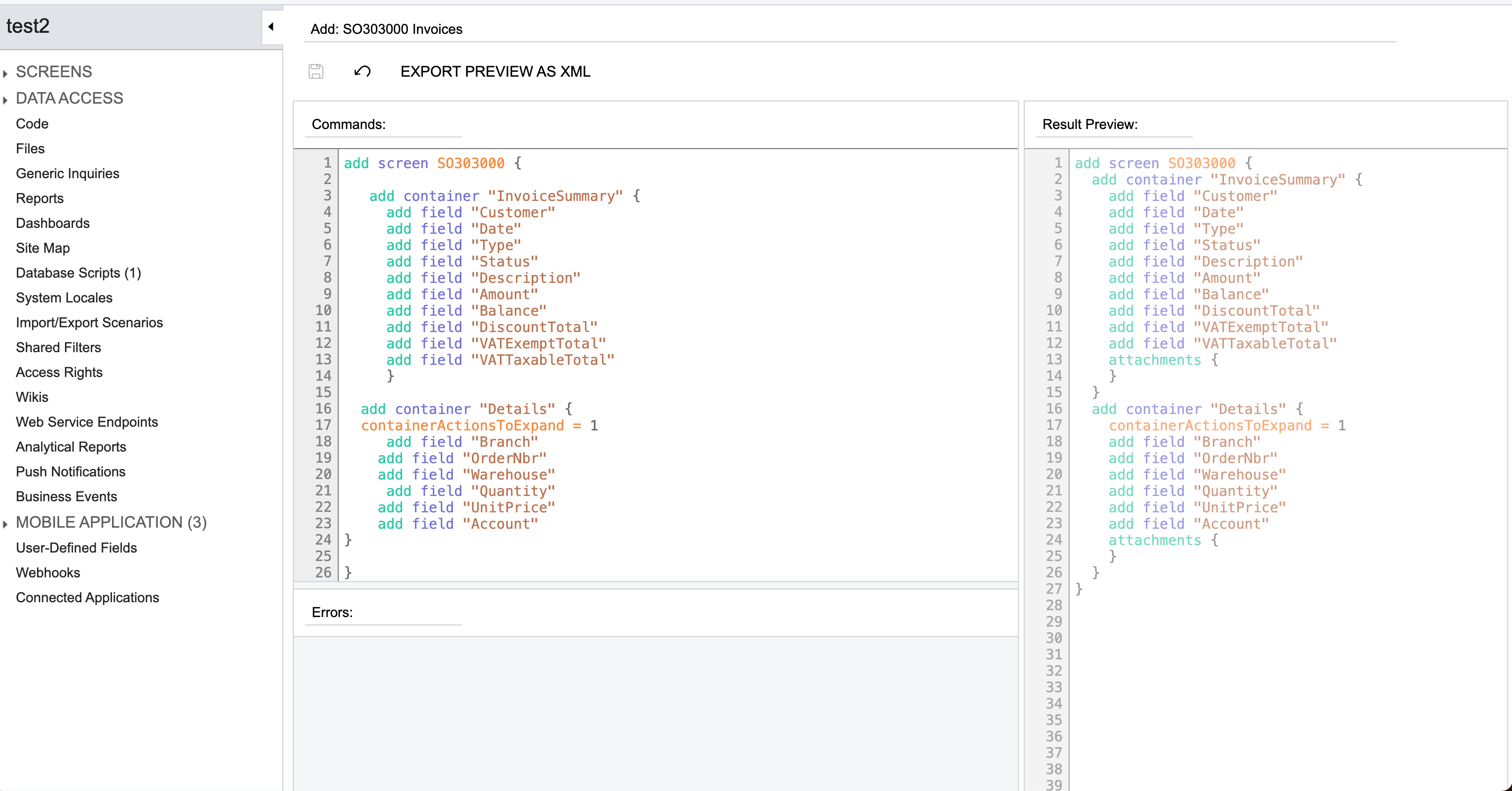
@Harshita I had a chance to review your customization project. I had to make a few changes just to get Invoices screen load on my device. I was getting duplicate element error, which I was able to bypass by commenting header fields which are also displayed on row
add container "InvoiceSummary" {
