Hello,
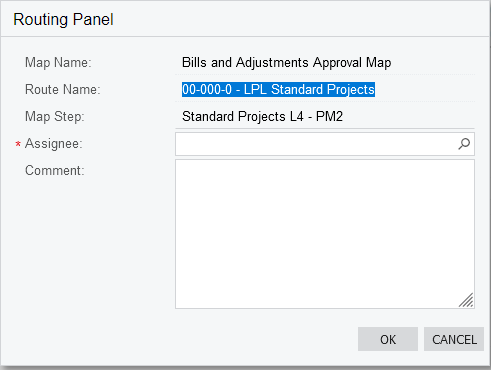
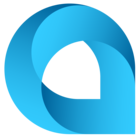
I have added a dialog to Bills and Adjustments Screen to be able to route the documents to an assignee. See below snip:

I have made the “Assignee” Required. As you can see the DAC is set to force the user to enter the assignee. Here is the DAC:
#region Owner
public abstract class owner : PX.Data.BQL.BqlInt.Field<owner> { }
[Owner(PersistingCheck = PXPersistingCheck.Null, DisplayName = "Assignee", Required = true, ValidateValue = true)]
public virtual Int32? Owner { get; set; }
#endregion
- What I would like to happen is to keep this dialog open if “Assignee” is null or invalid and user clicks OK but dialog gets closed. I tried to force this by field selecting/verifying but I didn’t have any luck. How can I manage this?
- Is the anyway to remove the close button (X) from top of the dialog and disable the ESC key on it?