Hi All,
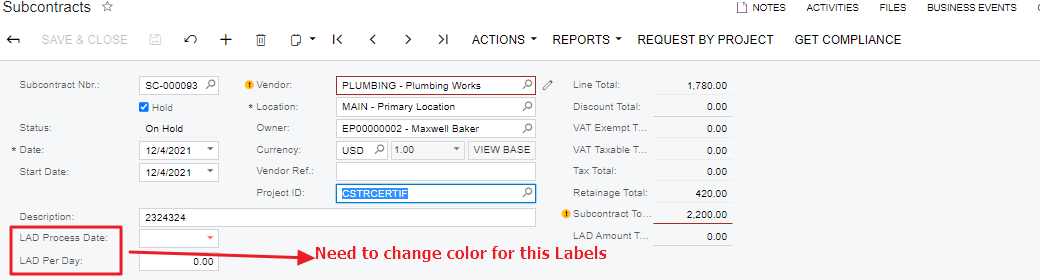
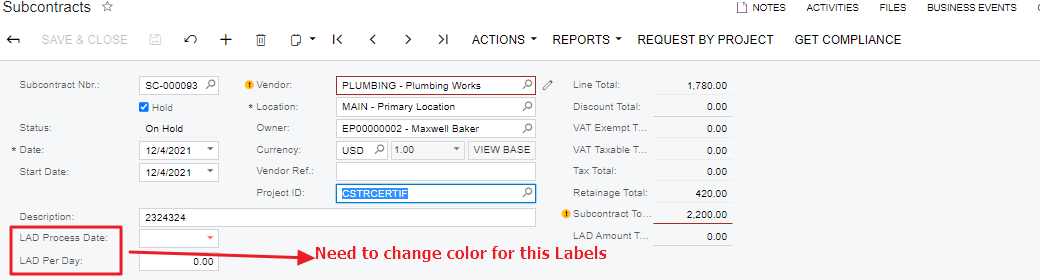
May i know how to change the Label color for field on “Subcontract” screen in acumatica.

Regards,
Ramya
Hi All,
May i know how to change the Label color for field on “Subcontract” screen in acumatica.

Regards,
Ramya
Best answer by Naveen Boga
Hi
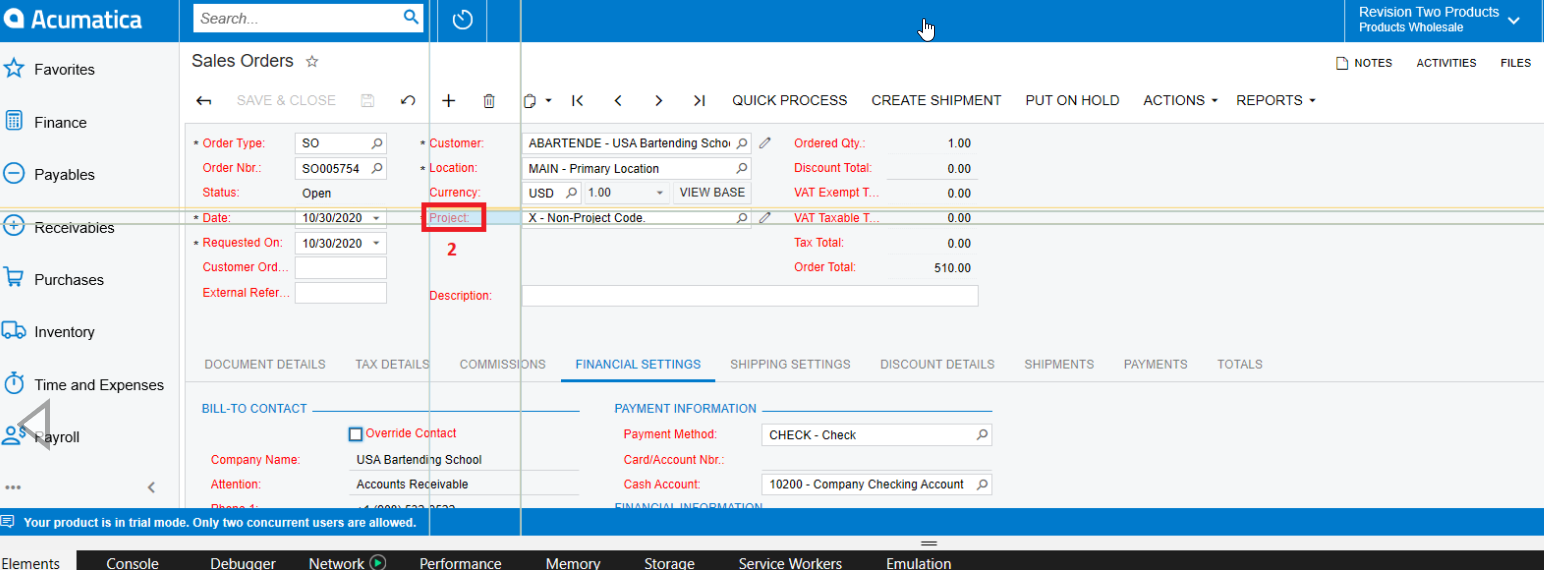
Here is the screenshot for your reference.

Hope this helps!
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.