Before I completely remove the 2024R2 Preview instance that I’ve working on and start over, I want to share the issues I’ve run into to see if anyone can point me in the right direction and save me some time and frustration.
A decent amount of information can be found from different developers on enabling the modern UI on the earliest version of Acumatica where it was available. However, I’ve found very little in regards to working with it in 24R2. I don’t know if there are differences on not.
I realize the new UI is not for production use, but I’m following the instructions from the Acumatica documentation and various blog posts to learn what I can about it so that I’m ready when it’s released for production use.
Here’s where I’m at, what I’ve tried, and what I’m stuck with.
My instance is running 2024 R2, Preview Build 24.191.0155
When I installed it, I checked the “install nodejs” checkbox and had the below folder at the site root.

However, it didn’t actually appear to be installed.
- I ended up removing the NodeJS folder that had downloaded with the 24R2 Preview install since something seemed to be messed up with it.
- Then I followed these ( https://learn.microsoft.com/en-us/windows/dev-environment/javascript/nodejs-on-windows ) instructions to install nvm-windows, node.js, and npm, which are required per the Acumatica documentation for development of the new UI.
- Then updated the NodeJsPath entry in the web.config file of my site to point to the new install location which was in C:\Program Files.
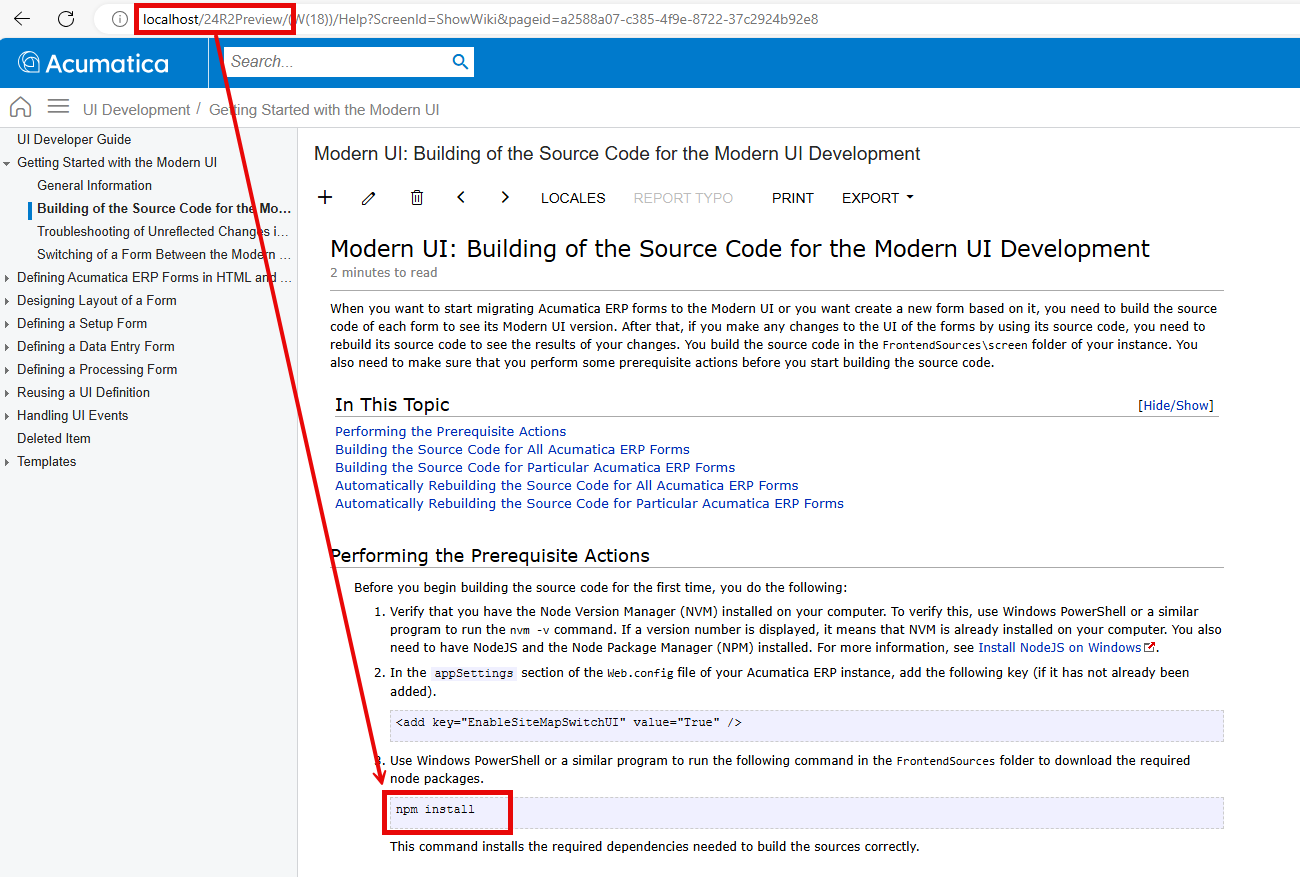
- I followed the instructions from the Acumatica help documentation for development of the new UI here: https://help.acumatica.com/Help?ScreenId=ShowWiki&pageid=a2588a07-c385-4f9e-8722-37c2924b92e8
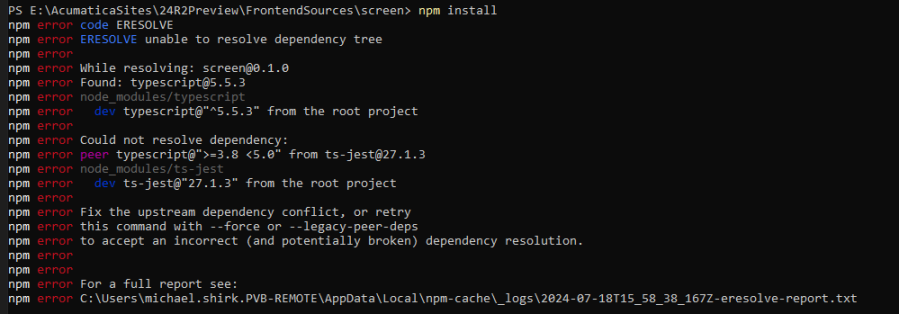
4.1 When I ran the npm install command in the FrontendSources\screen folder it threw an error because the TypeScript version was incompatible with the ts-jest version.

