With Acumatica 2023r2 on the horizon, I’m curious who has been taking advantage of the ability in 2023r1 to begin playing with the Modern UI that uses TypeScript.
In May, my friend Kyle Vanderstoep introduced us to getting started with the Modern UI via the Acumatica Blog.
Developer Preview of Acumatica's New Modern UI | Acumatica Cloud ERP
Then, in June, I followed up with a post showing my work to convert a simple screen from the CMMS-Lite project into the Modern UI.
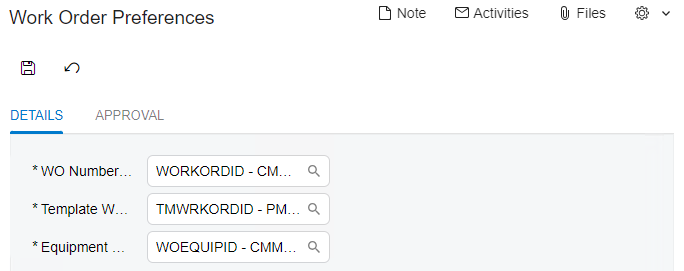
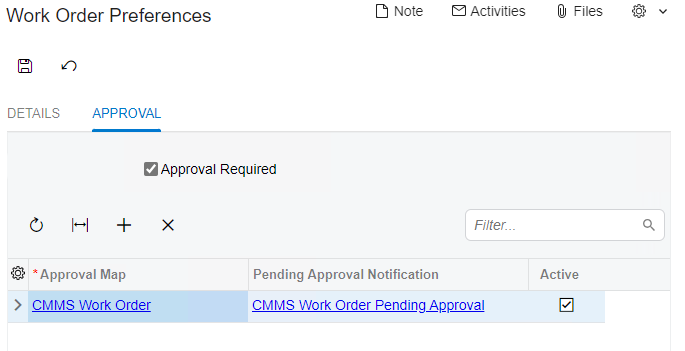
My current screen layout that I am learning is a Preference screen with tabs including assigning the approval map. I have another friend that recently showed me his work on setting up a simple processing screen, and I hope that he will feel comfortable to post about that soon on the community forums. However, a quick search on the forums, and I’m not really seeing much activity posted yet. The last couple of months has been really challenging for me to spend the time I planned, but I hope to get back into trial and error, experimenting, and generally trying to gain more competency in the coming months. After all, I have a lot of reasonably complex custom screens to convert as the roadmap brings us closer to full release of the Modern UI.
If you have stories to tell about your journey to learn how to build your screens in the Modern UI or have interest in actively participating in a group of people willing to put in some elbow grease to learn it collaboratively, please keep the conversation going by posting here. If we gain enough traction, I might be able to setup a biweekly meeting on teams or discord for each of us to exchange insights on what we are learning in hopes of leveling up the general competency of the community. To the best of my knowledge, none of us are experts yet, so there’s time to “get in on the ground floor” in helping make our community stronger on this topic.