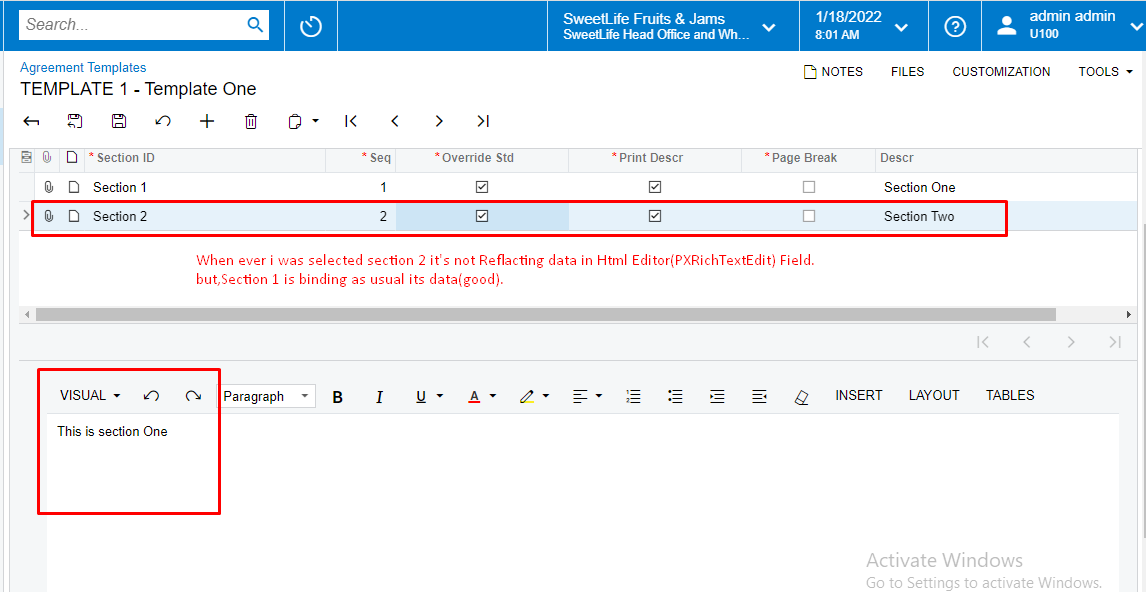
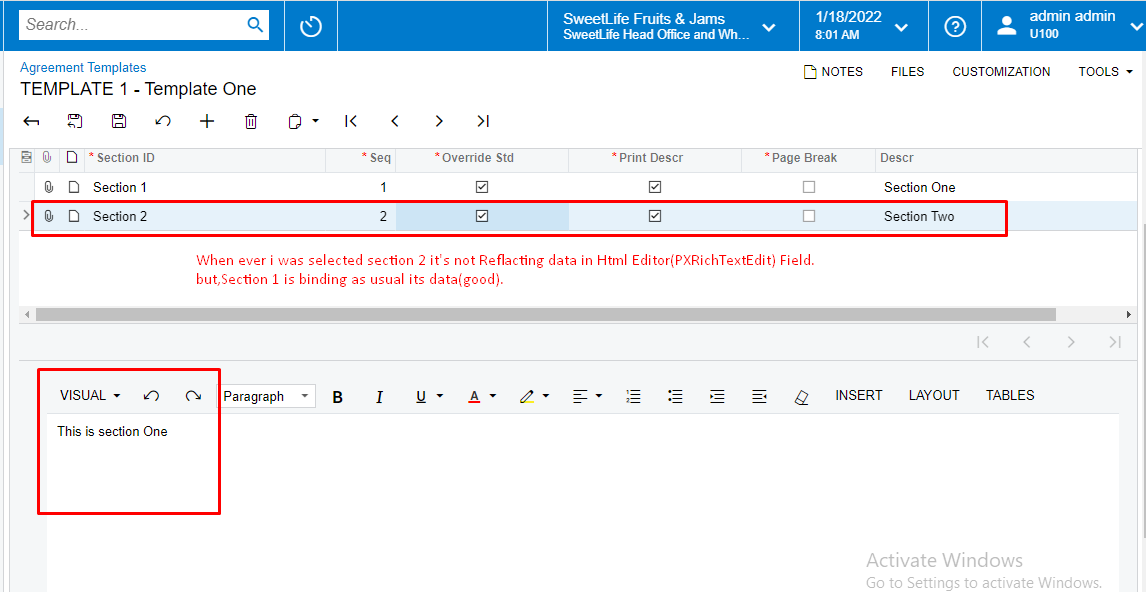
We are not able to bind the data. while selecting a specific row To Html Editor(PXRichTextEdit) Form.
Plz, Get me out of this Puzzle.
Thanks

Hi Guys,
We are not able to bind the data. while selecting a specific row To Html Editor(PXRichTextEdit) Form.
Plz, Get me out of this Puzzle.
Thanks

Best answer by Django
Have you set the master grid set SyncPosition property to true? It seems like the bottom field isn’t away that the grid record has changed.
While you don’t have a detail grid, it’s almost acting like that. If SyncPosition doesn’t sort it out, have a look at this post:
https://stackoverflow.com/questions/49264233/how-to-create-master-detail-grids-in-acumatica
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.