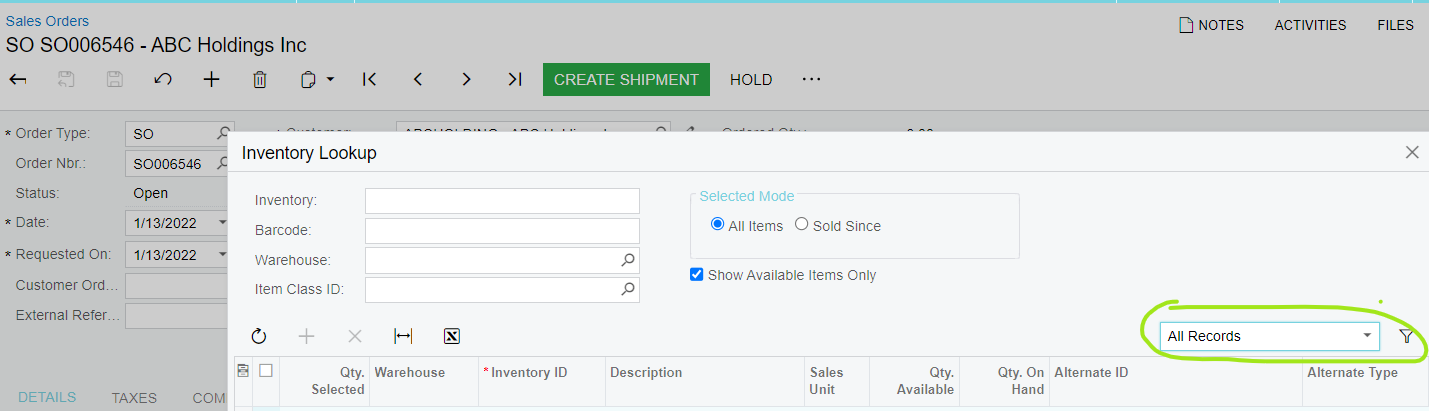
Hi, I’m trying to add the Add Stocked Item popup to the mobile sales order (SO301000). I had success add the list of items (InventoryLookup), however I want to add the filters and its not working.
I’m trying to follow the documentation https://help-2020r1.acumatica.com/(W(4))/Help?ScreenId=ShowWiki&pageid=7244493f-a03a-4efa-9cef-18f2d4f08682
RedirectToContainer="InventoryLookup$List$InventoryLookupInventory"
update screen SO301000 {
update container "OrderSummary" {
add recordAction "AddInvBySite" {
behavior = Void
redirect = True
redirectToContainer = "InventoryLookup$List$InventoryLookupInventory"
}
}
add container "InventoryLookup" {
visible = False
fieldsToShow = 6
listActionsToExpand = 2
formActionsToExpand = 3
containerActionsToExpand = 2
type =SelectionActionList
add field "InventoryIDInventoryCD"
add field "QtySelected"
add field "Description"
add field "Warehouse"
add field "SalesUnit"
add field "QtyAvailable"{
listDisplayFormat=CaptionValue
}
add field "QtyOnHand"
add listAction "AddInvSelBySite" {
icon = "system://Check"
behavior = Void
}
}
add container "InventoryLookupInventory" {
add field "BarCode"
add field "OnlyAvailable"
add field "Inventory"
add field "DisplayName"
}
}What am I doing wrong?
Best answer by Cesar Betances
View original