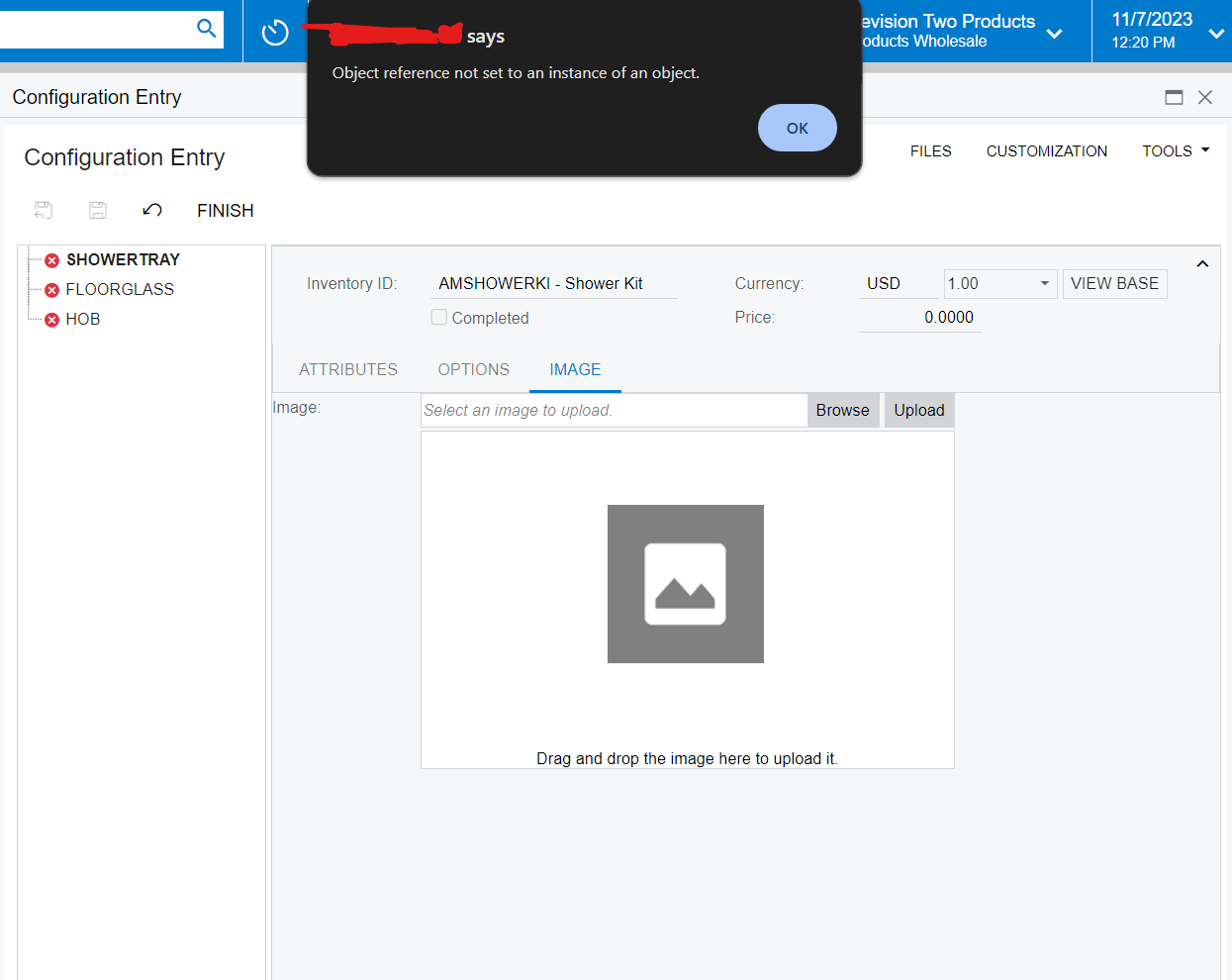
I am trying to modify the Configuration Entry Screen (AM306000) to add an image selector.
This is what I’m trying to do, but even though I was able to add the ‘FILES’ menu to the toolbar, clicking on it produces an error, as though it can’t figure out how to add files to this screen, most likely because this screen is not a main screen and is called from several places. The image control itself I was able to create, but the browse/upload buttons do absolutely nothing, like it is read only.

Is it possible to do what I’m trying to achieve or am I going to drive myself mad figuring this out?
I also saw this feature suggestion from 4 years ago that matches what I’m trying to do for the most part