- So I updated the TypeScript version to one that was compatible with
ts-jest. I got some deprecation warning, but no errors.

- Then I proceeded to run the
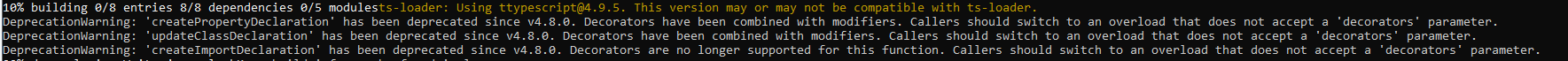
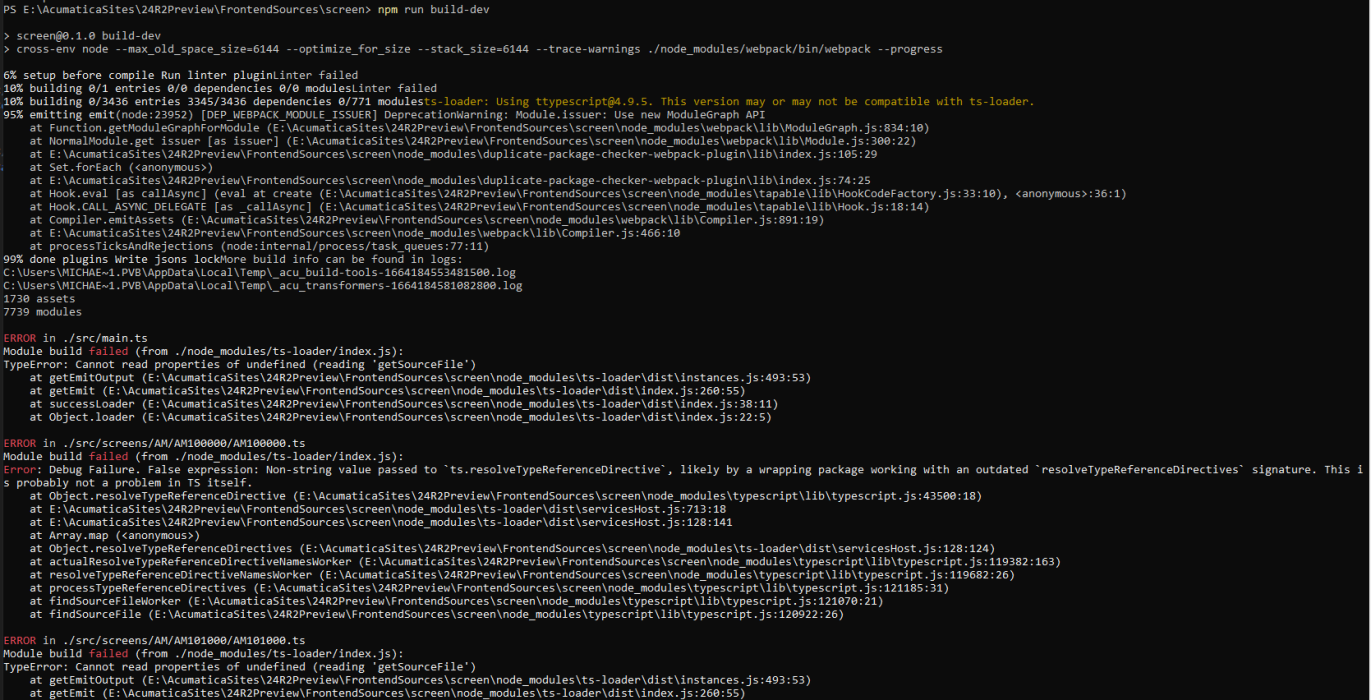
npm run build-devcommand as specified in the documentation. Now there was a compatibility issue withts-loader.

