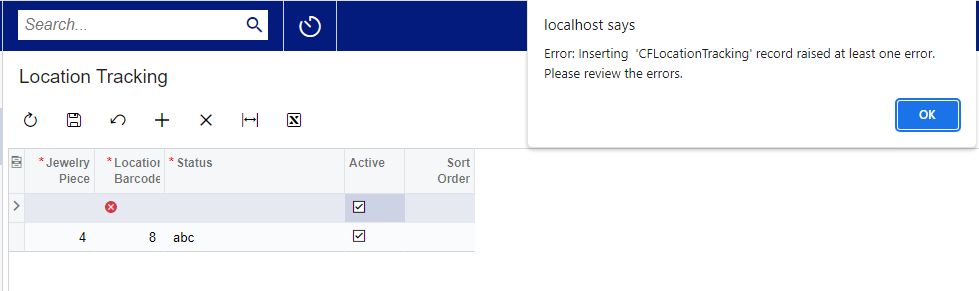
I have a custom table with a basic GridView screen for entry. When entering values for the first row and clicking Save, an error is thrown saying that one of the non-nullable fields has a null value. After some debugging, it appears that the save is trying to save the row I entered, plus a new blank row -- thus, the complaint of the null value. In fact, if I make the field nullable, it actually saves the blank row (blank except for identity field) in the db. Also, this only happens on the first row entered. If I add another row and save, it doesn’t happen. My guess is maybe a table/DAC key issue that makes it want to insert instead of update, but I’ve triple checked my key references. Does this ring a bell to anyone as something you’ve run across?
Custom Table1 and Table2 have identity keys. Custom Table2 has a foreign key to Table1 referencing its key field. Table1 primary key definition:
public class PK : PrimaryKeyOf<CFLocationBarcode>.By<locationBarcodeID>
{
public static CFLocationBarcode Find(PXGraph graph, string locationBarcodeID) =>
FindBy(graph, locationBarcodeID);
}
[PXDBIdentity(IsKey = true)]
public virtual int? LocationBarcodeID { get; set; }
public abstract class locationBarcodeID : PX.Data.BQL.BqlInt.Field<locationBarcodeID> { }
Table2 primary key and foreign key:
public class PK : PrimaryKeyOf<CFLocationTracking>.By<locationTrackingID>
{
public static CFLocationTracking Find(PXGraph graph, string locationTrackingID) =>
FindBy(graph, locationTrackingID);
}
public new static class FK
{
public class LocationBarcode :
CFLocationBarcode.PK.ForeignKeyOf<CFLocationBarcode>
.By<CFLocationBarcode.locationBarcodeID> { }
}
[PXDBIdentity(IsKey = true)]
public virtual int? LocationTrackingID { get; set; }
public abstract class locationTrackingID : PX.Data.BQL.BqlInt.Field<locationTrackingID> { }
[PXDBInt()]
[PXUIField(DisplayName = "Location Barcode", Required = true)]
[PXSelector(...)]
public virtual int? LocationBarcodeID { get; set; }
public abstract class locationBarcodeID : PX.Data.BQL.BqlInt.Field<locationBarcodeID> { }