Hello!
I am attempting to add some conditional formatting on the SO Order Details grid where the SO Lines are viewable when looking at a Sales Order.
I have implemented a customization on the SO Order Entry graph which calculates the mark up of each line amount over total average cost of the line, which then puts this number into a custom field on an SO Line DAC Extension.
I want to highlight the SO Line rows in red where the the custom field(usrMarkupPct) is less than 0.1.
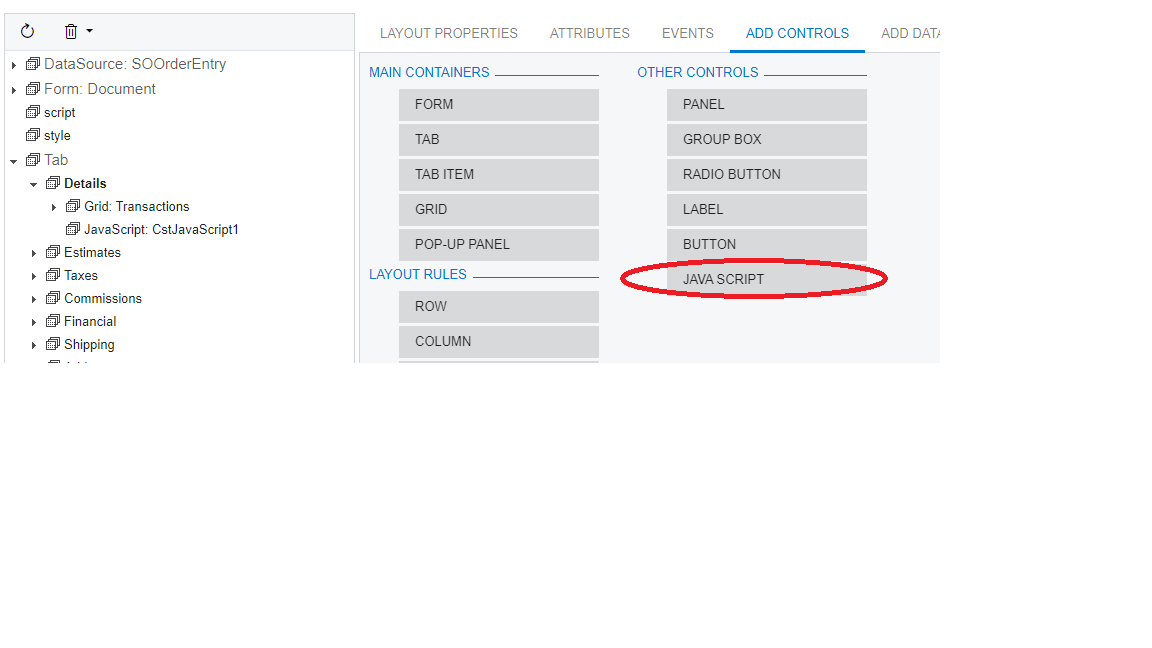
Everything I am finding says to edit the ASPX file of the Sales Order screen but I am not sure that is the best way to do this.
Does anyone have any experience with applying formatting conditionally to SO Lines?
As always, any help will be greatly appreciated!!
Solved
Conditional Formatting for SO Details Grid
Best answer by Denham
I am heavily utilizing ChatGPT to help me write the code, as you can probably tell, I am not very experienced with this.
Here is what it generated after I entered your suggested improvements.
using System;
using System.Web;
using System.Web.UI;
using PX.Web.UI;
using PX.Data;
using PX.Common;
using PX.Objects.SO;
using PX.Objects.IN;
namespace EISOLineMarkup
{
public class SOOrderEntry_Extension : PXGraphExtension<SOOrderEntry>
{
#region Event Handlers
protected virtual void _(Events.FieldSelecting<SOLine, SOLineMarkupExtension.usrMarkupPct> e)
{
if (e.Row is SOLine soline)
{
SOLineMarkupExtension solineMarkup = soline.GetExtension<SOLineMarkupExtension>();
decimal? avgCost = GetAverageCost(soline.InventoryID);
if (avgCost != null && avgCost != 0m && soline.OrderQty != 0m)
{
decimal? curyLineAmt = soline.CuryLineAmt != 0m ? soline.CuryLineAmt : 0.01m;
decimal? markupPct = (curyLineAmt - (avgCost.Value * soline.OrderQty)) / (avgCost.Value * soline.OrderQty);
e.ReturnValue = markupPct;
}
else
{
e.ReturnValue = 0m;
}
}
}
#endregion
private decimal? GetAverageCost(int? inventoryID)
{
INItemCost itemCost = PXSelect<INItemCost,
Where<INItemCost.inventoryID, Equal<Required<INItemCost.inventoryID>>>>
.Select(Base, inventoryID);
return itemCost?.AvgCost;
}
public override void Initialize()
{
Page page = HttpContext.Current?.Handler as PXPage;
if (page != null)
{
page.Load += Page_Load;
var css = new LiteralControl("<style>.myGridRowHighlight { background-color: #FFCCCC; }</style>");
page.Header.Controls.Add(css);
}
}
private void Page_Load(object sender, EventArgs e)
{
Page page = (Page)sender;
PXGrid solineGrid = ControlHelper.FindControl("grid", page) as PXGrid;
if (solineGrid != null)
{
solineGrid.RowDataBound += (object grdSender, PXGridRowEventArgs erdb) =>
{
SOLine soline = erdb.Row.DataItem as SOLine;
if (soline != null)
{
SOLineMarkupExtension solineMarkup = soline.GetExtension<SOLineMarkupExtension>();
decimal? markupPct = solineMarkup.UsrMarkupPct; // Here
if (markupPct != null && markupPct < 0.1m)
{
erdb.Row.Style.CssClass = "myGridRowHighlight";
}
}
};
}
}
}
}
After some further tweaking of this code, the customization is now working.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.