#add field "Customer"
#add field "Date"
#add field "Type"
#add field "Status"
#add field "Description"
#add field "Amount"
add field "Balance"
add field "DiscountTotal"
add field "VATExemptTotal"
add field "VATTaxableTotal"
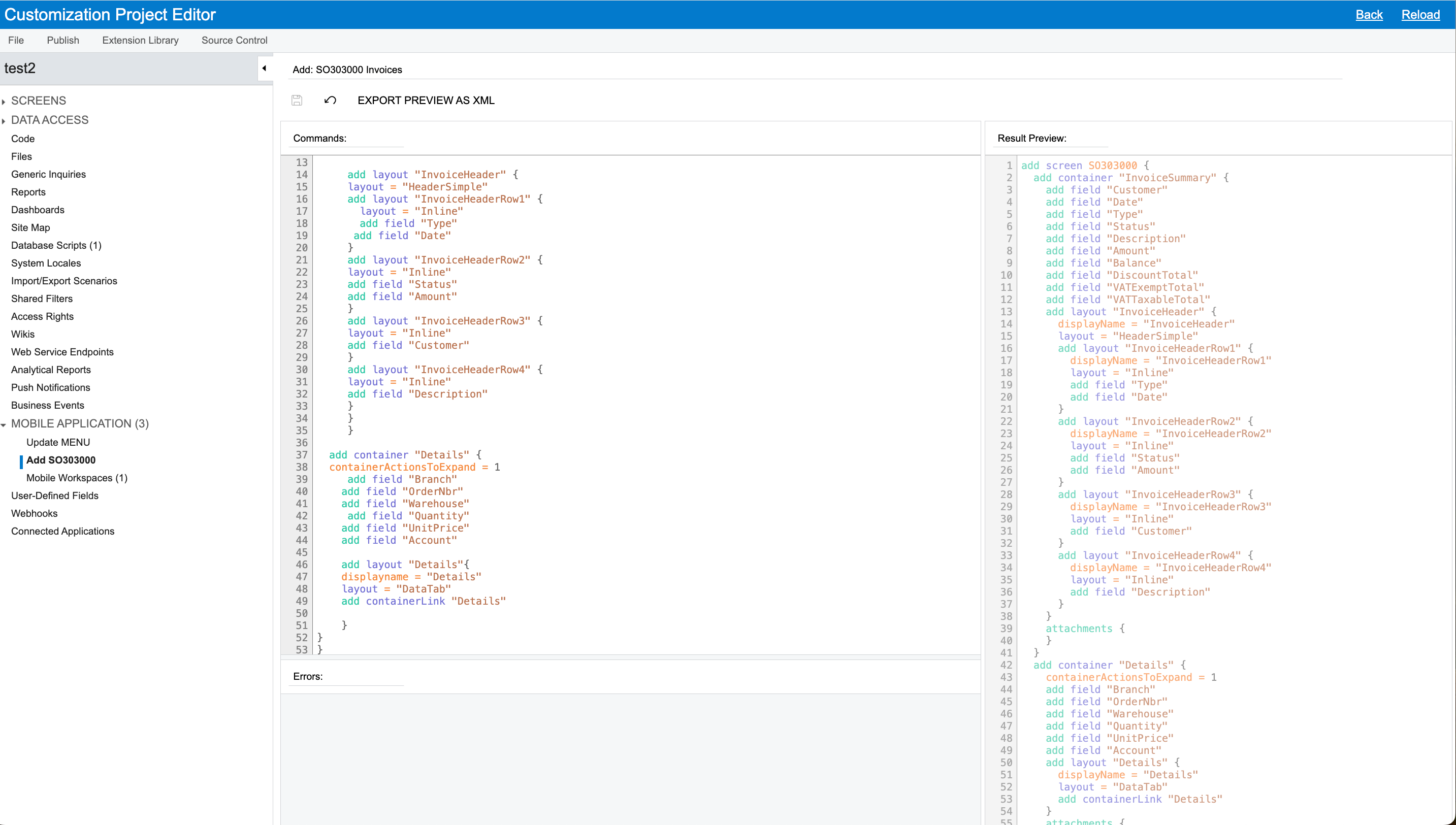
add layout "InvoiceHeader" {
layout = "HeaderSimple"
add layout "InvoiceHeaderRow1" {
