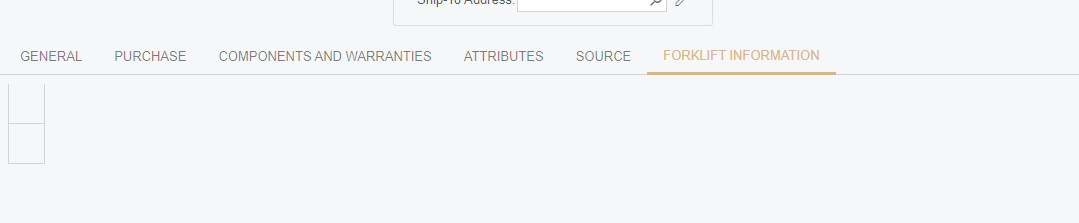
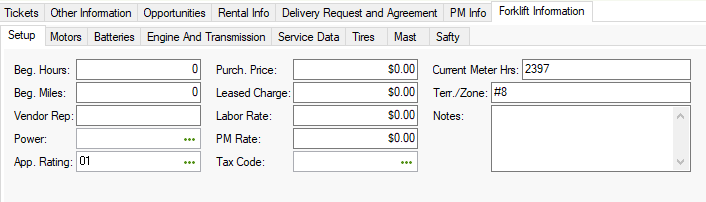
I’m not sure if it’s possible but I would like to add tabs inside a tab on the Equipment Screen (FS205000). This is an image of our current system for our equipment.

Under the Forklift Information tab we have tabs for more specific information: Setup, Motors, Batteries, Engine and Transmission, Service Data, Tires, Mast and Safety. It would be very difficult to add all those fields to one tab. Having all those tabs at the same level as General, Purchase, Components and Warranties, Attributes and Source would also be confusing.
Let me know if it is possible to add sub tabs.