- So I updated that package to a compatible version.

- Then I ran the
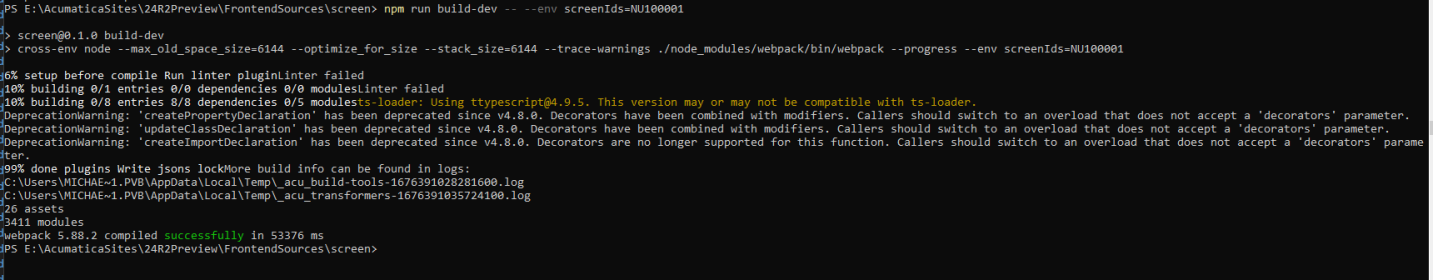
npm run build-devcommand again. I'm not sure I understand what's happening here, but it appears to possibly have been partially(?) successful. I did notice the message "6% setup before compile Run linter pluginLinter failed 10% building 0/1 entries 0/0 dependencies 0/0 modulesLinter failed", but it didn't throw an actual error. And at the end, I have the two errors, "Error: Improper use of @localizable attribute". At the very end, it says webpack 5.88.2 compiled with 2 errors in 364782 ms. I figured if it says "Compiled", I would try to load my pages.
At this point, it’s important to note a few additional things. Prior to running the build command on the frontend sources, I had switched a few of the standard screens to the new UI and they were working fine.
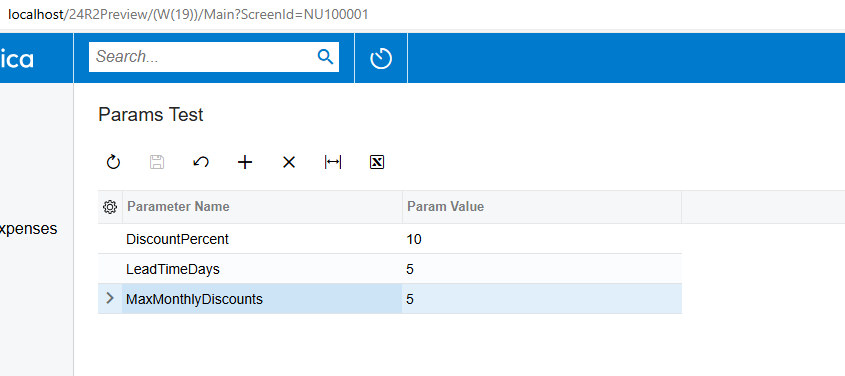
One of those screens was the GL203000 Subaccounts screen. I also copied the TypeScript and HTML files from this screen and modified them to create frontend files for a simple custom maintenance screen based on a custom table, DAC, and graph. Very routine stuff - nothing fancy.

