On Shopify we arrange our variants in a certain order for many conversion related reasons such as cheapest first, what we want featured on collection pages (since it defaults to first variant of a product), most popular color first, putting a item line that’s mostly sold out last, etc. We always understood that Acumatica does not have its own variant priority/sort order, which is true as far as customizable, but we were fine managing that on Shopify side only.
We have found however that template sync will rearrange all the variants on the product in Shopify even if there were no changes, if template is pushed, or if something else changed on the template.
Things we have tried:
1. Unmapping option 1,2,3 in template and stock item export mapping. This stops the variant order from being overwritten, but does not work since it doesn’t support any new variants being added or syncing a new product since it then pushes everything as an empty default with no attributes.
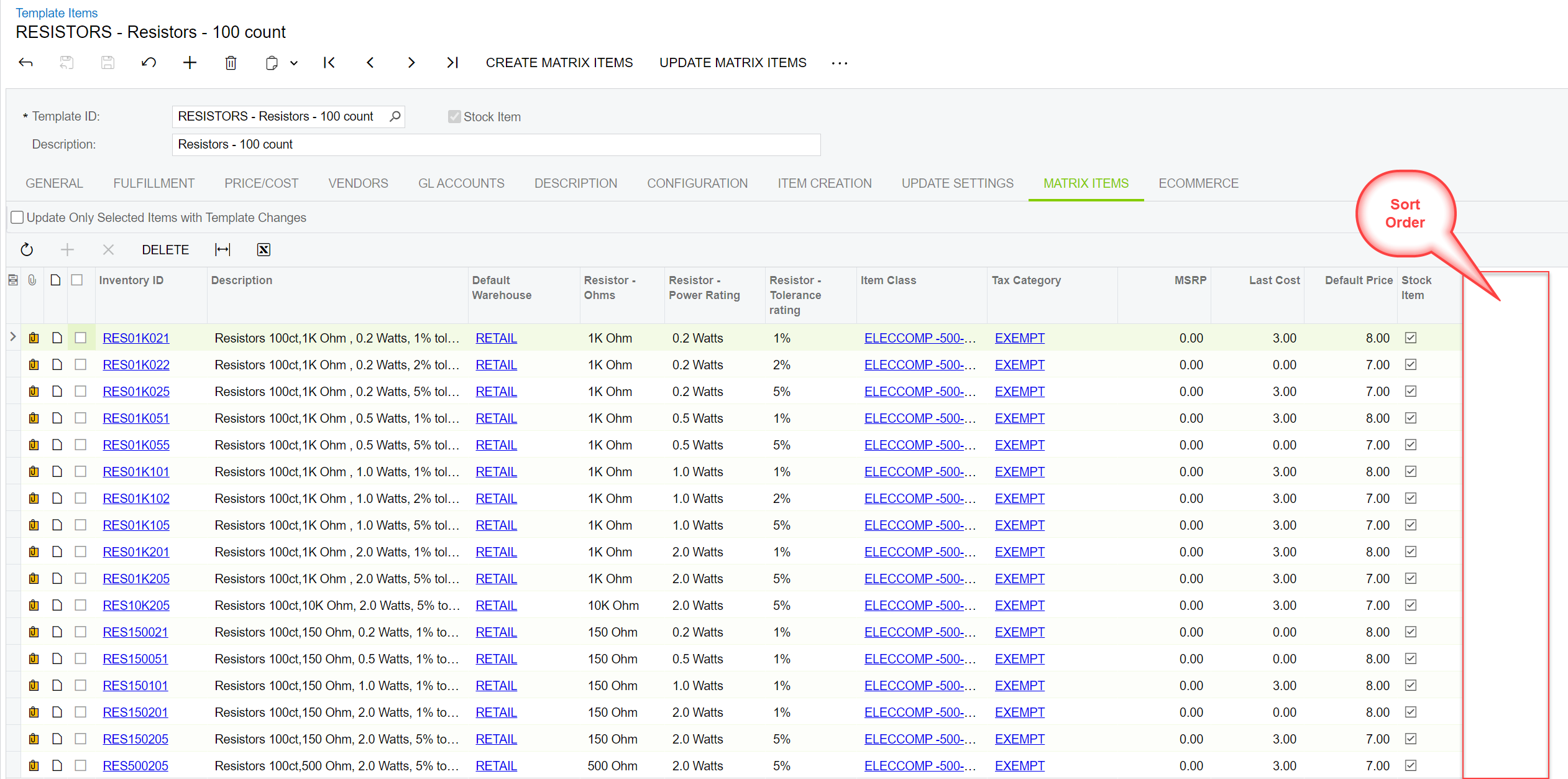
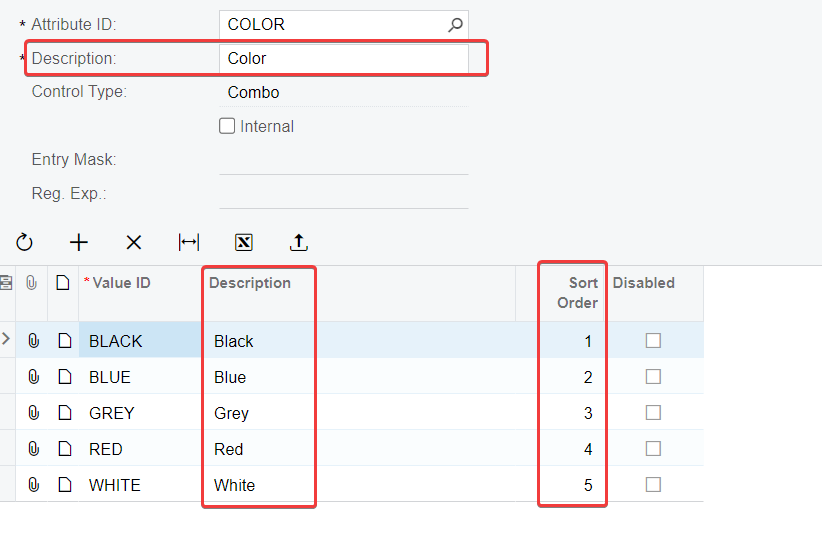
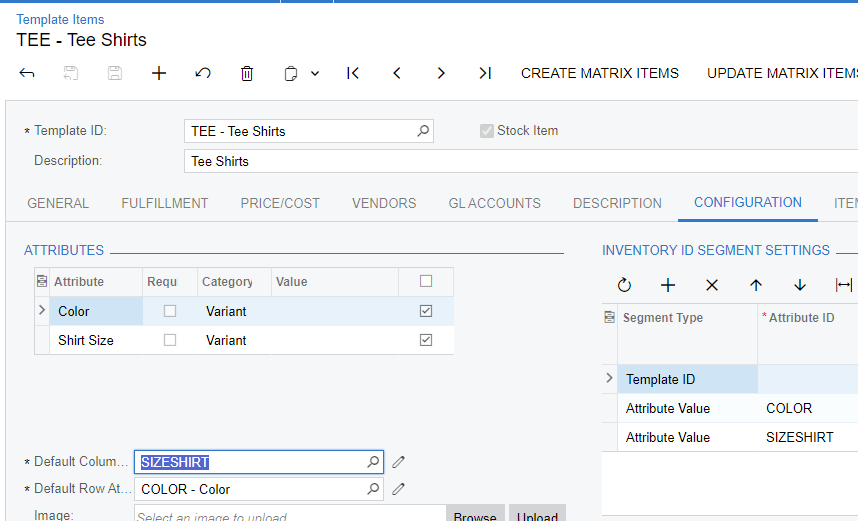
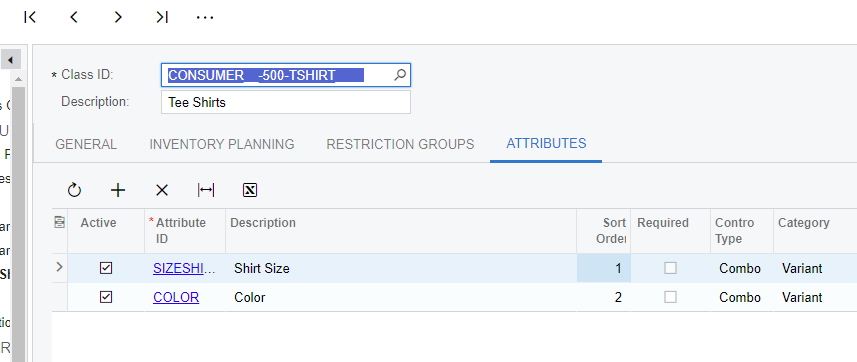
2. Manipulating Acumatica’s enforced matrix ordering, which is by attribute sort and then num/alp but for anyone with a large catalog as we have this also does not work since it affects ALL products sharing those attributes, when variant sort order is a specific item level strategy on Shopify side. So I may wan’t “blue” first on one page but not on every other product with a “blue”, and so on.
3. Trying to unmap the “position” and “variant position” with various hand typed freehand text keys into the external field in export mapping. None we could figure to try including (position, Position, variant position, variantPosition, sort order, var position….) worked at all. In the json on Shopify this is defined by “position” within the variant object.
We are using Acumatica 2023 R1 currently. If anyone could offer a solution we’d much appreciate!
Solved
How to resolve matrix items overwriting variant order on Shopify with template sync
Best answer by simonliang91
If you don’t want to have this sort order, you can do the customization to override the method MapVariantPositions(TemplateItems local, ProductData external) in SPTemplateItemProcessor graph.
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.