Hello!
Mi instance is 22R2 and until now, conditionally enabling/disabling custom actions had been pretty easy.
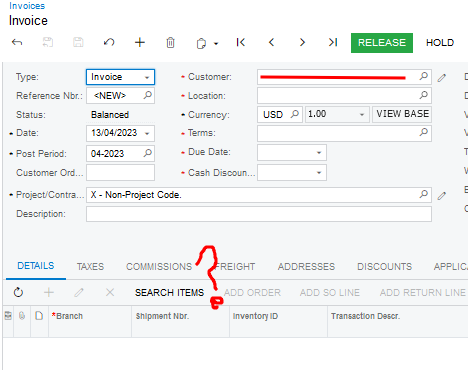
Usually I just use the SetEnable Method in a RowSelected event… Like this one here that I’m trying to use for a custom action in the SOInvoice screen:
protected void _(Events.RowSelected<SOInvoice> e)
{
SOInvoice row = e.Row;
if (row == null) return;
itemSearch.SetEnabled(Base.Document.Current.CustomerID == null ? false : true);
}The problem that I’m facing right now is that visually, the button remains “Enabled” at all times, while logically the button is disable until the user enters the customer:

When the user clicks on the button without entering a Custmer. The condition works and the system display the alert:

But the button remains visually enabled and my eye is twitching becouse of this!
In the aspx I placed the button inside the actionbar like I have done with many other customizations:
<ActionBar>
<CustomItems>
<px:PXToolBarButton Text="Search Items">
<AutoCallBack Target="ds" Command="ItemSearch">
<Behavior CommitChanges="True" PostData="Page" /></AutoCallBack></px:PXToolBarButton>
<px:PXToolBarButton Text="Add Order" Key="cmdShipmentList">
<AutoCallBack Command="SelectShipment" Target="ds">
<Behavior PostData="Page" CommitChanges="True" ></Behavior>
</AutoCallBack>
</px:PXToolBarButton>I hope somebody could give light on this little frustrating issue.
Thanks!