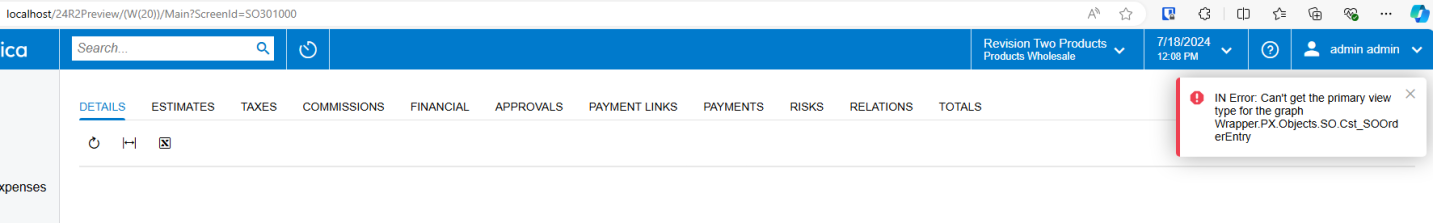
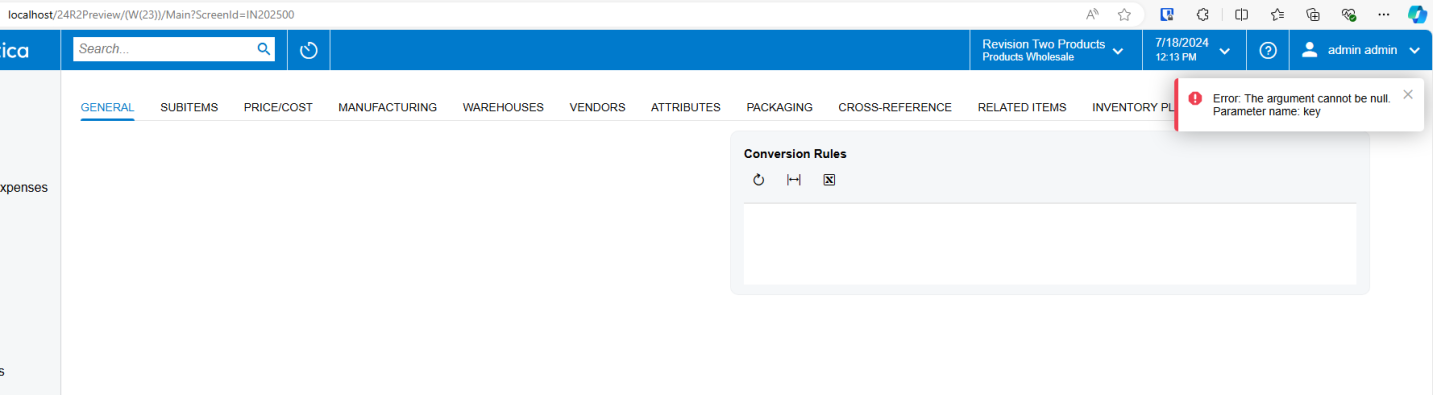
- The site loads fine, as well as any pages that use the classic UI. Pages that use the modern UI throw a variety of error messages.
I'm assuming these errors mean the build wasn't successful since these screens worked prior to running the build command. I just don't know where to go from here.
Has anyone else run into any of this and found a way forward?