layout = "Inline"
add field "Type"
add field "Date"
}
add layout "InvoiceHeaderRow2" {
layout = "Inline"
add field "Status"
add field "Amount"
}
add layout "InvoiceHeaderRow3" {
layout = "Inline"
add field "Customer"
}
add layout "InvoiceHeaderRow4" {
layout = "Inline"
add field "Description"
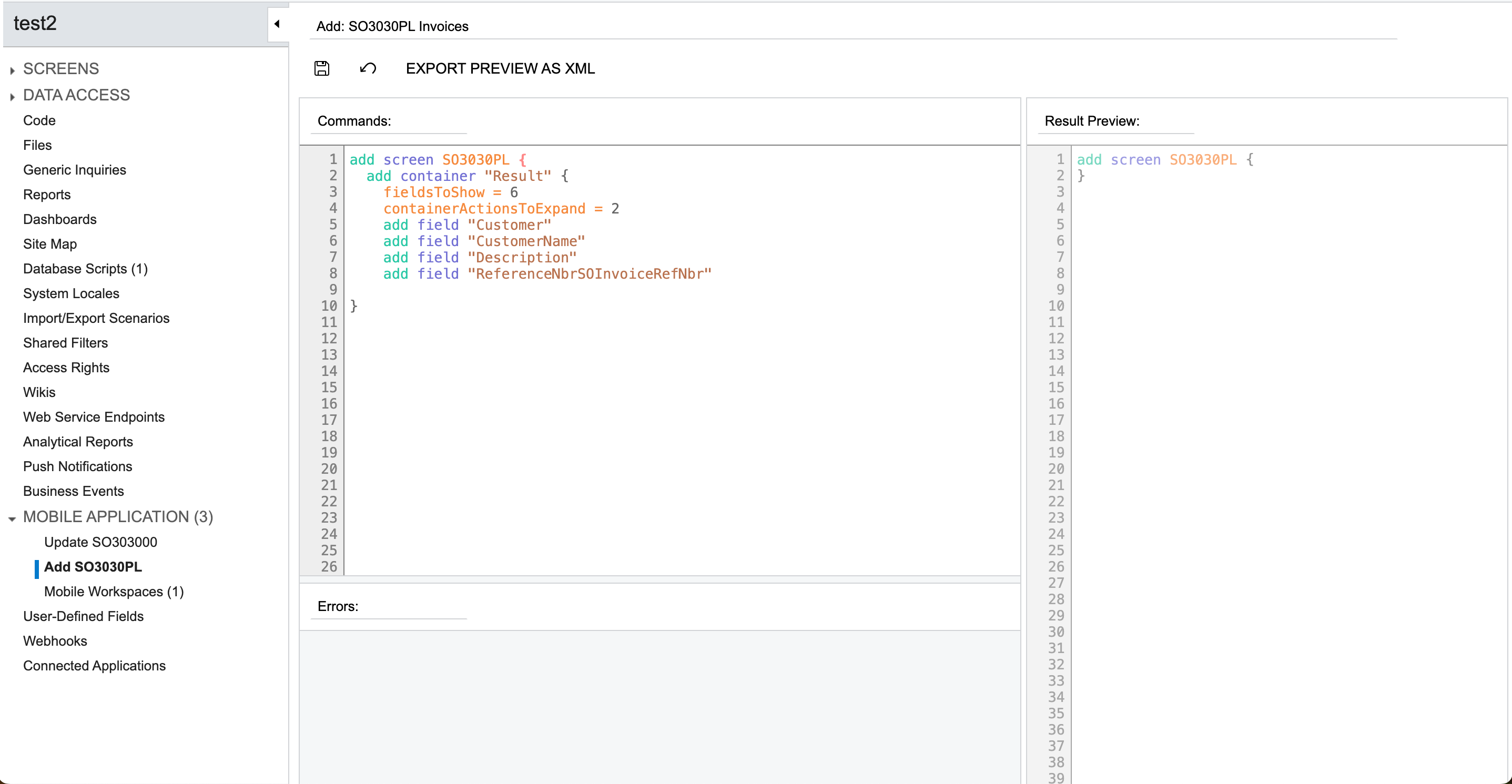
