Hello everyone,
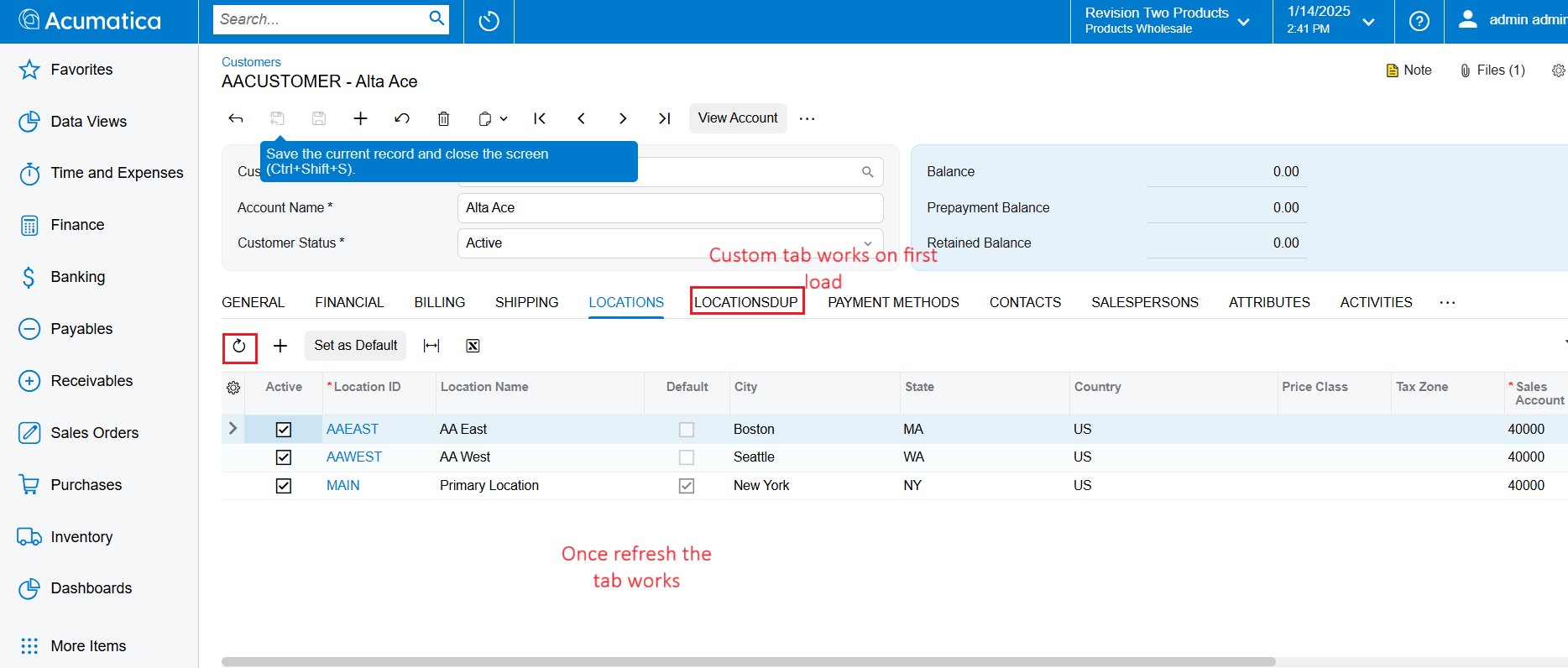
I have a custom screen which uses the same view for multiple grids.
