I have added UDF’s to the Employee Time Card screen. The screen is fine on the web site.
I’ve added these fields to the Mobile App. One of the selectors works without adding anything extra to the xml. The other 3 look exactly the same as far as the DAC is setup. I cannot understand why one works and the other 3 do not. I’ve gone through other posts for possible solutions. None of them are working. If the UDF’s contain data, they display fine on the mobile app. You just cannot lookup a value in those selectors.
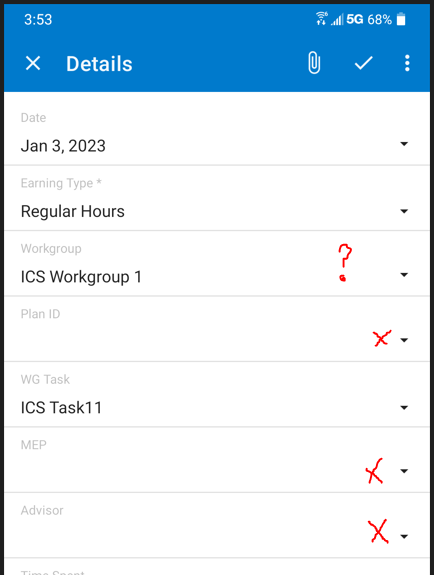
Here is a screenshot of the screen for a new entry. Note that the WG Task field allows me to lookup a value. The other 3 with a red X do not do anything.
Also, the Workgroup field is a standard Acumatica field (not UDF) that I added to the app. It is a lookup field on the web site, but not on the mobile app.

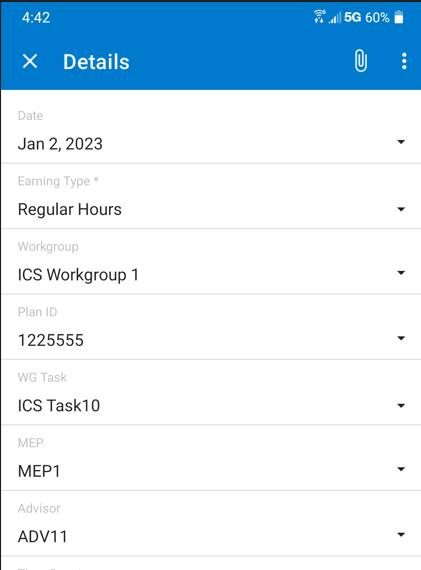
Just to show that the UDF’s are mapping correctly, here is a Detail that shows values when there is data in the fields (entered via the web site):

Here is the DAC fields. You can see they are all defined the same way.
#region UsrWorkGroupTaskID
[PXDBInt]
[PXUIField(DisplayName = "WG Task")]
[PXSelector(typeof(SearchFor<ICSWorkGroupTask.workGroupTaskID>.
Where<ICSWorkGroupTask.active.IsEqual<True>.
And<ICSWorkGroupTask.workgroupID.IsEqual<TempWorkGroupID.workgroupID.FromCurrent>>>),
typeof(ICSWorkGroupTask.taskCD),
typeof(ICSWorkGroupTask.description),
SubstituteKey = typeof(ICSWorkGroupTask.taskCD),
DescriptionField = typeof(ICSWorkGroupTask.description))]
public int? UsrWorkGroupTaskID { get; set; }
public abstract class usrWorkGroupTaskID : PX.Data.BQL.BqlInt.Field<usrWorkGroupTaskID> { }
#endregion
#region UsrPlanCD
[PXDBString(50, IsUnicode = true)]
//[PXDBDefault(typeof(ICSPlan.planCD), PersistingCheck = PXPersistingCheck.Nothing)]
[PXUIField(DisplayName = "Plan ID")]
[PXSelector(typeof(SearchFor<ICSPlan.planCD>.Where<ICSPlan.active.IsEqual<True>>),
typeof(ICSPlan.planCD),
typeof(ICSPlan.description),
SubstituteKey = typeof(ICSPlan.planCD),
DescriptionField = typeof(ICSPlan.description))]
public string UsrPlanCD { get; set; }
public abstract class usrPlanCD : PX.Data.BQL.BqlString.Field<usrPlanCD> { }
#endregion
#region UsrMEPCD
[PXDBString]
[PXUIField(DisplayName = "MEP")]
[PXSelector(typeof(SearchFor<ICSMEP.mEPCD>.Where<ICSMEP.active.IsEqual<True>>),
typeof(ICSMEP.mEPCD),
typeof(ICSMEP.description),
//SubstituteKey = typeof(ICSMEP.mEPCD),
DescriptionField = typeof(ICSMEP.description))]
public string UsrMEPCD { get; set; }
public abstract class usrMEPCD : PX.Data.BQL.BqlString.Field<usrMEPCD> { }
#endregion
#region UsrAdvisorCD
[PXDBString(15, IsUnicode = true)]
[PXUIField(DisplayName = "Advisor")]
[PXSelector(typeof(SearchFor<ICSAdvisor.advisorCD>.Where<ICSAdvisor.active.IsEqual<True>>),
typeof(ICSAdvisor.advisorCD),
typeof(ICSAdvisor.description),
//SubstituteKey = typeof(ICSAdvisor.advisorCD),
DescriptionField = typeof(ICSAdvisor.description))]
public string UsrAdvisorCD { get; set; }
public abstract class usrAdvisorCD : PX.Data.BQL.BqlString.Field<usrAdvisorCD> { }
#endregion
This is the code to add the fields to the mobile app
update screen EP305000 {
update container "Details" {
fieldsToShow = 15
remove field "LaborItem"
add field "Workgroup" {
placeAfter field "EarningType"
}
add field "PlanID" {
placeAfter field "Workgroup"
selector {fieldsToShow = 2
add field "PlanCD"
add field "Description"
}
pickerType = Searchable
}
add field "WGTask" {
placeAfter field "PlanID"
}
add field "MEP" {
placeAfter field "WGTask"
}
add field "Advisor" {
placeAfter field "MEP"
}
}
}
Note that WGTask" is just an add of the field. It is working.
For "PlanID" you can see I’ve tried adding extra selector code to see if it would help.
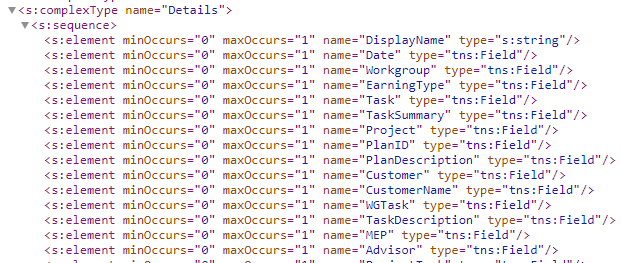
The WSDL info shows my fields.

If I am using the same methodology to add all four fields, why would 1 of them work and not the other three?
I will continue trying to get the Workgroup lookup to work, but if anyone has a quick answer, I’d love to know.