Just to get things rolling and as part of testing I added SO3030PL screen as described in guide https://help.acumatica.com/(W(230))/Help?ScreenId=ShowWiki&pageid=c8e0561d-7d44-4313-b380-e3bb12860796
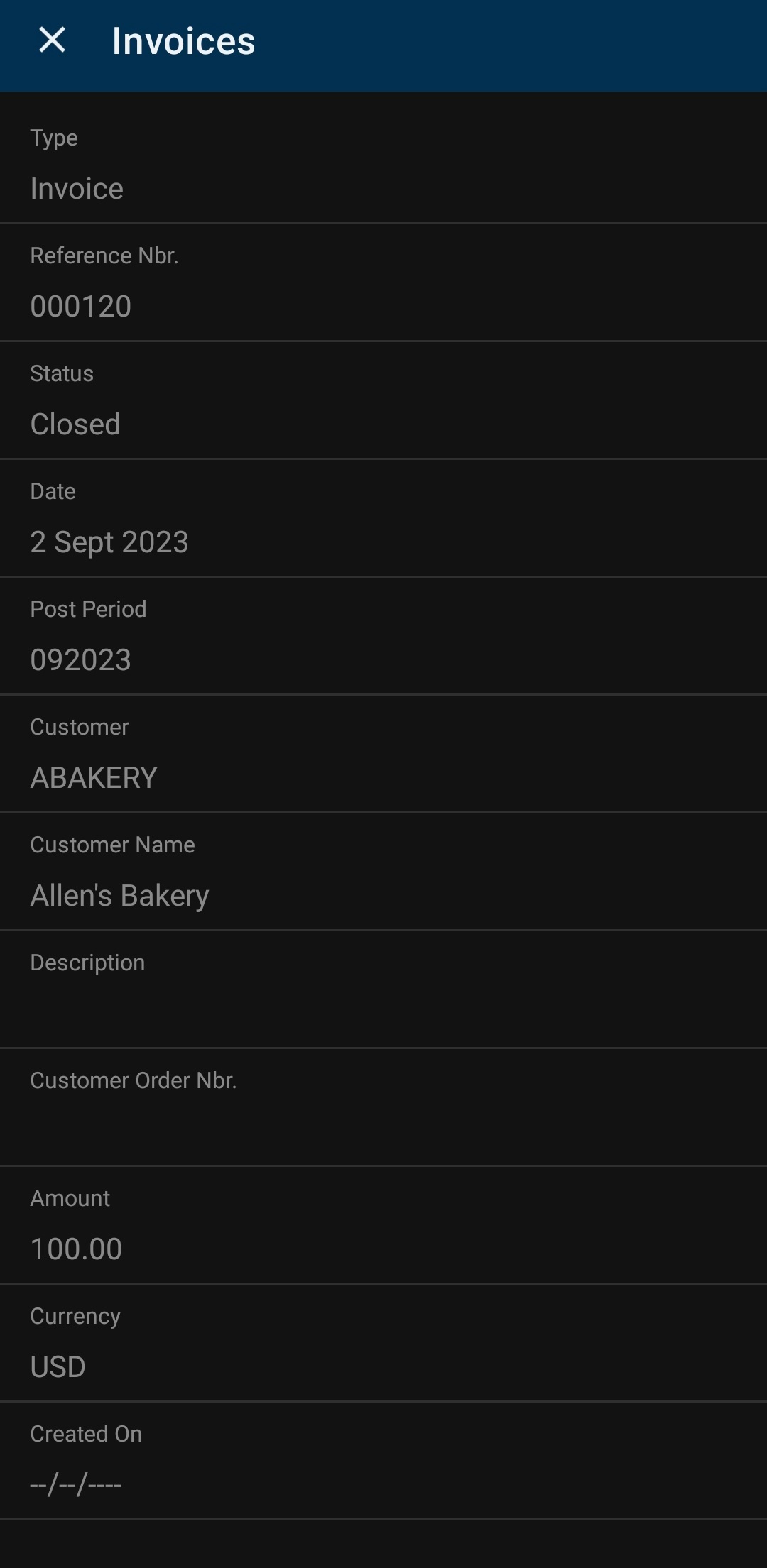
Details tab seems to be loading and displaying correctly for me. Review the attached package and see if it works for you