Hello,
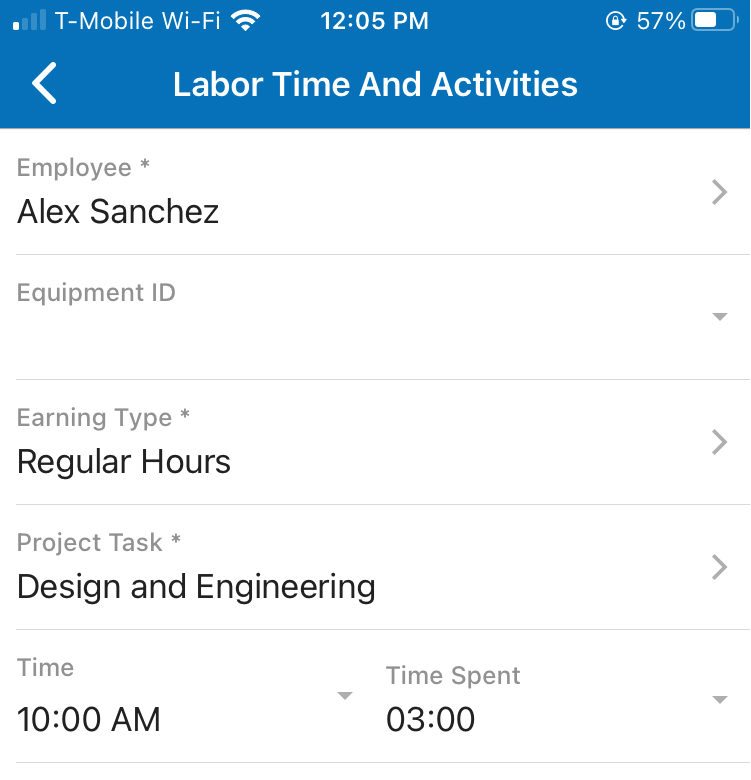
Has anyone had any success in getting a selector to work on a custom field added to the mobile application? I have added the field successfully, however, it is giving me a weird dropdown arrow instead of directing me to a selector screen like I would expect (similar to “Employee” field above it).
My code:
update screen PJ304000 {
update container "LaborTimeAndActivities" {
fieldsToShow = 7
add field "EquipmentID"{
placeAfter field "Employee"
}
}
}Mobile view:

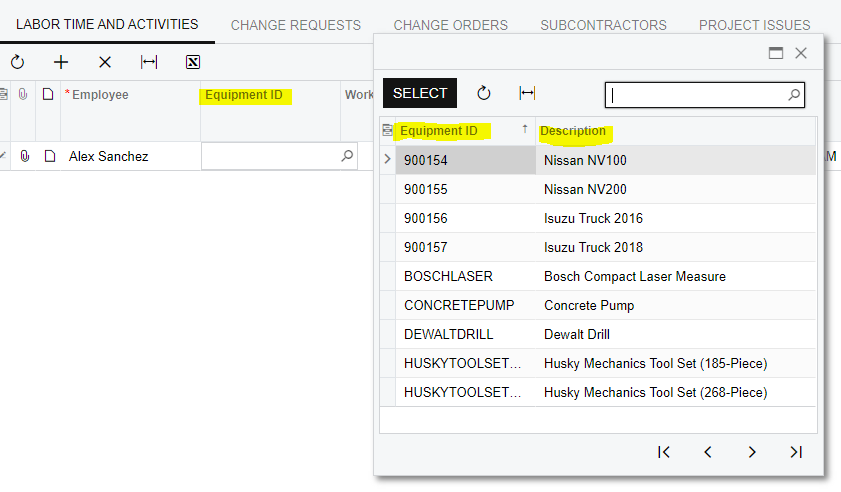
Application View: