Hello.
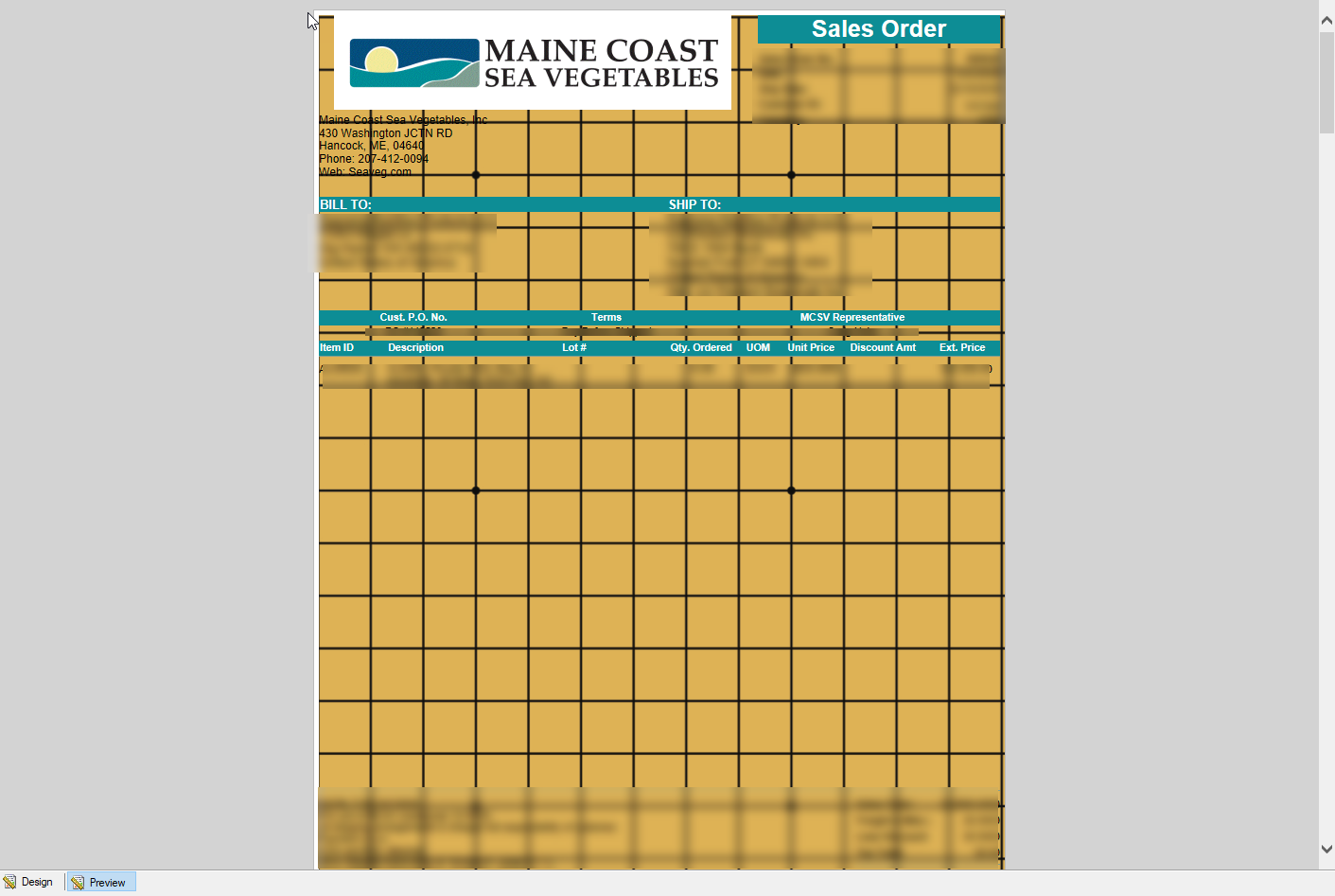
We have a customer that would like to have a fancier Report, but we face some problems.
