Hi All,
Need to know how to color grid rows based on grid value.
Ex: if grid column value(x) equal to 1 then row color change to red else keeps default color.
Thanks
Bhagya
Hi All,
Need to know how to color grid rows based on grid value.
Ex: if grid column value(x) equal to 1 then row color change to red else keeps default color.
Thanks
Bhagya
Hi
Hi
public class SOOrderEntry_Extension : PXGraphExtension<SOOrderEntry>
{
public override void Initialize()
{
Page page = HttpContext.Current?.Handler as PXPage;
if (page != null)
{
page.Load += Page_Load;
}
}
private void Page_Load(object sender, EventArgs e)
{
Page page = (Page)sender;
PXStyle rowStyle = new PXStyle();
rowStyle.BackColor = System.Drawing.Color.FromArgb(232, 252, 255);
page.Header.StyleSheet.CreateStyleRule(rowStyle, page, ".CssCurentRowStyle");
PXStyle rowStyleEditing = new PXStyle();
rowStyleEditing.BackColor = System.Drawing.Color.White;
page.Header.StyleSheet.CreateStyleRule(rowStyleEditing, page, ".CssCurentRowStyleEditing");
PXStyle cellStyleEditing = new PXStyle();
cellStyleEditing.BackColor = System.Drawing.Color.FromArgb(255, 255, 220);
page.Header.StyleSheet.CreateStyleRule(cellStyleEditing, page, ".CssCurentCellStyleEditing");
PXStyle cellStyleLastCost = new PXStyle();
cellStyleLastCost.BackColor = System.Drawing.Color.FromArgb(255, 217, 179);
page.Header.StyleSheet.CreateStyleRule(cellStyleLastCost, page, ".CssCurentCellStyleLastCost");
PXStyle cellStyleHeaderCurrent = new PXStyle();
cellStyleHeaderCurrent.BackColor = System.Drawing.Color.FromArgb(232, 252, 255);
page.Header.StyleSheet.CreateStyleRule(cellStyleHeaderCurrent, page, ".GridMain.Dash .GridRow.CssStyleHeaderCurrent");
PXStyle cellStyleHeaderPreview = new PXStyle();
cellStyleHeaderPreview.BackColor = System.Drawing.Color.FromArgb(255, 255, 220);
page.Header.StyleSheet.CreateStyleRule(cellStyleHeaderPreview, page, ".GridMain.Dash .GridRow.CssStyleHeaderPreview");
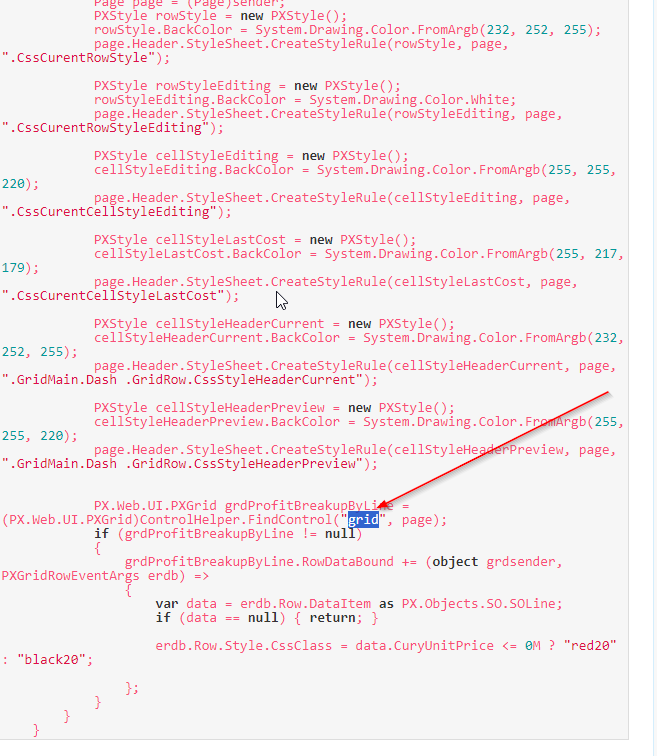
PX.Web.UI.PXGrid grdProfitBreakupByLine = (PX.Web.UI.PXGrid)ControlHelper.FindControl("grid", page);
if (grdProfitBreakupByLine != null)
{
grdProfitBreakupByLine.RowDataBound += (object grdsender, PXGridRowEventArgs erdb) =>
{
var data = erdb.Row.DataItem as PX.Objects.SO.SOLine;
if (data == null) { return; }
erdb.Row.Style.CssClass = data.CuryUnitPrice <= 0M ? "red20" : "black20";
};
}
}
}


