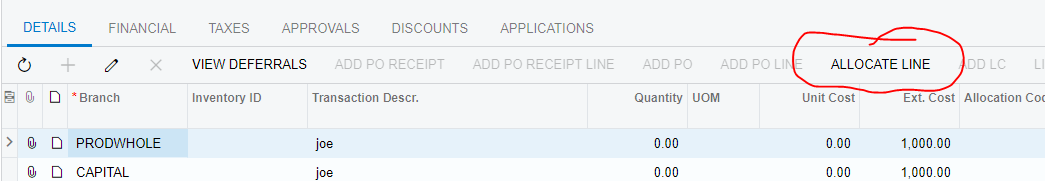
In 2021R1, I added a button to the Details grid in Bills and Adjustments. Everything is working great. I just cannot get the button to be greyed out when the other buttons are greyed out.

I can disable it so it will display a dialog that it is disabled if someone clicks it, but it just looks bad that it appears to be available.
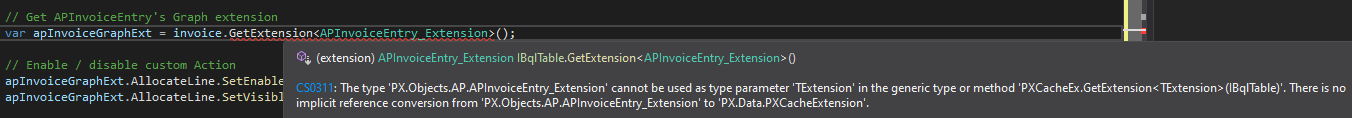
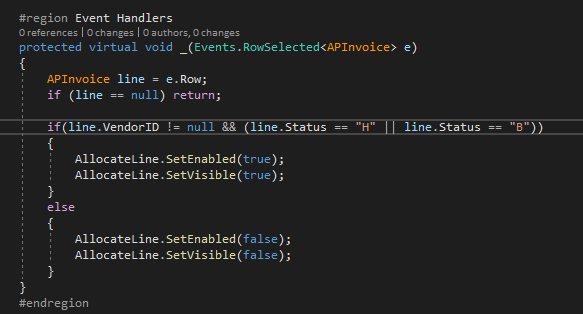
This code fires and enables/disables the button correctly, but I cannot change the visibility of it.

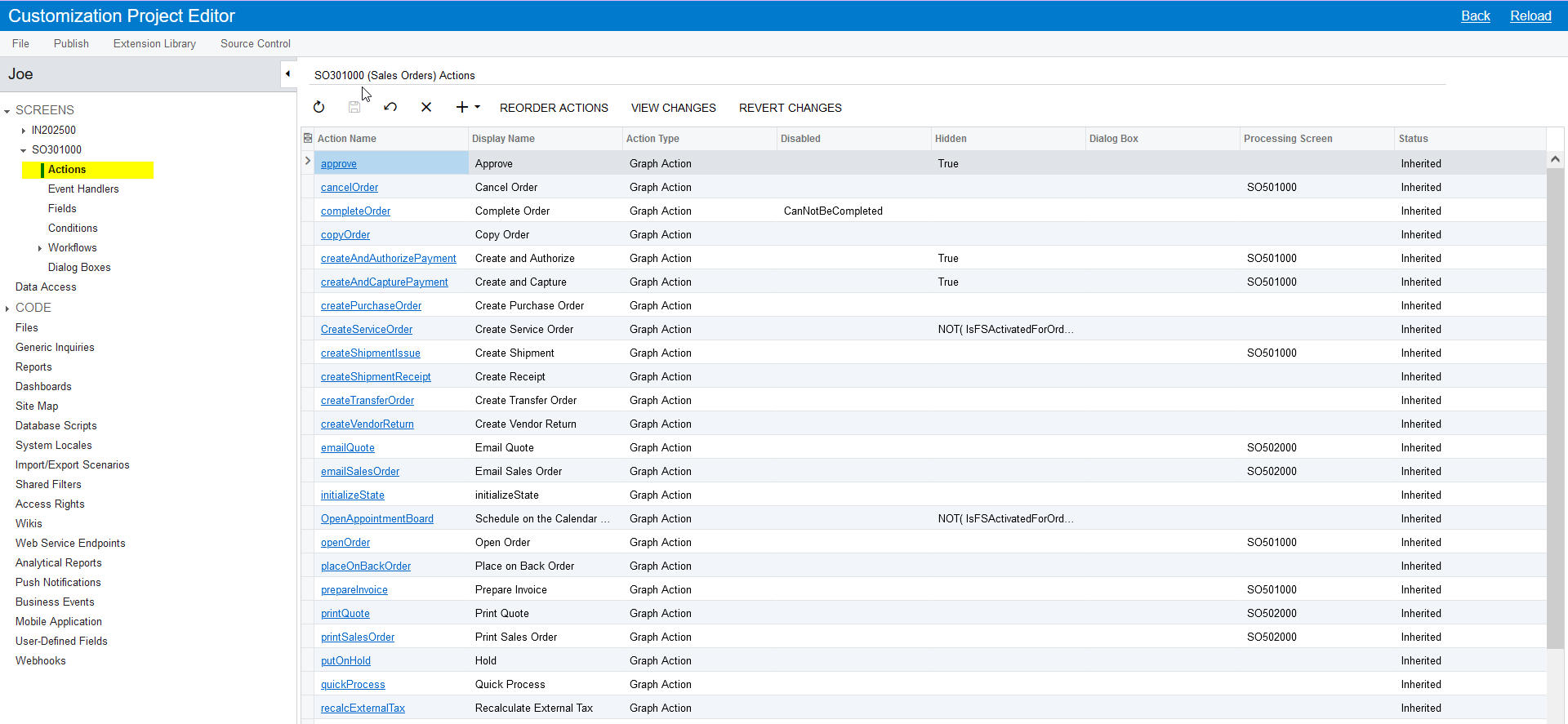
I suspect this might be something to do with a workflow on this screen? However, in my installation of 2021R1, the workflow for this screen is not editable. You can’t even create a new workflow. I don’t even know if that would solve this for me, but either way, I’d like to grey out that button when it is not applicable.
Thanks!
Joe