Hi Team,
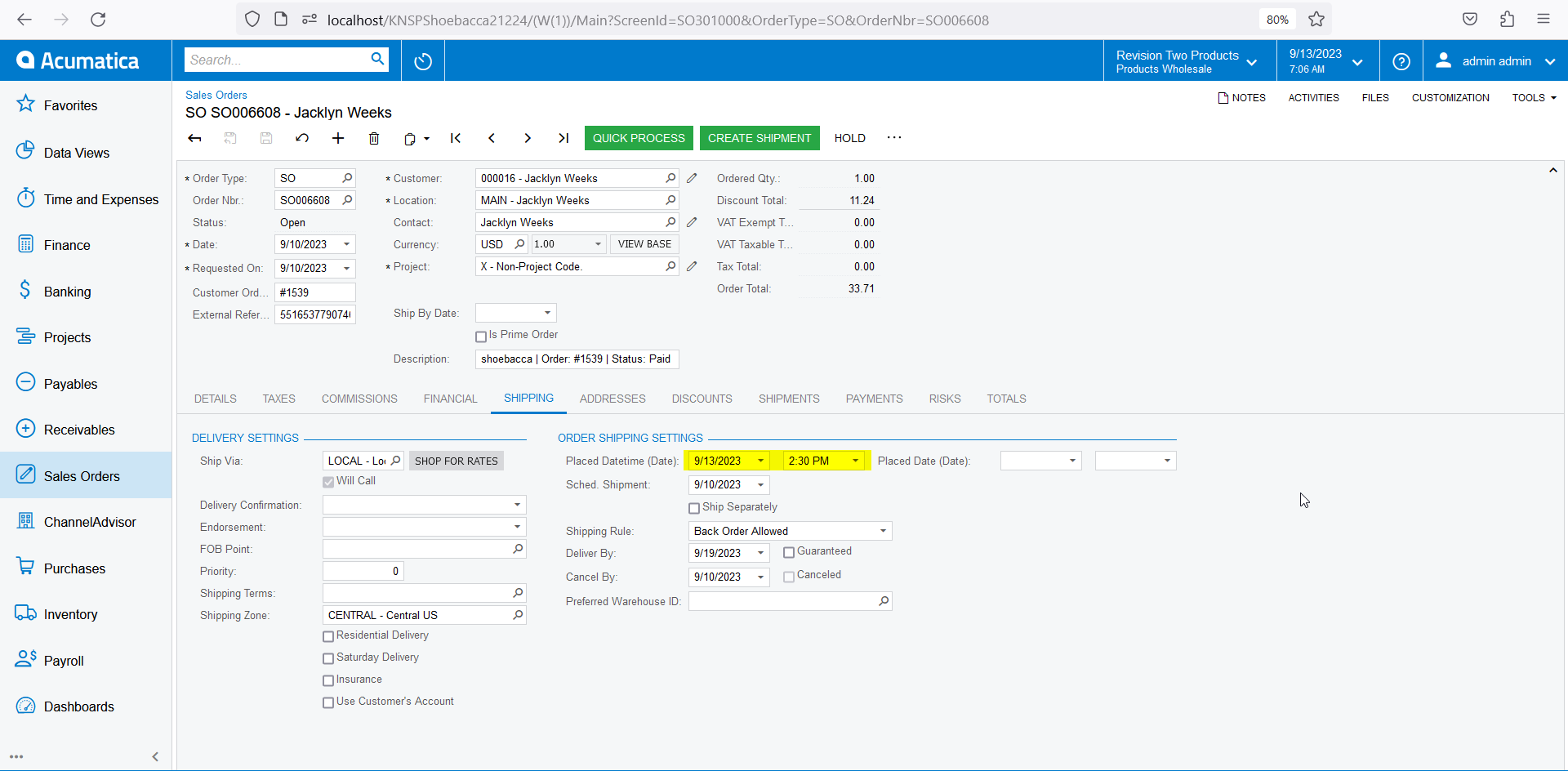
We are working with Shopify connector (build: 21.224) to import Shopify Orders into Acumatica. We have a date field that we want to update with Shopify order created date time. This field is split on the UI as Date and Time part but is a single field only. We tried like below but the field value is not updating. Can you please review below details and suggest the best possible way to do that.

DAC:
#region UsrKNSPSBOrderPlacedTimeStamp
[PXDBDateAndTime(PreserveTime = true)]
[PXUIField(DisplayName = "Placed Datetime")]
public DateTime? UsrKNSPSBOrderPlacedTimeStamp { get; set; }
public abstract class usrKNSPSBOrderPlacedTimeStamp : PX.Data.BQL.BqlDateTime.Field<usrKNSPSBOrderPlacedTimeStamp> { }
#endregion
Graph:
public class KNSPSBSalesOrderProcessorExt : PXGraphExtension<SPSalesOrderProcessor>
{
public static bool IsActive() { return true; }
public delegate void MapBucketImportDelegate(SPSalesOrderBucket bucket, IMappedEntity existing);
[PXOverride]
public void MapBucketImport(SPSalesOrderBucket bucket, IMappedEntity existing, MapBucketImportDelegate baseMethod)
{
baseMethod(bucket, existing);
MappedOrder obj = bucket.Order;
OrderData data = obj.Extern;
SalesOrder impl = obj.Local;
DateTime? orderCreatedAt = data.DateCreatedAt;
impl.Custom = new PX.Api.ContractBased.Models.CustomField[]
{
new CustomDateTimeField()
{
ViewName = "CurrentDocument",
FieldName = "UsrKNSPSBOrderPlacedTimeStamp",
Value = orderCreatedAt.ValueField()
}
}.ToList();
}
}
Aspx:
<px:PXDateTimeEdit runat="server" ID="CstPXDateTimeEdit1" CommitChanges="True" DataField="UsrKNSPSBOrderPlacedTimeStamp_Date" />
<px:PXDateTimeEdit runat="server" ID="PXDateTimeEdit1" EditFormat="g" DisplayFormat="g" TimeMode="True" SuppressLabel="True" CommitChanges="True" DataField="UsrKNSPSBOrderPlacedTimeStamp_Time" />
Thank you in Advance!