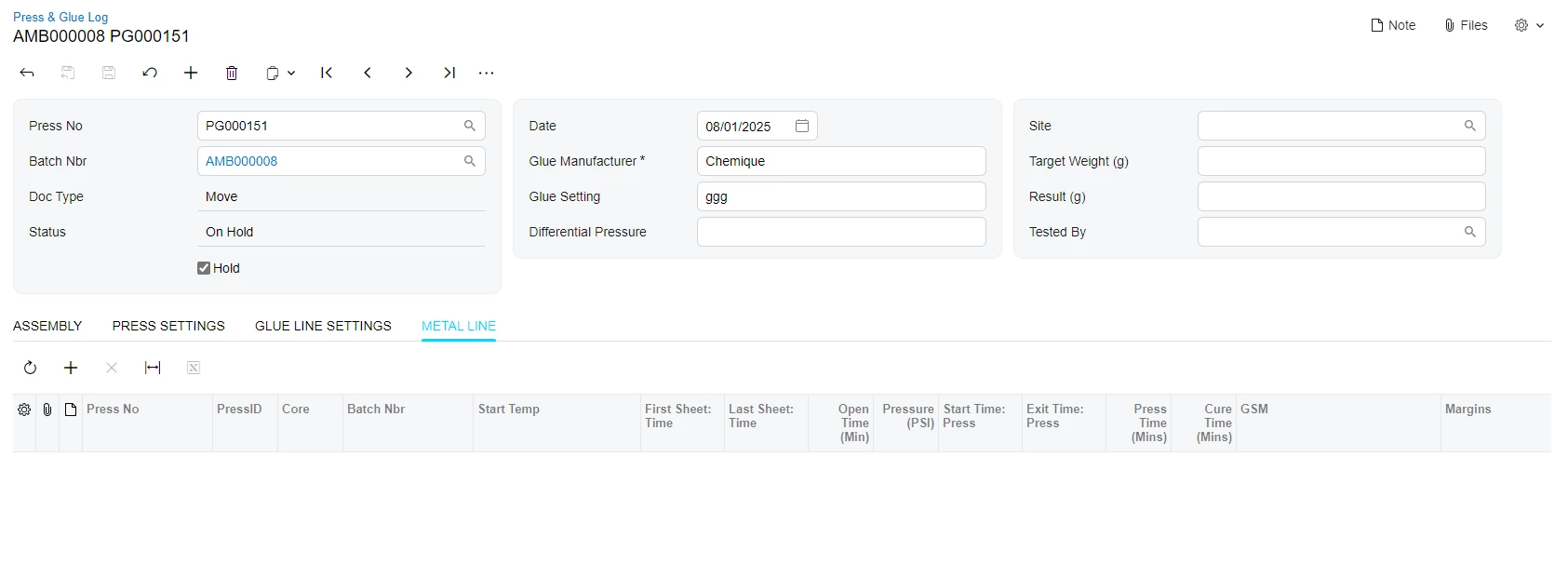
I have converted the screen to the modern UI but only one tab actually has a grid:

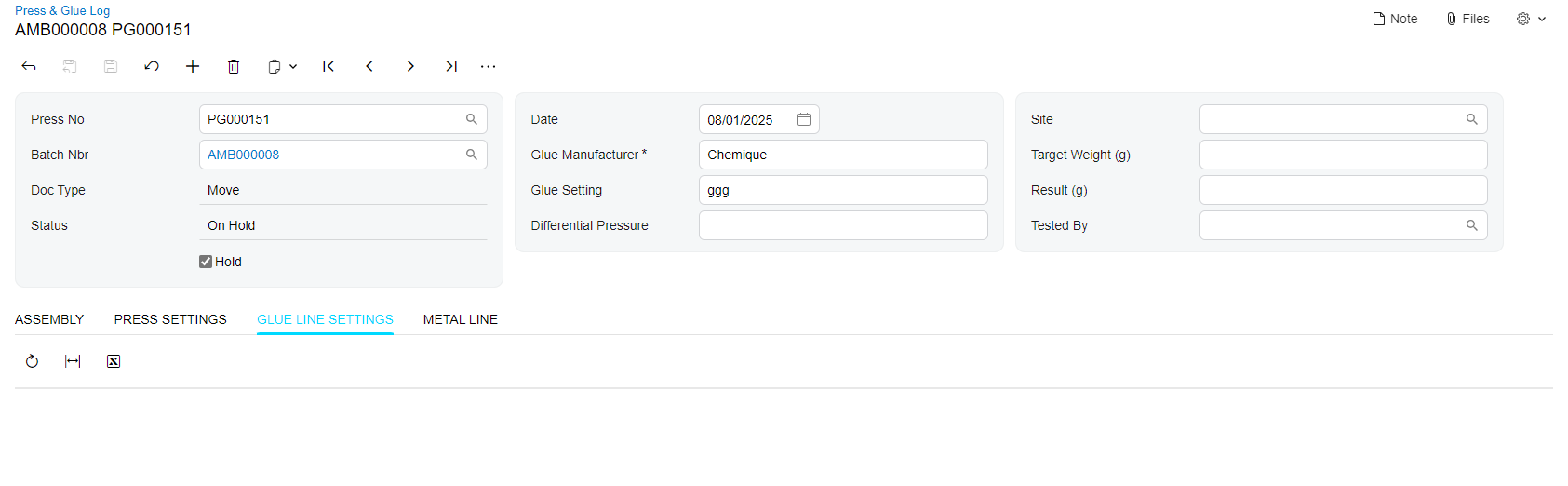
The others look like this:

This is my html:
<qp-tabbar id="CstPXTab13">
<qp-tab id="tabAssembly" caption="Assembly">
<qp-grid id="gridAssembly" view.bind="Details">
<field name="PressNo"></field>
<field name="PressID"></field>
<field name="Core"></field>
<field name="BatchNbr"></field>
<field name="StartTemp"></field>
<field name="FirstTime"></field>
<field name="LastTime"></field>
<field name="FirstTime"></field>
<field name="OpenTimeMin"></field>
</qp-grid>
</qp-tab>
<qp-tab id="tabPressSettings" caption="Press Settings">
<qp-grid id="gridPressSettings" view.bind="Details">
<field name="Pressurepsi"></field>
<field name="StartTimePress"></field>
<field name="ExitTimePress"></field>
<field name="PressTimeMins"></field>
<field name="StartTimePress"></field>
<field name="CureTimeMins"></field>
</qp-grid>
</qp-tab>
<qp-tab id="tabGlueLine" caption="Glue Line Settings">
<qp-grid id="gridGlueLine" view.bind="Details">
<field name="GSM"></field>
<field name="Margins"></field>
<field name="SpeedMmin"></field>
<field name="BatchNbrptA"></field>
<field name="BatchNbrptB"></field>
<field name="Who"></field>
</qp-grid>
</qp-tab>
<qp-tab id="tabMetalLine" caption="Metal Line">
<qp-grid id="gridDetails" view.bind="Details">
<field name="CoilRefFront"></field>
<field name="CoilRefBack"></field>
<field name="SpectroVal"></field>
</qp-grid>
</qp-tab>
