Hello all,
I hope you’re having a great day!
I have added a customisation to add some fields to our Business account screen so we can more easily identify top end users etc etc.
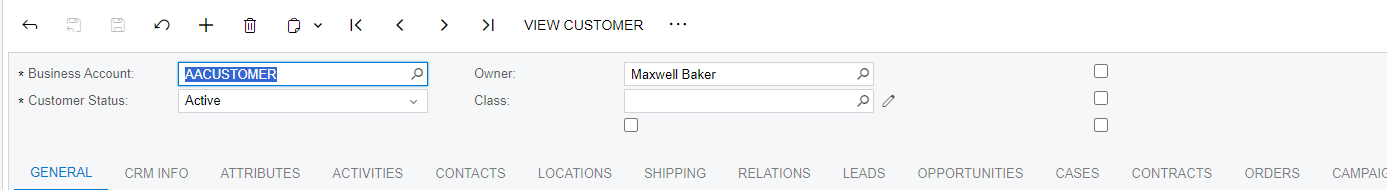
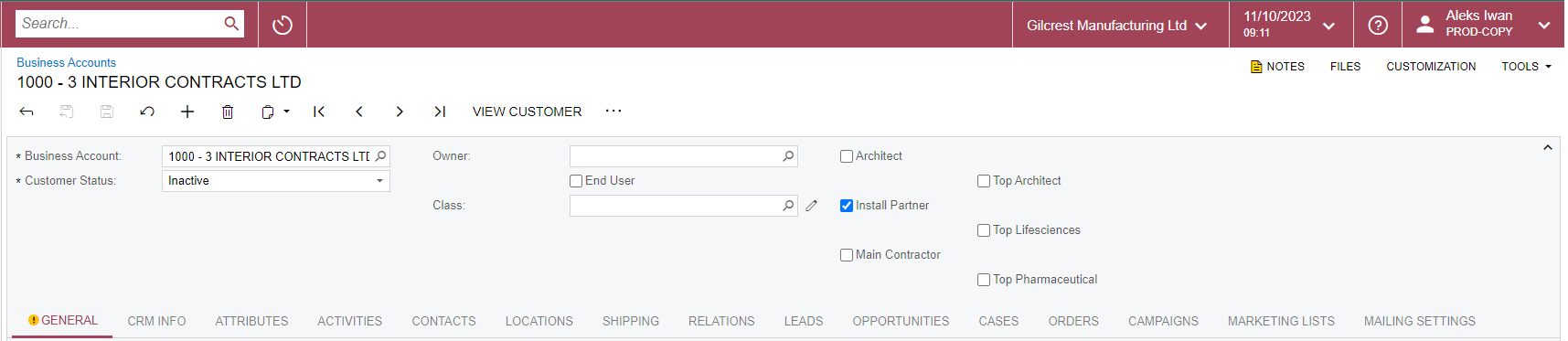
After publishing the customisation I have had an undesired effect where in the data fields aren’t displaying the same as they were in the customisation project editor, please see below for reference:

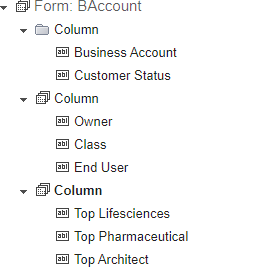
I have also put a photo of how it is laid out in the customisation project editor:

Not sure if the different icon for the first column means anything?
Any advice on this will be greatly appreciated!!
Many thanks in advance,
Aleks