Is there any way to customize Acumatica’s pages .cs code inside the customization projects or VS? For starter I would like to get rid eye hurting red color of Approvals screen.
Solved
customizing Acumatica’s aspx.cs
Best answer by Naveen Boga
Hi
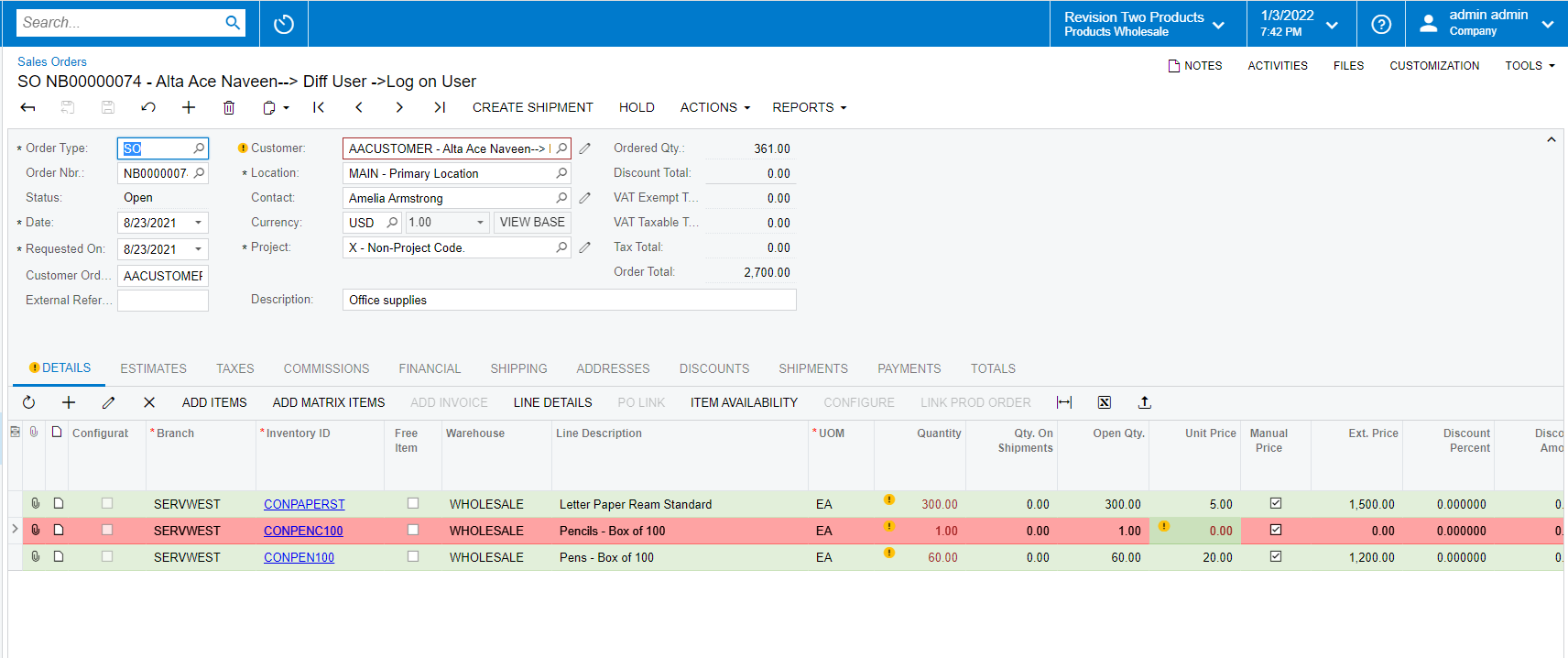
I dig into deep and done some R&D and worked on it. I can able to provide the colors to the Grid lines for the existing screen i.e. Sales Order screen.
In this case, we no need to override the .aspx.cs file, we can still work on the SOOrderEntry Extended Graph to provide the colors based on the conditions, which I worked below.
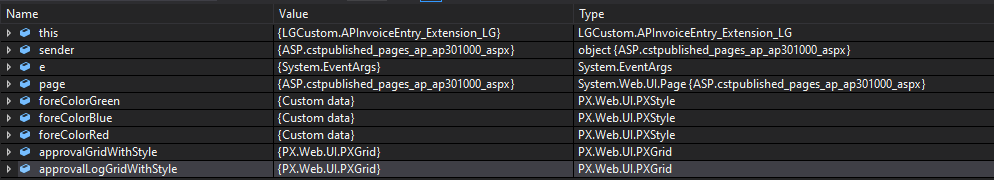
I have attached code and screenshots for your reference.

Sample Source Code
public class SOOrderEntry_Extension : PXGraphExtension<SOOrderEntry>
{
public override void Initialize()
{
Page page = HttpContext.Current?.Handler as PXPage;
if (page != null)
{
page.Load += Page_Load;
}
}
private void Page_Load(object sender, EventArgs e)
{
Page page = (Page)sender;
PXStyle rowStyle = new PXStyle();
rowStyle.BackColor = System.Drawing.Color.FromArgb(232, 252, 255);
page.Header.StyleSheet.CreateStyleRule(rowStyle, page, ".CssCurentRowStyle");
PXStyle rowStyleEditing = new PXStyle();
rowStyleEditing.BackColor = System.Drawing.Color.White;
page.Header.StyleSheet.CreateStyleRule(rowStyleEditing, page, ".CssCurentRowStyleEditing");
PXStyle cellStyleEditing = new PXStyle();
cellStyleEditing.BackColor = System.Drawing.Color.FromArgb(255, 255, 220);
page.Header.StyleSheet.CreateStyleRule(cellStyleEditing, page, ".CssCurentCellStyleEditing");
PXStyle cellStyleLastCost = new PXStyle();
cellStyleLastCost.BackColor = System.Drawing.Color.FromArgb(255, 217, 179);
page.Header.StyleSheet.CreateStyleRule(cellStyleLastCost, page, ".CssCurentCellStyleLastCost");
PXStyle cellStyleHeaderCurrent = new PXStyle();
cellStyleHeaderCurrent.BackColor = System.Drawing.Color.FromArgb(232, 252, 255);
page.Header.StyleSheet.CreateStyleRule(cellStyleHeaderCurrent, page, ".GridMain.Dash .GridRow.CssStyleHeaderCurrent");
PXStyle cellStyleHeaderPreview = new PXStyle();
cellStyleHeaderPreview.BackColor = System.Drawing.Color.FromArgb(255, 255, 220);
page.Header.StyleSheet.CreateStyleRule(cellStyleHeaderPreview, page, ".GridMain.Dash .GridRow.CssStyleHeaderPreview");
PX.Web.UI.PXGrid grdProfitBreakupByLine = (PX.Web.UI.PXGrid)ControlHelper.FindControl("grid", page);
if (grdProfitBreakupByLine != null)
{
grdProfitBreakupByLine.RowDataBound += (object grdsender, PXGridRowEventArgs erdb) =>
{
var data = erdb.Row.DataItem as PX.Objects.SO.SOLine;
if (data == null) { return; }
erdb.Row.Style.CssClass = data.CuryUnitPrice <= 0M ? "red20" : "black20";
};
}
}
}
Hope this helps for your requirement!!
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.