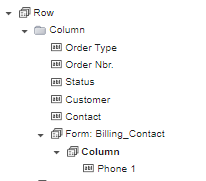
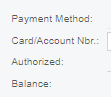
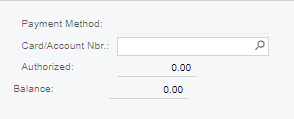
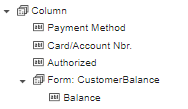
I have a custom screen with some fields in a column. I need to add fields from another view into the same column so I added a Form control. However, once I’ve done so, the alignment of the Form seems to be offset to the left.


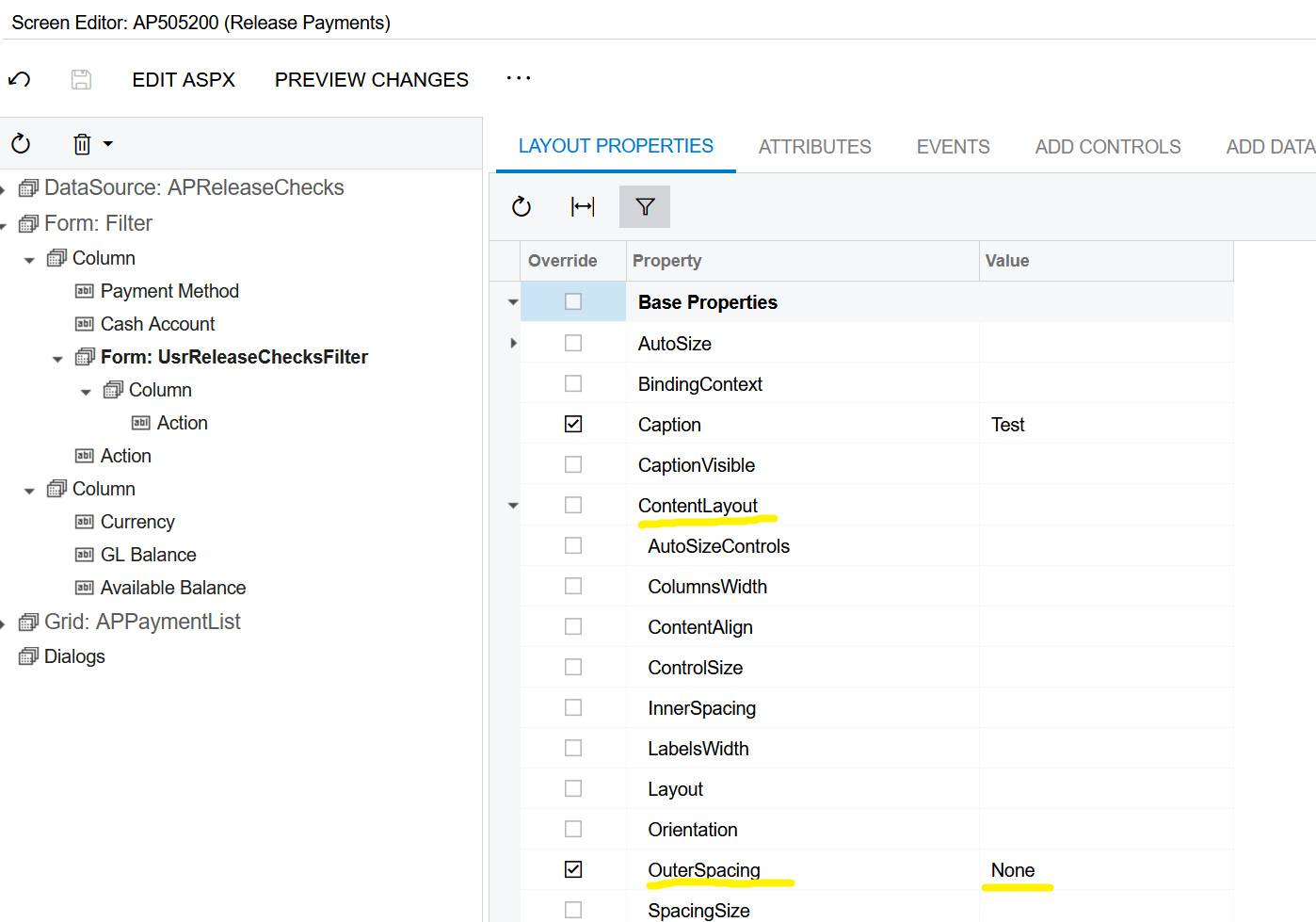
What setting/property am I missing?
Best answer by Naveen Boga
View original