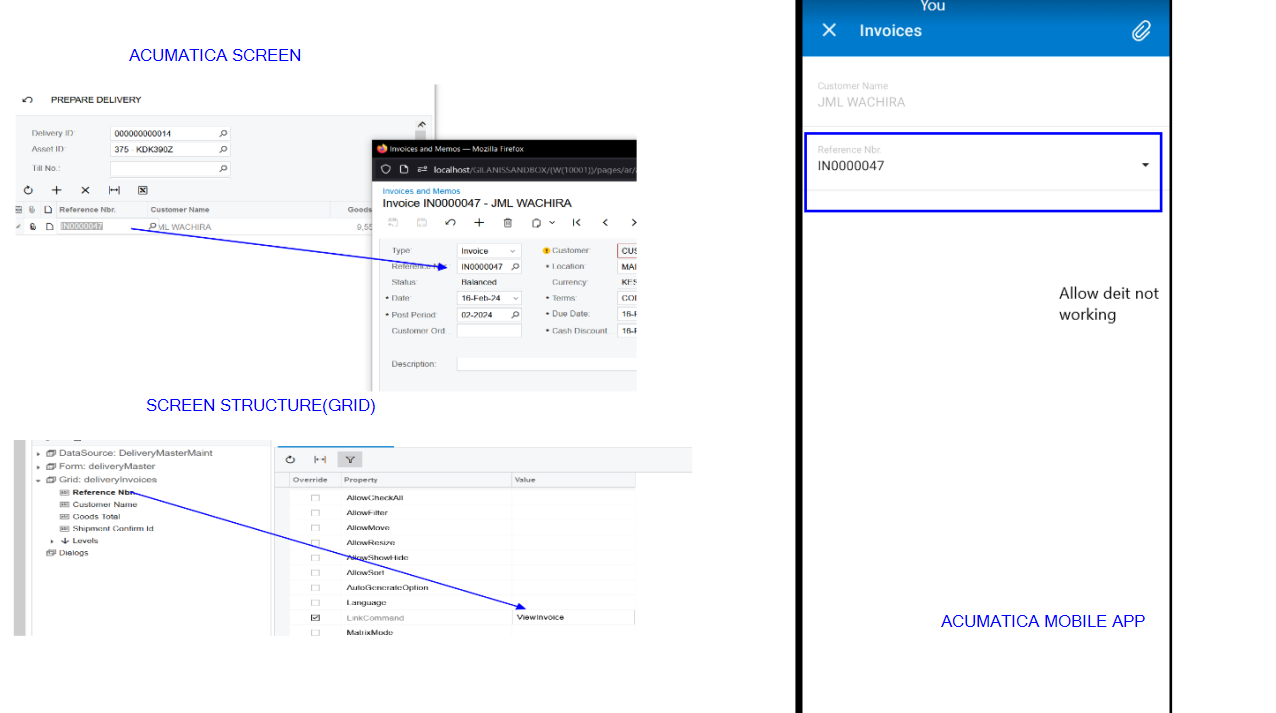
I have created a screen showing records on grid, I have also created a redirection to invoices and memos screen which is working perfectly from web.
however from my acuamtica application it is not working.
see below

Acumatica ASPX
<%@ Page Language="C#" MasterPageFile="~/MasterPages/FormDetail.master" AutoEventWireup="true" ValidateRequest="false" CodeFile="SO302110.aspx.cs" Inherits="Page_SO302110" Title="Untitled Page" %>
<%@ MasterType VirtualPath="~/MasterPages/FormDetail.master" %>
<asp:Content ID="cont1" ContentPlaceHolderID="phDS" Runat="Server">
<px:PXDataSource ID="ds" runat="server" Visible="True" Width="100%"
TypeName="GDLOrderCustomization.DeliveryMasterMaint"
PrimaryView="deliveryMaster"
>
<CallbackCommands>
</CallbackCommands>
</px:PXDataSource>
</asp:Content>
<asp:Content ID="cont2" ContentPlaceHolderID="phF" Runat="Server">
<px:PXFormView ID="form" runat="server" DataSourceID="ds" DataMember="deliveryMaster" Width="100%" Height="100px" AllowAutoHide="false">
<Template>
<px:PXLayoutRule ID="PXLayoutRule1" runat="server" StartRow="True"></px:PXLayoutRule>
<px:PXLayoutRule runat="server" ID="CstPXLayoutRule5" StartColumn="True" ></px:PXLayoutRule>
<px:PXSelector runat="server" ID="CstPXSelector2" DataField="DeliveryID" ></px:PXSelector>
<px:PXSelector runat="server" ID="CstPXSelector1" DataField="AssetID" CommitChanges="True" ></px:PXSelector>
<px:PXLayoutRule runat="server" ID="CstPXLayoutRule6" StartColumn="True" ></px:PXLayoutRule>
<px:PXSelector AutoRefresh="True" runat="server" ID="CstPXSelector7" DataField="MpesaTillId" ></px:PXSelector>
<px:PXSelector runat="server" ID="CstPXSelector3" DataField="DriverID" ></px:PXSelector>
<px:PXSelector runat="server" ID="CstPXSelector4" DataField="RouteID" ></px:PXSelector></Template>
</px:PXFormView>
</asp:Content>
<asp:Content ID="cont3" ContentPlaceHolderID="phG" Runat="Server">
<px:PXGrid Caption="Invoices" ID="grid" runat="server" DataSourceID="ds" Width="100%" Height="150px" SkinID="Details" AllowAutoHide="false">
<Levels>
<px:PXGridLevel DataMember="deliveryInvoices">
<Columns>
<px:PXGridColumn LinkCommand="ViewInvoice" DataField="RefNbr" Width="140" ></px:PXGridColumn>
<px:PXGridColumn DataField="CustomerID_Customer_acctName" Width="280" ></px:PXGridColumn>
<px:PXGridColumn DataField="CuryGoodsTotal" Width="100" ></px:PXGridColumn>
<px:PXGridColumn DataField="GDLShipmentConfirmation__ShipmentConfrmId" Width="140" ></px:PXGridColumn></Columns>
</px:PXGridLevel>
</Levels>
<AutoSize Container="Window" Enabled="True" MinHeight="150" ></AutoSize>
<ActionBar >
</ActionBar>
</px:PXGrid>
</asp:Content>
Mobile app code
add screen SO302110 {
add container "DeliveryMaster" {
add layout "SelectRow" {
displayName ="SelectRow"
add field "DeliveryID"
add field "DriverID"
layout = "Inline"
}
}
add container "Invoices" {
fieldsToShow = 2
add field "CustomerName"{
special = AllowEdit
listPriority = 98
}
add field "ReferenceNbr"{
special = AllowEdit
forceIsVisible = True
}
}
}Please assist,
Any kind of response will be highly appreciated.