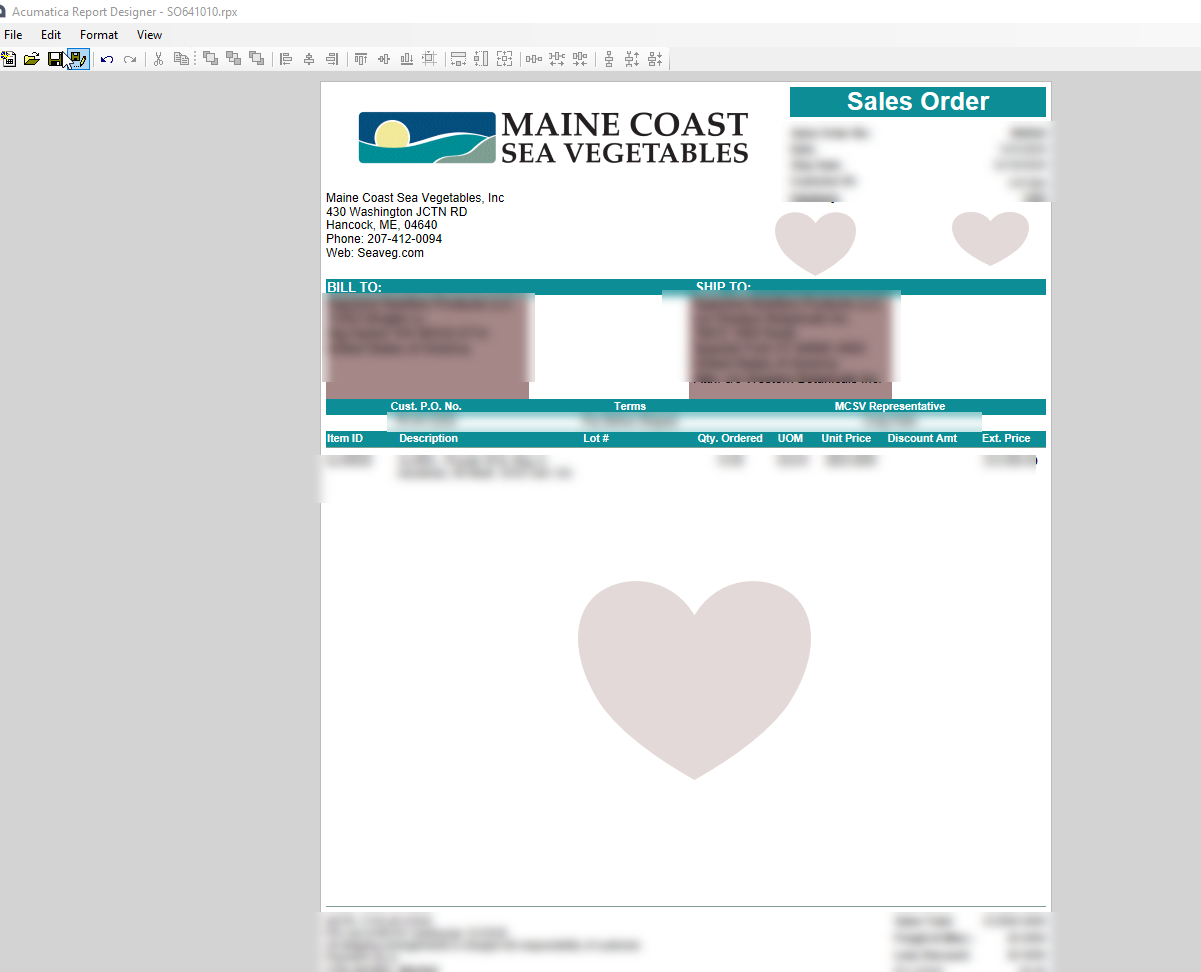
We got the attached Texture from them for the Header, i added it as embedded file to the report and used a picture box (tried panel first since i wanted picture over picture, but that ended up the same..)

