Hello,
I was womndering is there any way to change the Headings Style in Acumatica grids? For example Change Fore/Back color or font style. I used this help from Stackoverflow
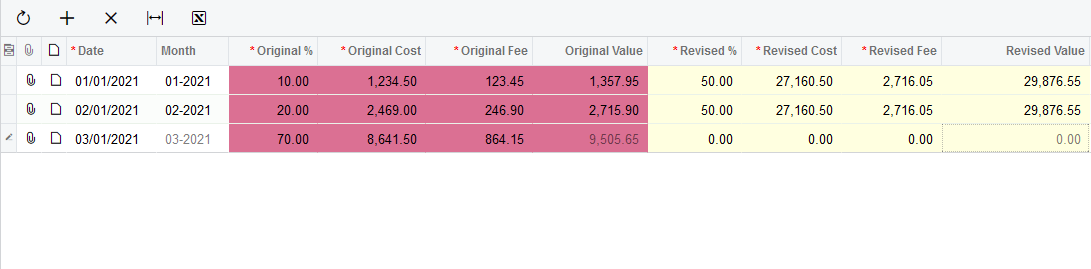
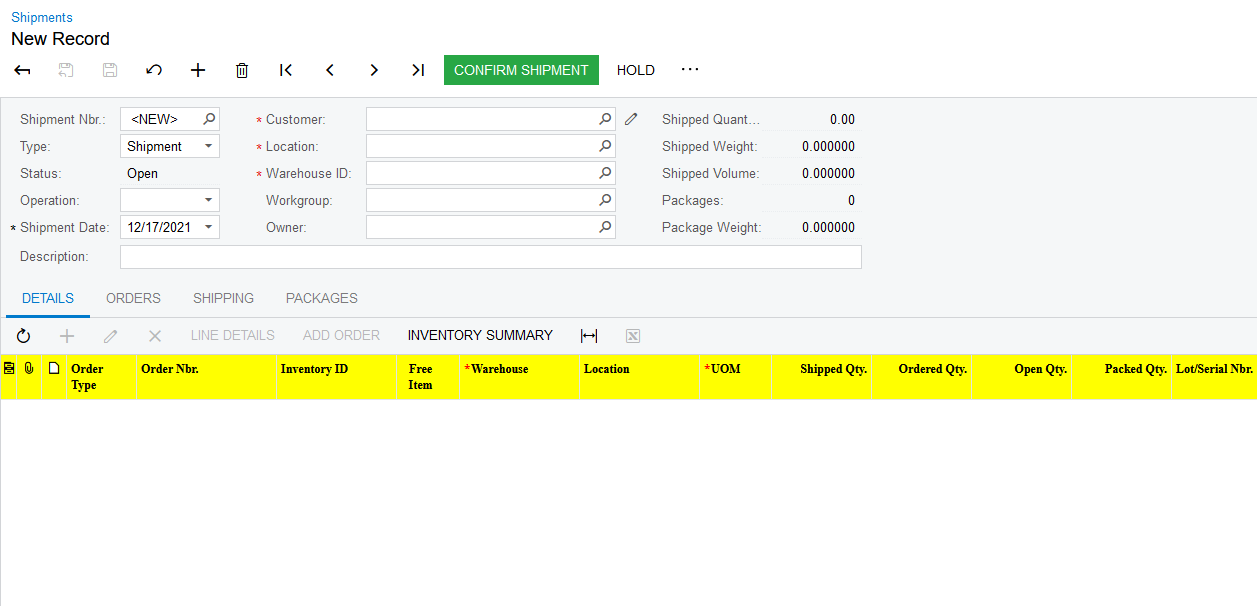
and managed to create the below but I’m wondering how I can set the same color to the grid headins?