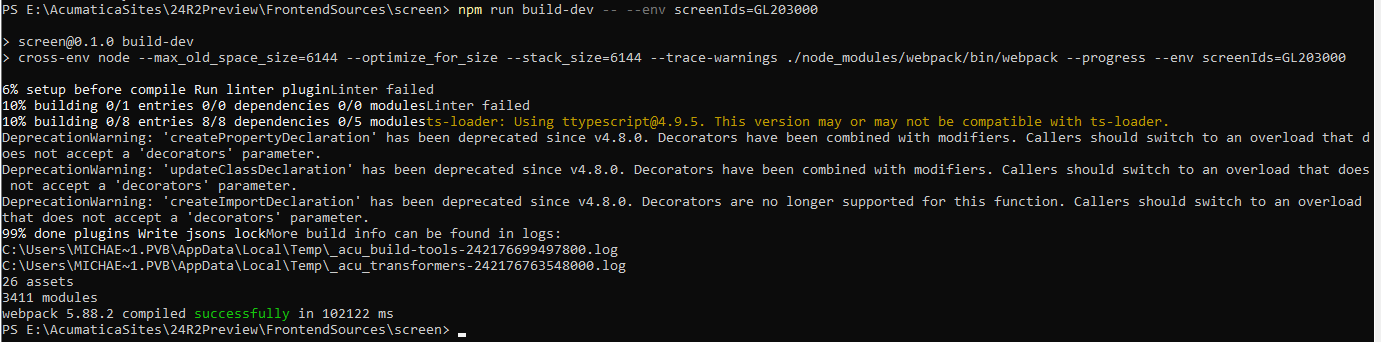
- I decided to check if the issue might be related to my custom screen, so I ran the build command targeting only my custom screen and to my surprise, it compiled successfully, though there were still some deprecation warnings. I then successfully published the customization containing the dll and frontend sources files for the custom screen.

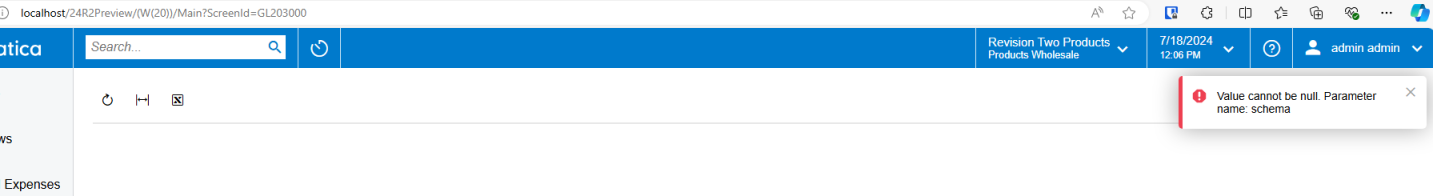
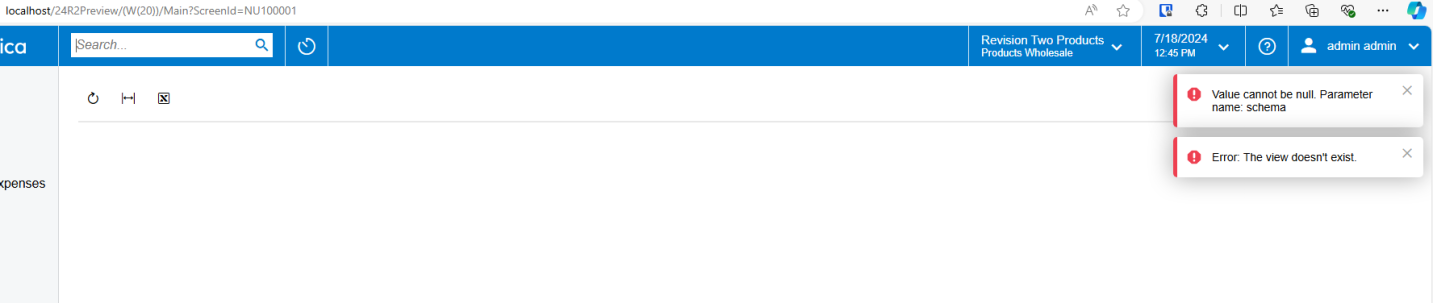
- When I navigate to my custom page I still get the exact same error that I get on the similar standard "Subaccounts" screen that I had switched to the new UI. "Value cannot be null. Parameter name: schema"
Then each time I click the "refresh" button, the error pops up, "Error: The view doesn't exist". I don't like getting the error, but I'm pleased to see that it's the exact same error thrown by the Subaccounts screen, which might mean that my custom screen will work once I get the other issue fixed, whatever it might be...…

- I also went back and specifically targeted the Subaccounts screen to build the frontend source code and it compiled successfully. However, even after resetting the caches and restarting the application, the same errors persisted.

Does anyone have any ideas or direction they can give me?
Or am I sunk and need to install a new instance?