Now we either have 2 results:
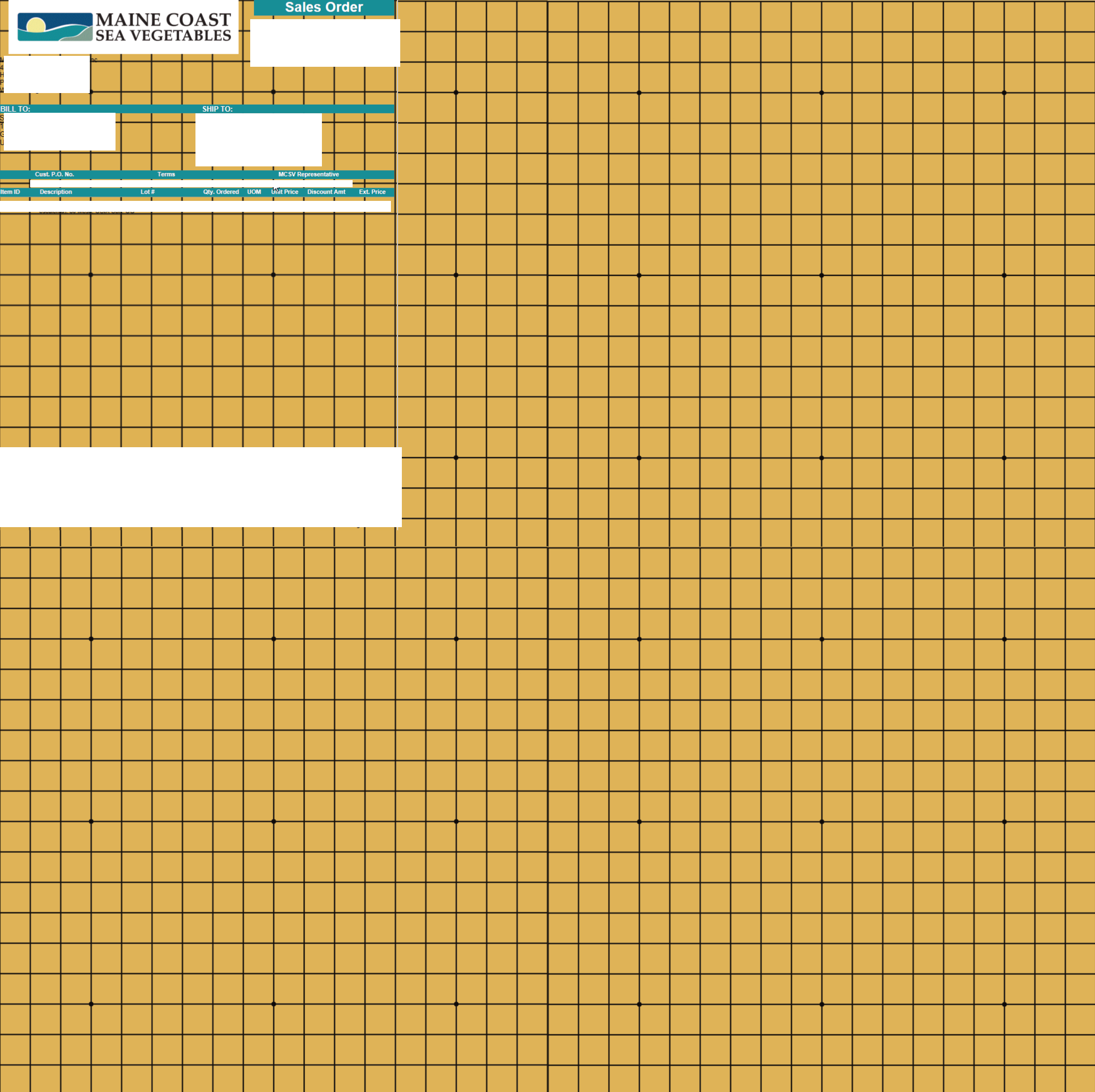
As JPG) The Image ends up getting cut-off instead of displaying the full size (which it should, since the image box is exactly as large as the image?) or two

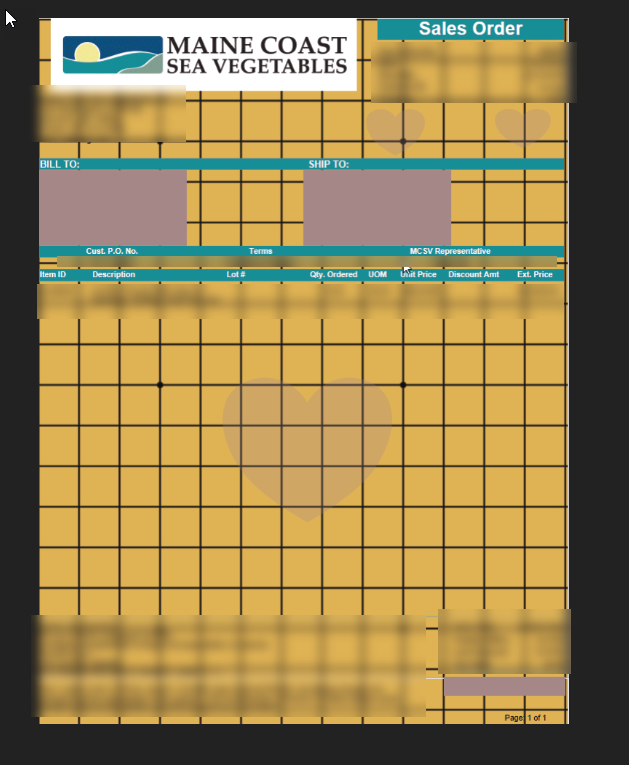
As PNG)

Any idea? Fix? Anything?
Best answer by brendan91
View original