</qp-tabbar>and this is my ts:
@gridConfig({
initNewRow: true,
showFastFilter: GridFastFilterVisibility.False,
preset: GridPreset.Details
})
export class PressGlueLogDetails extends PXView {
@columnConfig({ width: 140 }) PressNo: PXFieldState;
@columnConfig({ width: 70 }) PressID: PXFieldState;
@columnConfig({ width: 70 }) Core: PXFieldState;
@columnConfig({ width: 140 }) BatchNbr: PXFieldState;
@columnConfig({ width: 180 }) StartTemp: PXFieldState;
@columnConfig({ width: 90 }) FirstTime: PXFieldState;
@columnConfig({ width: 90 }) LastTime: PXFieldState;
@columnConfig({ width: 70 }) OpenTimeMin: PXFieldState;
@columnConfig({ width: 70 }) Pressurepsi: PXFieldState;
@columnConfig({ width: 90 }) StartTimePress: PXFieldState;
@columnConfig({ width: 90 }) ExitTimePress: PXFieldState;
@columnConfig({ width: 70 }) PressTimeMins: PXFieldState;
@columnConfig({ width: 70 }) CureTimeMins: PXFieldState;
@columnConfig({ width: 220 }) GSM: PXFieldState;
@columnConfig({ width: 250 }) Margins: PXFieldState;
@columnConfig({ width: 180 }) SpeedMmin: PXFieldState;
@columnConfig({ width: 140 }) BatchNbrptA: PXFieldState;
@columnConfig({ width: 140 }) BatchNbrptB: PXFieldState;
@columnConfig({ width: 70 }) Who: PXFieldState;
@columnConfig({ width: 220 }) CoilRefFront: PXFieldState;
@columnConfig({ width: 220 }) CoilRefBack: PXFieldState;
@columnConfig({ width: 70 }) SpectroVal: PXFieldState;
}Has anyone successfully been able to use the same view on multiple tabs with the modern UI/ is there anything that I am doing that is fundamentally wrong?