Good day,
I have several questions about buttons.
I am trying to establish a sequence when creating customer locations, in the customer locations screen when a user selects a customer and is going to add a new location, it has to press the button, so it automatically assigns the number for the sequence. If I Define the action with PXButton in the graph extension, it creates a button in the toolbar and when pressed it does the sequence, but it places it in the wrong spot.
First picture shows the button in the toolbar and on the top left corner the value.
I am specifying in the code that I want the value in the LocationCD field but is not working.
Then if I define the action with PXLookupButton(DisplayOnMainToolbar = false) there is no button in the toolbar which is good, but when I create a button control in the aspx the Command attribute doesn't seem to work. I can't link the code in the graph with the aspx. I did a debug and when I press the button it does nothing.
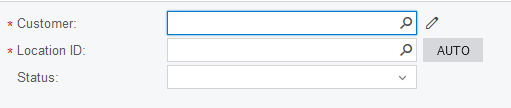
And finally, I want the button at the side of the LocationID field, so I used a merge layout rule to have those 2 fields in the same line, but I don't want the status field in the same line, so I created a new row and even if I change the width, it won't align with the LocationID field.
Someone has alternatives or solutions for these situations?
Thank you.
public class CustomerLocationMaint_Extension : PXGraphExtension<PX.Objects.AR.CustomerLocationMaint>
{
public int lastNumber = 0;
//Action
public PXAction<Location> clSeqNum;
[PXLookupButton(DisplayOnMainToolbar = false)]
[PXUIField(DisplayName = "AUTO", MapEnableRights = PXCacheRights.Select, MapViewRights = PXCacheRights.Select, Enabled = true)]
//Action method
protected virtual void ClSeqNum()
{
LocationSequence();
}
public void LocationSequence()
{
NumberingMaint numgraph = PXGraph.CreateInstance<NumberingMaint>();
PXCache cache = numgraph.Caches<Numbering>();
NumberingSequence numbering = SelectFrom<NumberingSequence>
.Where<NumberingSequence.numberingID.IsEqual<@P.AsString>>
.View.Select(numgraph, "LOCATION");
lastNumber = int.Parse(numbering.LastNbr) + 1;
Location loc = new Location
{
LocationCD = lastNumber.ToString(),
};
Base.Location.Cache.Update(loc);
Base.Location.Current.LocationCD = lastNumber.ToString();
Base.Location.Update(Base.Location.Current);
}
}