The forum search returned a few hits:
and
You will need to do a customisation in order to add it but fairly straight forward if you are comfortable with javascript. Here is a good article on it that should give you some pointer. If you search for javascript color Acumatica there is lots of info out there.
Hi
Hi
I applied everything as you given but page load event is not triggering.
protected virtual void Initialize()
{
Page page = HttpContext.Current?.Handler as PXPage;
if (page != null)
{
page.Load += Page_Load;
}
}
Can you tell me any other things to do?
Thanks
Bhagya
Hi
public class SOOrderEntry_Extension : PXGraphExtension<SOOrderEntry>
{
public override void Initialize()
{
Page page = HttpContext.Current?.Handler as PXPage;
if (page != null)
{
page.Load += Page_Load;
}
}
private void Page_Load(object sender, EventArgs e)
{
Page page = (Page)sender;
PXStyle rowStyle = new PXStyle();
rowStyle.BackColor = System.Drawing.Color.FromArgb(232, 252, 255);
page.Header.StyleSheet.CreateStyleRule(rowStyle, page, ".CssCurentRowStyle");
PXStyle rowStyleEditing = new PXStyle();
rowStyleEditing.BackColor = System.Drawing.Color.White;
page.Header.StyleSheet.CreateStyleRule(rowStyleEditing, page, ".CssCurentRowStyleEditing");
PXStyle cellStyleEditing = new PXStyle();
cellStyleEditing.BackColor = System.Drawing.Color.FromArgb(255, 255, 220);
page.Header.StyleSheet.CreateStyleRule(cellStyleEditing, page, ".CssCurentCellStyleEditing");
PXStyle cellStyleLastCost = new PXStyle();
cellStyleLastCost.BackColor = System.Drawing.Color.FromArgb(255, 217, 179);
page.Header.StyleSheet.CreateStyleRule(cellStyleLastCost, page, ".CssCurentCellStyleLastCost");
PXStyle cellStyleHeaderCurrent = new PXStyle();
cellStyleHeaderCurrent.BackColor = System.Drawing.Color.FromArgb(232, 252, 255);
page.Header.StyleSheet.CreateStyleRule(cellStyleHeaderCurrent, page, ".GridMain.Dash .GridRow.CssStyleHeaderCurrent");
PXStyle cellStyleHeaderPreview = new PXStyle();
cellStyleHeaderPreview.BackColor = System.Drawing.Color.FromArgb(255, 255, 220);
page.Header.StyleSheet.CreateStyleRule(cellStyleHeaderPreview, page, ".GridMain.Dash .GridRow.CssStyleHeaderPreview");
PX.Web.UI.PXGrid grdProfitBreakupByLine = (PX.Web.UI.PXGrid)ControlHelper.FindControl("grid", page);
if (grdProfitBreakupByLine != null)
{
grdProfitBreakupByLine.RowDataBound += (object grdsender, PXGridRowEventArgs erdb) =>
{
var data = erdb.Row.DataItem as PX.Objects.SO.SOLine;
if (data == null) { return; }
erdb.Row.Style.CssClass = data.CuryUnitPrice <= 0M ? "red20" : "black20";
};
}
}
}
Hi
Thanks
Bhagya

Hi
Hi


Hi
Enter your username or e-mail address. We'll send you an e-mail with instructions to reset your password.