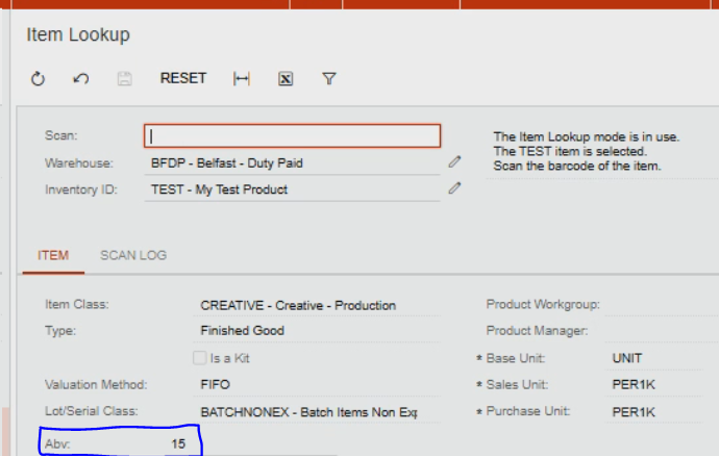
I’ve updated the “Item Lookup” graph to add a new field called ‘Abv’. In Acumatica I can enter a warehouse and product, my custom Abv field appears and contains data. I want to get this field onto the Mobile App.

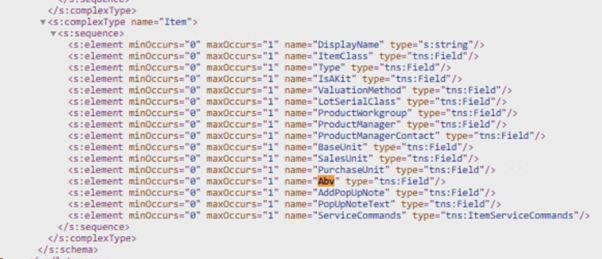
I check the service definition for this page and I can see that my Abv field is present within the “Item” type, along with the other fields.

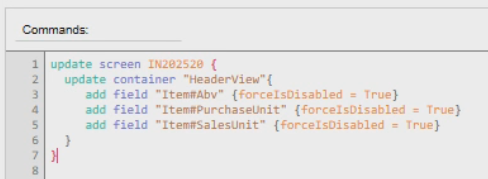
I’ve updated the mobile layout with the following code, and published.

When I check the results on the phone app I get the following error.

If I remove my abv field from the layout, the app works fine, and the purchase unit and sales unit both appear. So my abv field is the problem, but I don’t know what to try next. Can anyone assist?
Best answer by RohitRattan88
View original